ユーザーデータを検証するための検証コントロールを作成できます。
ユーザーに対して有効値のリストを表示できます。また、ユーザーが無効な値を入力したときに、無効データ用のイメージを表示することもできます。 無効データ用のイメージとして赤の楕円を表示するには、highlightInvalidDataメソッドを設定します。次の図は、セル値が無効なために赤の楕円が表示されている状態を示します。

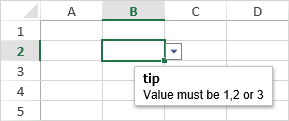
次の図に示すように、ユーザーに入力のヒントを表示することもできます。

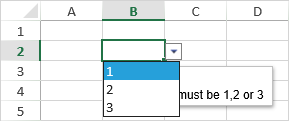
リスト型の検証コントロールを使用する場合は、ドロップダウンボタンを選択することで、有効値のリストが表示されます。

検証コントロール用の以下のメソッドを自由に組み合わせて、任意の検証基準を作成できます。
- createDateValidator
- createFormulaValidator
- createFormulaListValidator
- createListValidator
- createNumberValidator
- createTextLengthValidator
数式検証コントロールは、数式の条件がtrueを返す場合に有効となります。 数式リスト検証コントロールでは、セル範囲を使用して、有効値のリストを作成します。
検証コントロールが適用されたセルの値が無効である場合は、ValidationErrorイベントが発生します。
コードの使用
次のサンプルコードは、有効値のリストを表示し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createListValidator("1,2,3"); dv.showInputMessage(true); dv.inputMessage("Value must be 1,2 or 3"); dv.inputTitle("tip"); activeSheet.setDataValidator(1,1,dv); alert(activeSheet.getDataValidator(1,1).getValidList(activeSheet,1,1)); |
|
コードの使用
次のサンプルコードは、数値検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createNumberValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.Between, "5", "20", true); dv.showInputMessage(true); dv.inputMessage("Value must be between 5 and 20."); dv.inputTitle("tip"); activeSheet.setDataValidator(1, 1, dv); |
|
コードの使用
次のサンプルコードは、テキスト検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createTextLengthValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.GreaterThan, "4", "20"); dv.showInputMessage(true); dv.inputMessage("Number of characters must be greater than 4."); dv.inputTitle("tip"); activeSheet.setDataValidator(1, 1, dv); |
|
コードの使用
次のサンプルコードは、数式によって指定されたセル範囲に基づき、有効値のリストを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
activeSheet.setValue(0, 2, 5); spread.options.highlightInvalidData = true; |
|
コードの使用
次のサンプルコードは、日付検証コントロールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createDateValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.Between, new Date(2012, 11, 31), new Date(2013, 11, 31)); dv.showInputMessage(true); dv.inputMessage("Enter a date between 12/31/2012 and 12/31/2013."); dv.inputTitle("Tip"); activeSheet.setDataValidator(1, 1, dv); |
|
コードの使用
次のサンプルコードは、数式検証コントロールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; //数式検証コントロールは、数式の条件がtrueを返す場合に有効となります。 var dv = GC.Spread.Sheets.DataValidation.createFormulaValidator("A1>0"); dv.showInputMessage(true); dv.inputMessage("Enter a value greater than 0 in A1."); dv.inputTitle("Tip"); activeSheet.setDataValidator(0, 0, dv); |
|