|
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
var rowCount, colCount;
//データテーブルを手動で作成します。
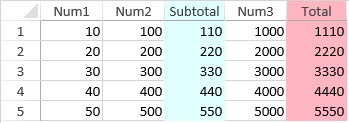
var sampleTable = [
{"Num1":10, "Num2":100, "Num3":1000},
{"Num1":20, "Num2":200, "Num3":2000},
{"Num1":30, "Num2":300, "Num3":3000},
{"Num1":40, "Num2":400, "Num3":4000},
{"Num1":50, "Num2":500, "Num3":5000}
];
// このデータテーブルを連結します。
activeSheet.setDataSource(sampleTable);
//列(非連結列として使用)を追加します。
activeSheet.addColumns(2, 1);
activeSheet.addColumns(activeSheet.getColumnCount(), 1);
//小計を表示します。
rowCount = activeSheet.getRowCount();
spread.options.referenceStyle = GC.Spread.Sheets.ReferenceStyle.R1C1;
activeSheet.setValue(0, 2, "Subtotal", GC.Spread.Sheets.SheetArea.colHeader);
for(var i = 0; i < rowCount; i++){
activeSheet.setFormula(i, 2, "SUBTOTAL(9, RC[-2]:RC[-1])");
}
activeSheet.getRange(-1, 2, -1, 1).backColor("LightCyan");
activeSheet.getCell(0, 2, GC.Spread.Sheets.SheetArea.colHeader).backColor("LightCyan");
activeSheet.setColumnWidth(2, 60);
//合計を表示します。
colCount = activeSheet.getColumnCount();
activeSheet.setValue(0, colCount - 1, "Total", GC.Spread.Sheets.SheetArea.colHeader);
for(var i = 0; i < rowCount; i++){
activeSheet.setFormula(i, colCount - 1, "SUBTOTAL(9,RC[-4]:RC[-1])");
}
activeSheet.getRange(-1, colCount - 1, -1, 1).backColor("LightPink");
activeSheet.getCell(0, colCount - 1, GC.Spread.Sheets.SheetArea.colHeader).backColor("LightPink");
activeSheet.setColumnWidth(colCount - 1, 60);
});
|