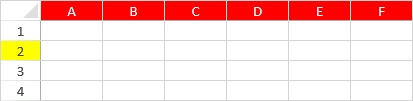
ヘッダの前景色と背景色を変更できます。

コードの使用
次のサンプルコードは、ヘッダの前景色と背景色を設定します。
| JavaScript |
コードのコピー
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var sheet = spread.getActiveSheet(); //列ヘッダ全体の前景色と背景色を設定します。 var row = sheet.getRange(0, -1, 1, -1, GC.Spread.Sheets.SheetArea.colHeader); row.backColor("Red"); row.foreColor("White"); //2番目の行ヘッダの背景色を設定します。 sheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.rowHeader).backColor("Yellow"); }); |
|
参照