Spread.Sheetsでは、ユーザーは数式を使用して、組み込みシェイプまたはカスタムシェイプをワークシートに追加できます。これにより、シェイプモデルの修正が可能になります。
数式によってシェイプを追加するには、以下の手順を実行します。
数式による組み込みシェイプの追加
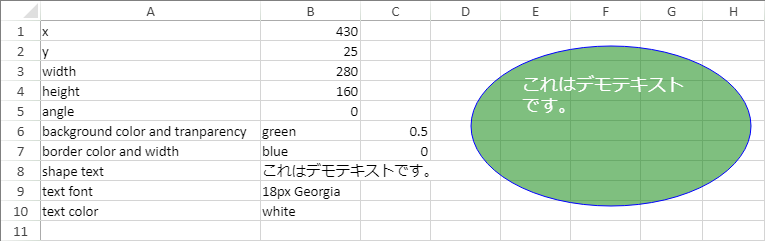
ユーザーは、数式を使用して組み込みシェイプをワークシートに追加できます。次の例は、組み込みの数式を使用して作成したシェイプを示します。

コードの使用
次のサンプルコードは、組み込みの数式を使用してワークシートにシェイプを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// 組み込みの数式を使用してシェイプを追加します。 window.onload = function () { sheet.name("BuiltInShape"); GC.Spread.Sheets.Shapes.AutoShapeType.oval, 100, 50, 100, 150); }; |
|
数式によるカスタムシェイプの追加
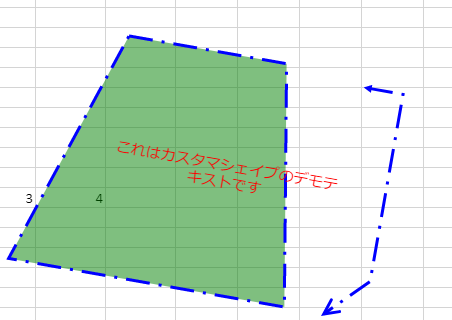
ユーザーは、数式を使用してカスタムシェイプをワークシートに追加できます。次の例は、カスタム数式を使用して作成したシェイプを示します。

コードの使用
次のサンプルコードは、カスタム数式を使用してワークシートにシェイプを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// カスタム数式を使用してシェイプを追加します。 window.onload = function () { sheet.name("CustomShape"); ["background color and tranparency", "green", 0.5], ["border color and width", "blue", 0], ["shape text", "これはカスタムシェイプのデモテキストです。"], createComboCellType(GC.Spread.Sheets.HorizontalAlign, 2)); createComboCellType(GC.Spread.Sheets.Shapes.PresetLineDashStyle)); createComboCellType(GC.Spread.Sheets.Shapes.LineJoinStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadStyle)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadLength)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadLength)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadWidth)); createComboCellType(GC.Spread.Sheets.Shapes.ArrowheadWidth)); var model = { { "=CustomShape!C19", lengthType: "=CustomShape!D19" "=CustomShape!F19", lengthType: "=CustomShape!G19" } { { { { { "=CustomShape!B13", // (0: top, 1: center, 2: bottom) "=CustomShape!B12", // (0: left, 1: center, 2: right) "=CustomShape!B14", //f "vertical", "rotate90", "rotate270" { left: "=controls.0.x", top: 20, bottom: "=height - 20", right: "=width - variables.xOffset" }}; }; function createComboCellType(enumType, max) { { { ({ |
|
注意:シェイプAPIセットは、数式や値をカスタマイズオプションと同様に受け取りますが、常に対応する値を返します。範囲参照は「sheetName!A10」「A1」形式とする必要があり、「ROW(Sheet1!B30)」など、コンテキスト依存の数式がサポートされます。