|
var spread;
function initSpread(spread) {
var chartType = [{
type: GC.Spread.Sheets.Charts.ChartType.columnClusterd,
comboType: GC.Spread.Sheets.Charts.ChartType.lineMarkers
}];
var sheets = spread.sheets;
spread.suspendPaint();
for (var i = 0; i < chartType.length; i++) {
var sheet = sheets[i];
initSheet(sheet);
var chart = initChart(sheet, chartType[i].type);// チャートを追加します。
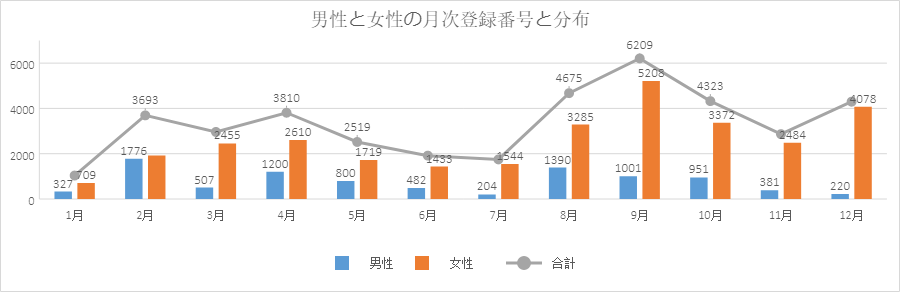
chart.title({ text: "Monthly Registration Number and Distribution of Men and Women" });
addSeriesLine(chart, chartType[i].comboType);
changColumnChartDataLabels(chart);
}
spread.resumePaint();
}
function initSheet(sheet) {
// チャートのデータを準備します。
var dataArray = [["", "JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC"],
["MEN", 327, 1776, 507, 1200, 800, 482, 204, 1390, 1001, 951, 381, 220],
["WOMEN", 709, 1917, 2455, 2610, 1719, 1433, 1544, 3285, 5208, 3372, 2484, 4078],
["TOTAL", 1036, 3693, 2962, 3810, 2519, 1915, 1748, 4675, 6209, 4323, 2865, 4298]
];
sheet.setArray(0, 0, dataArray);
}
function initChart(sheet, type) {
// チャートを追加します。
return sheet.charts.add((sheet.name() + 'Chart1'), type, 30, 120, 900, 300, "A1:M3", GC.Spread.Sheets.Charts.RowCol.rows);
}
// 折れ線チャートを追加して、複合チャートを作成します。
function addSeriesLine(chart, type) {
var seriesItem = {};
seriesItem.chartType = type;
seriesItem.border = { width: 3 };
seriesItem.name = 'A4';
seriesItem.xValues = 'B1:M1';
seriesItem.yValues = 'B4:M4';
chart.series().add(seriesItem);
}
// データラベルを表示します。
function changColumnChartDataLabels(chart) {
var dataLabels = chart.dataLabels();
dataLabels.showValue = true;
dataLabels.showSeriesName = false;
dataLabels.showCategoryName = false;
var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition;
dataLabels.position = dataLabelPosition.above;
chart.dataLabels(dataLabels);
}
|