レーダーチャート(別名スパイダーチャート)は、行と列にプロットされた多変量データをグラフィカルに表現するための2次元チャートです。
Spread.Sheetsのスプレッドシートでは、レーダーチャートがサポートされます。これによりユーザーは動的なデータ比較を行い、包括的な情報分析を実施できます。さらに、レーダーチャートを使用すると、複数のデータ系列の集計値を詳細に評価できるため、情報を簡単に、短時間で視覚化して操作できます。
レーダーチャートの処理
レーダーチャートは通常、一連の特性に基づき複数のエンティティを比較するために使用します。レーダーチャートでは、3つ以上の定量的変数を軸上に表します。個々のカテゴリにはそれぞれの値軸があり、各値軸は中心から放射線状に広がっています。系列値は直線で結ばれ、軸の相対位置または角度は、通常は予測不可能です。
Spread JSでは、「レーダー」、「塗りつぶしレーダー」、「マーカー付きレーダー」の3種類のレーダーチャートがサポートされます。
例
次の例では、「Lisa」と「Tim」という2人の生徒の試験成績を分析します。試験が行われたのは、数学、英語、歴史、生物学、地理、動物学の6教科。ここでは、次のスプレッドシートのデータを、それぞれの種類のレーダーチャートを使用して分析します。

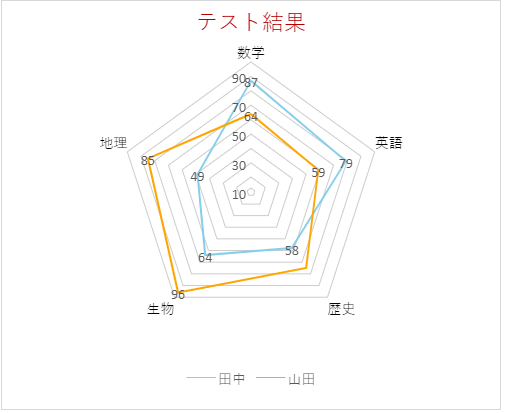
- レーダー
次の図は、2人の生徒の試験成績を分析するレーダーチャートです。個々の生徒の領域は、それぞれ別の色の線で表されます。

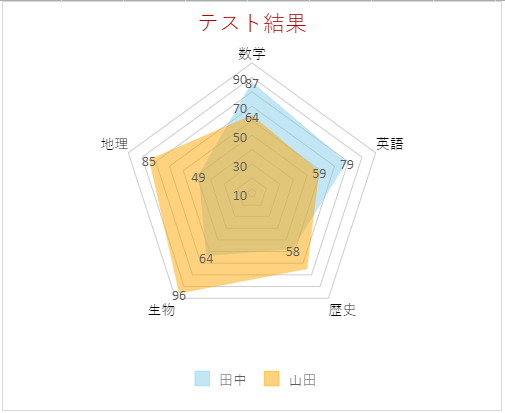
- 塗りつぶしレーダー
次の図は、2人の生徒の試験成績を分析する塗りつぶしレーダーチャートです。個々の生徒の領域は、それぞれ別の色で塗りつぶされます。

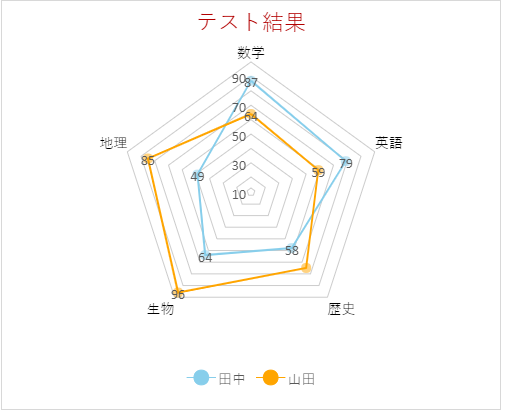
- マーカー付きレーダー
次の図は、2人の生徒の試験成績を分析するマーカー付きレーダーチャートです。各教科の点数をマーカーで表すとともに、個々の生徒の領域をそれぞれ別の色の線で表しています。

コードの使用
次のサンプルコードは、レーダー、塗りつぶしレーダー、マーカー付きレーダーの各レーダーチャートをワークシート上に作成し、2人の生徒の試験成績を分析します。
| JavaScript |
コードのコピー
|
|---|---|
|
function initSpread(spread) { spread.suspendPaint(); var sheets = spread.sheets; { spread.options.tabStripRatio = 0.8; spread.resumePaint(); } function initSheet(sheet, sheetName) { // チャートのデータを追加します。 [ sheet.setArray(1, 1, dataArray); function customDataAreaStyle(sheet) { { sheet.options.gridline.showHorizontalGridline = false; sheet.getRange(1, 1, 7, 3) { all: true }); sheet.getRange(1, 2, 1, 3).font('bold normal 10pt Arial'); function initChart(sheet, charType) { '$B$2:$D$7'); // チャートのスタイルをカスタマイズします。 function changeChartLegend(chart) { function changeChartArea(chart) { function changeChartDataLabels(chart) { function changeChartTitle(chart) { function changeChartAxes(chart) { function changeChartSeries(chart) { var lisaSeries = series.get(0); var timSeries = series.get(1); |
|