Spread JSでは、Excel同様、セル内のテキストの表示方向を好みに応じて設定できます。
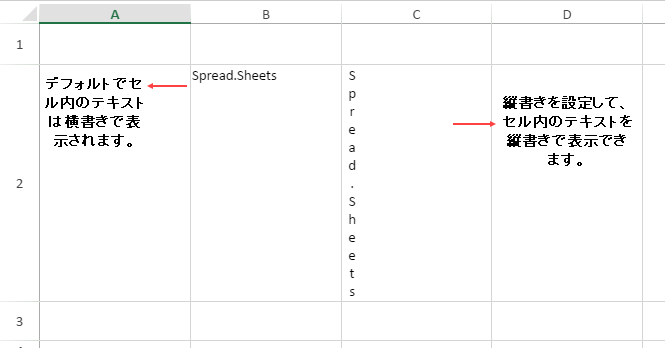
デフォルトでは、テキスト情報をセル内に入力すると、入力した文字が横書きに表示されます。テキストを縦書きスタイルで表示したい場合は、次の図に示すように、テキストの表示方向を垂直に設定できます。

セル内のテキストの表示方向を横書きから縦書きに切り替えるには、CellRangeクラスのisVerticalText()メソッドを使用します。このメソッドのパラメータには、ブール型の値(trueまたはfalse)を指定します。パラメータとしてブール値trueを指定すると、テキストは縦書きに表示されます。falseを指定すると横書きに表示されます(デフォルトの表示方向)。
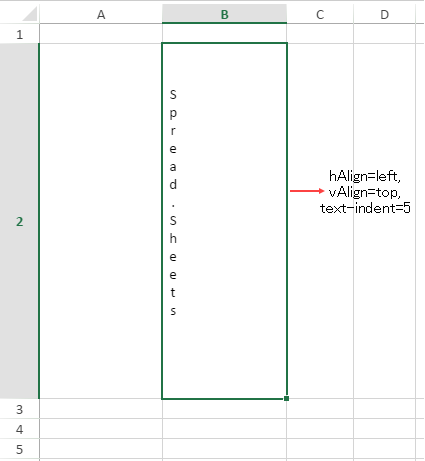
Spread JSのテキスト縦書き機能では、水平および垂直方向のテキスト配置もサポートされます。テキストの配置スタイルを指定するには、vAlign() メソッド(垂直方向の配置)およびhAlign()メソッド(水平方向の配置)をカスタマイズします。次の図は、それぞれのテキスト配置の例を示します。
セル内のテキストを縦書きに表示する場合、テキストインデントを指定することもできます。これには、textIndentメソッドを呼び出します。次の図は、縦書きテキストのインデントの例を示します。

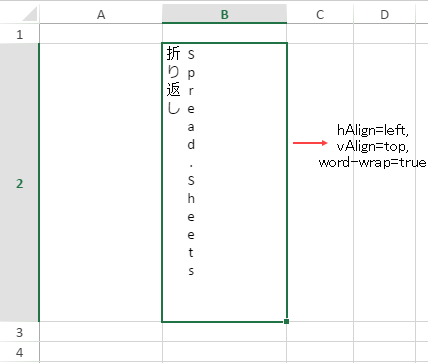
テキストの表示方向を縦書きに設定したセルで、テキストが長すぎてセル内に収まらない場合があります。このような場合には、wordWrap()メソッドを使用することで、セル内のテキストを折り返して表示できます。次の図は、この例を示します。

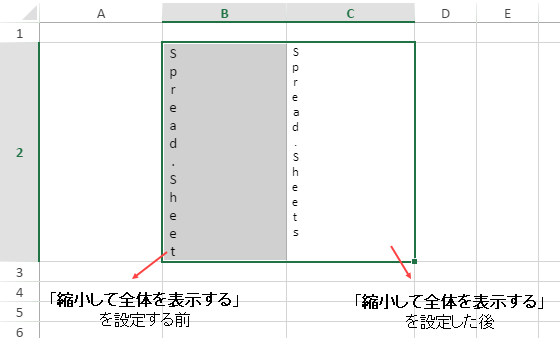
セル内でテキストを折り返したくない場合は、縦書きテキストのフォントサイズを自動的に縮小することもできます。これには、shrinkToFit()メソッドを使用します。次に、このように表示されたテキストの例を示します。

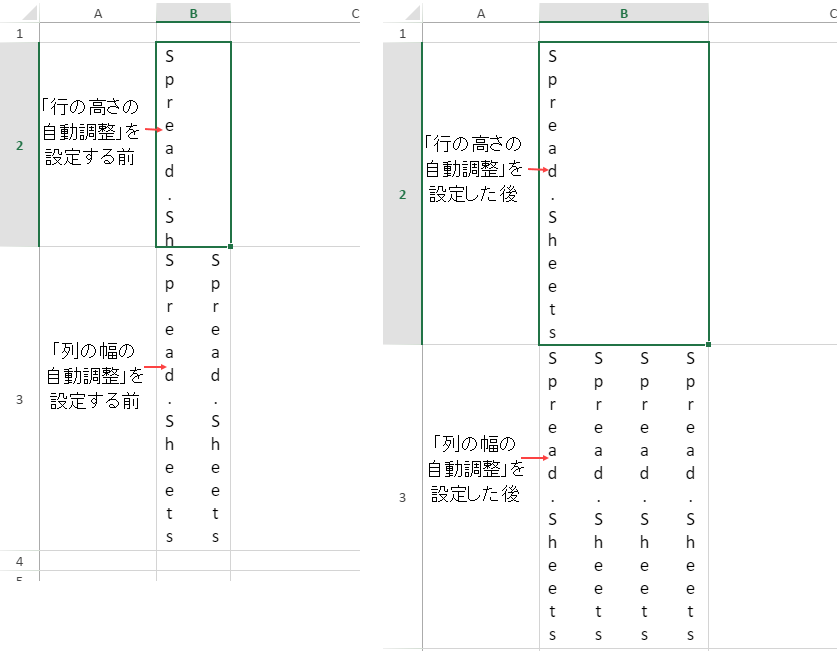
テキストの折り返し表示も、フォントの縮小も使用しない場合は、すべてのテキストがセル内に収まるように、テキストの幅と高さを自動的に拡大できます。これには、テキストの折り返し表示も、フォントの縮小も使用しない場合は、すべてのテキストがセル内に収まるように、テキストの幅と高さを自動的に拡大できます。これには、AutoFitType列挙体を使用します。次に、このように表示されたテキストの例を示します。

コードの使用
次のサンプルコードは、isVerticalText()メソッドにブール値trueを渡すことで、D4セル内のテキストを縦書きに表示します。
| JavaScript |
コードのコピー
|
|---|---|
var sheet = spread.getActiveSheet(); sheet.setRowHeight(3,150); sheet.getCell(3,3).value("SpreadJS").isVerticalText(true); sheet.getCell(3,4).value("SpreadJS").isVerticalText(false); |
|
