項目スライサーを使用すると、データをフィルタリングできます。
GeneralSlicerDataおよびTableSlicerDataクラスは、フィルタリング対象のデータを保持し、フィルタ情報プロパティを提供します。ItemSlicerクラスは、スライサーデータに使用できます。項目スライサーはスライサーコンポーネントであり、シートからは独立しています。styleメソッドを使用すると、項目スライサーのスタイルを設定できます。
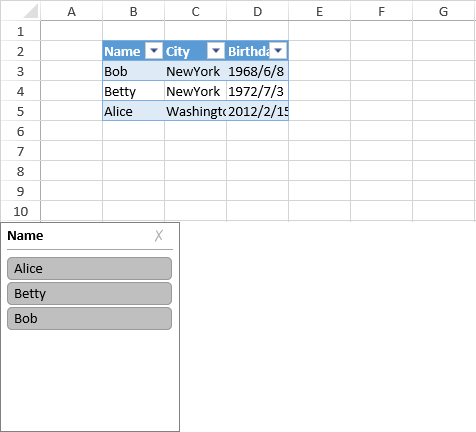
次の図は、項目スライサーを示します。

コードの使用
次のサンプルコードは、テーブルを作成し、項目スライサーを追加します。
| JavaScript |
コードのコピー
|
|---|---|
|
// テーブルを作成します。 var slicerData = table.getSlicerData(); |
|