列を並べ替えることができます。
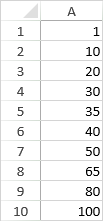
次の図は、列を昇順で並べ替えた状態を示します。

コードの使用
次のサンプルコードは、先頭列を昇順または降順で並べ替えます。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
activeSheet.setValue(0, 0, 10);
activeSheet.setValue(1, 0, 100);
activeSheet.setValue(2, 0, 50);
activeSheet.setValue(3, 0, 40);
activeSheet.setValue(4, 0, 80);
activeSheet.setValue(5, 0, 1);
activeSheet.setValue(6, 0, 65);
activeSheet.setValue(7, 0, 20);
activeSheet.setValue(8, 0, 30);
activeSheet.setValue(9, 0, 35);
$("#button1").click(function(){
//ボタンをクリックしたとき、列1を昇順で並べ替えます。
spread.getActiveSheet().sortRange(-1, 0, -1, 1, true, [
{index:0, ascending:true}
]);
});
$("#button2").click(function(){
//ボタンをクリックしたとき、列1を降順で並べ替えます。
spread.getActiveSheet().sortRange(-1, 0, -1, 1, true, [
{index:0, ascending:false}
]);
});
});
|
|
関連トピック