Spread.Sheetsでは、ワークシートからセル、行、列、または複数の範囲を選択できます。大量のセルや複数のセル範囲を選択していて、誤って別のセルをいくつか選択してしまい、これだけ選択解除したい場合があります。このようなとき、通常はそれまでの選択をすべて解除して、もう一度選択し直さなければならず、非常にめんどうです。Spread.Sheetsでは、選択した範囲から、特定のセルだけを選択解除できるので、時間を大幅に節約でき、冗長な作業を回避できます。さらに、ワークシートの処理における各自の要件に応じて、選択内容をカスタマイズできます。
ワークシートで領域の選択を開始するには、マウスでクリックおよびドラッグして、必要なセル、列、または行のブロックを選択するだけです。[Ctrl]キーを押しながらクリックすると、複数のセル範囲を選択できます。
選択領域を選択解除するには、[Ctrl]キーまたは[Command]キーを押しながら、左右上下の矢印キーを使用して、必要なセルだけ選択解除します。ワークシートでの選択解除を有効にするには、事前にallowUserDeselectプロパティをtrueに設定しておく必要があります。デフォルトでは、このオプションはtrueに設定されています。しかし、Spread.Sheetsの処理中に選択解除が行われないようにするには、このオプションをfalseに設定します。
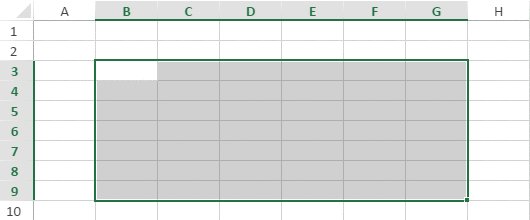
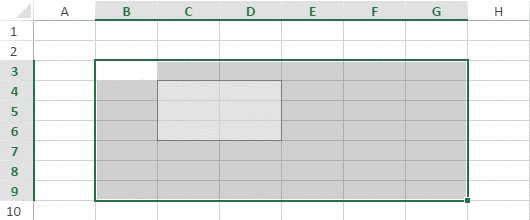
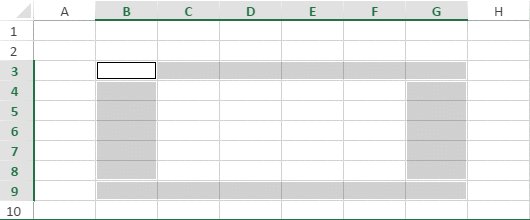
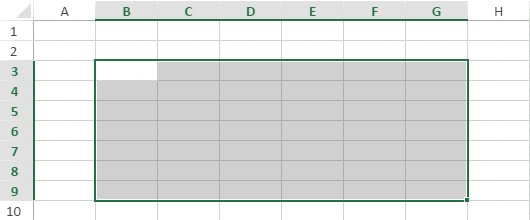
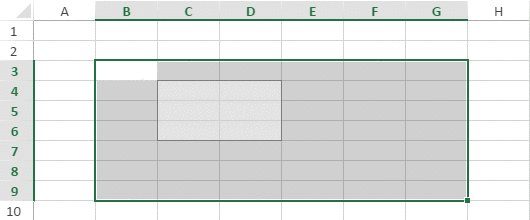
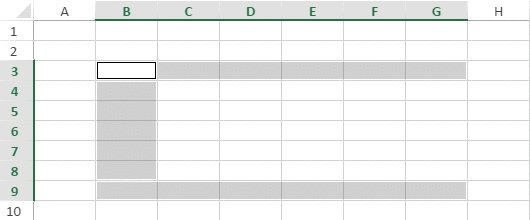
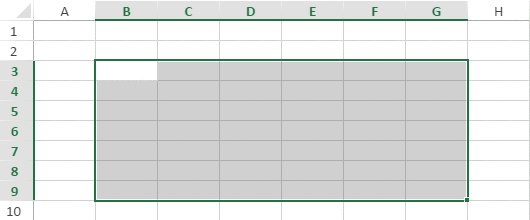
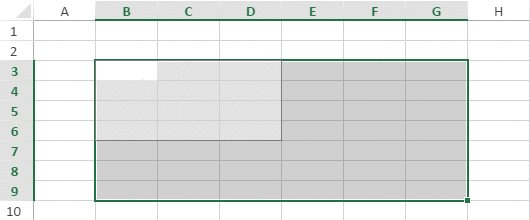
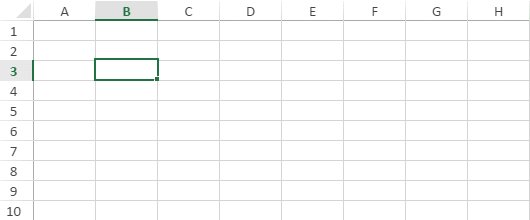
次の図は、ワークシートでセル範囲を選択した後で、特定のセルだけを選択解除するようすを示します。
最初の画像では、最初の選択領域の中で一部のセルの選択解除を行う場合に、4つの選択領域を同時に処理する方法を示します。

2番目の画像では、最初の選択領域に交差するセル領域の選択解除を行う場合に、4つ未満の選択領域を同時に処理する方法を示します。

3番目の画像は、最初の選択領域の中で選択解除を行い、選択領域が何もない状態になるようすを示します。この場合は、選択解除の実行後、選択解除された領域の最初のセルがアクティブセルとなります。

ナビゲーションキーの一覧については、「キーボードナビゲーションの使用」を参照してください。selectionUnitメソッドを使用すると、選択単位のタイプ(セル、列、または行)を指定できます。選択領域の範囲(単一、範囲、または複数範囲)を指定するにはselectionPolicyメソッドを使用します。選択領域の色を設定するにはoptions.selectionBackColorプロパティを、選択領域の境界線の色を設定するにはoptions.selectionBorderColorプロパティを使用します。標準色、およびテーマ色を使用できます。
コードの使用
次のサンプルコードは、セル範囲を選択します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.addSelection(4, 0, 2, 2); //activeSheet.clearSelection(); var sels = activeSheet.getSelections(); alert(sels.length); |
|
コードの使用
次のサンプルコードは、単一行、または行範囲の選択を許可します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.selectionUnit(GC.Spread.Sheets.SelectionUnit.Row); activeSheet.selectionPolicy(GC.Spread.Sheets.SelectionPolicy.Range); |
|
コードの使用
次のサンプルコードは、選択領域とその境界線の色を設定します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.options.selectionBackColor = "Accent 6"; activeSheet.options.selectionBorderColor = "Accent 1"; |
|
コードの使用
次のサンプルコードは、ワークシートの選択領域を選択解除する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // Excelのような正確な選択を行うには、SpreadのallowUserDeselectをtrueに設定する必要があります(デフォルトではtrue)。Excelのような正確な選択が不要であれば、このオプションはfalseに設定します。 spread.options.allowUserDeselect = true; |
|