スライサーを使用すると、データを簡単にフィルタリングできます。スライサーを使用すると、ドロップダウンリストを使用することなく、フィルタリングの詳細を提供できます。
TableSlicerDataクラスは、スライサーに使用するテーブルデータおよびフィルタリング情報を提供します。
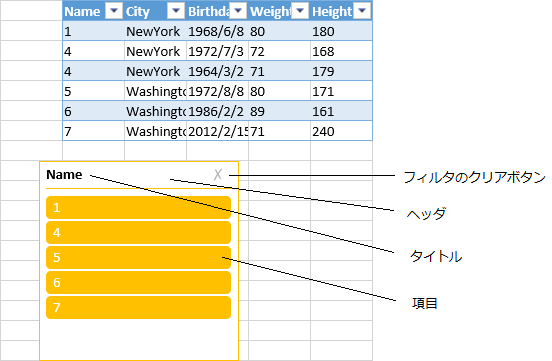
スライサーは、ヘッダ、タイトル、項目、およびクリアボタンで構成されます。スライサーは移動、サイズ変更、削除、切り取り、コピー、貼り付け、アンドゥ、またはリドゥが可能です。

別のスライサーによってフィルタアウトされた項目は、「データあり項目」「データなし項目」と表現されます。スライサーによってフィルタリングされた項目は、「選択項目」「未選択項目」と表現されます。
| 項目のタイプ | 説明 |
| データなし項目 | 別のスライサーによってフィルタアウトされた項目 |
| データあり項目 | 別のスライサーによってフィルタアウトされていない項目 |
| 選択項目 | スライサーによってフィルタアウトされた項目 |
| 未選択項目 | スライサーによってフィルタアウトされていない項目 |
スライサーはテーブルフィルタと同期します。次の表は、テーブルの変更によってスライサーがどのように変化するかを示します。
| テーブルの変更 | スライサーの変更 |
| データの修正 | スライサーの項目が変更されます。 |
| 列名の修正 | スライサーのタイトルが変更されます。 |
| 行の追加 | スライサーの項目が変更されます。 |
| 列の追加 | 変化なし |
| 行の削除 | スライサーの項目が変更されます。 |
| 列の削除 | この列に接続されているスライサーが削除されます。 |
| テーブルの削除 | このテーブルに接続されているすべてのスライサーが削除されます。 |
スライサー関連の各種オプションを設定するには、Slicerクラスを使用します。FloatingObjectクラスを使用してスライサーのオプションを設定することもできます。スライサーを表示するかどうかを指定するにはisVisibleメソッドを、スライサーをロックするかどうかを指定するにはisLockedメソッドを使用します。isLockedメソッドは、シートが保護されている状態のみで有効となります。
スライサーを追加するにはslicers.addメソッドを、スライサーを削除するにはslicers.removeメソッドを使用します。
行/列をサイズ変更または移動すると、dynamicMoveおよびdynamicSizeメソッドの設定に基づき、スライサーの位置やサイズも変更されます。次の表は、dynamicMoveとdynamicSizeの設定値とその結果を示します。
| DynamicMove | DynamicSize | 結果 |
| true | true | スライサーは移動およびサイズ変更されます。 |
| true | false | スライサーは移動されますが、サイズは変更されません。 |
| false | true or false | スライサーは移動されず、サイズも変更されません。 |
コードの使用
次のサンプルコードは、テーブルを作成し、スライサーを追加します。
| JavaScript |
コードのコピー
|
|---|---|
| // テーブルを作成します。 datas = [ ["1", "NewYork", "1968/6/8", "80", "180"], ["4", "NewYork", "1972/7/3", "72", "168"], ["4", "NewYork", "1964/3/2", "71", "179"], ["5", "Washington", "1972/8/8","80", "171"], ["6", "Washington", "1986/2/2", "89", "161"], ["7", "Washington", "2012/2/15", "71", "240"]]; var table = activeSheet.tables.addFromDataSource("table1", 2, 2, datas); dataColumns = ["Name", "City", "Birthday", "Weight", "Height"]; table.setColumnName(0, dataColumns[0]); table.setColumnName(1, dataColumns[1]); table.setColumnName(2, dataColumns[2]); table.setColumnName(3, dataColumns[3]); table.setColumnName(4, dataColumns[4]); // シートにスライサーを追加し、スライサーのインスタンスを返します。 var slicer = activeSheet.slicers.add("slicer1",table.name(),"Name"); // スライサーの各種プロパティを変更します。 slicer.width(200); slicer.height(200); slicer.position(new GC.Spread.Sheets.Point(100, 200)); slicer.style(GC.Spread.Sheets.Slicers.SlicerStyles.dark4()); |
|
次のサンプルコードは、テーブルを作成し、項目スライサーを追加します。
| JavaScript |
コードのコピー
|
|---|---|
|
// テーブルを作成します。 ..... |
|