数式を使用してスパークラインの作成数式を使用して、縦棒、折れ線、および勝敗スパークラインを作成できます。

数式には、以下のオプションを使用できます。
| オプション | 説明 |
| Data | スパークラインデータを表すセル範囲の参照。「A1:C3」のように指定します。 |
| DataOrientation | スパークラインのデータの方向を表す数値。「0」は垂直方向、「1」は水平方向を表します。 |
| DateAxisData | スパークラインの日付軸のデータを表すセル範囲の参照。「D1:F3」のように指定します。この設定は省略可能です。 |
| DateAxisOrientation | スパークラインの日付軸の方向を表す数値。「0」は垂直方向、「1」は水平方向を表します。この設定は省略可能です。 |
| Setting | JSON書式を使用した文字列。次に、例を示します。 "{axisColor:rgb(255,255,0),firstMarkerColor:brown,highMarkerColor:red,lastMarkerColor:blue,lowMarkerColor:green,markersColor:purple,negativeColor:yellowgreen, seriesColor:pink,displayXAxis:true,showFirst:true,showHigh:true,showLast:true,showLow:true,showNegative:true,showMarkers:true,lineWeight:3,displayHidden:false, displayEmptyCellsAs:1,rightToLeft:false,minAxisType:1,maxAxisType:1,manualMax:5,manualMin:-3}". この設定は省略可能です。 |
次の表は、JSON書式文字列と、これに対応するスパークライン設定のメソッドまたはプロパティの一覧を示します。
| Jsonプロパティ | SparklineSetting.Optionsプロパティ |
| AXISCOLOR | axisColor |
| FIRSTMARKERCOLOR | firstMarkerColor |
| HIGHMARKERCOLOR | highMarkerColor |
| LASTMARKERCOLOR | lastMarkerColor |
| LOWMARKERCOLOR | lowMarkerColor |
| MARKERSCOLOR | markersColor |
| NEGATIVECOLOR | negativeColor |
| SERIESCOLOR | seriesColor |
| DISPLAYEMPTYCELLSAS | displayEmptyCellsAs |
| RIGHTTOLEFT | rightToLeft |
| DISPLAYHIDDEN | displayHidden |
| DISPLAYXAXIS | displayXAxis |
| SHOWFIRST | showFirst |
| SHOWHIGH | showHigh |
| SHOWLAST | showLast |
| SHOWLOW | showLow |
| SHOWNEGATIVE | showNegative |
| SHOWMARKERS | showMarkers |
| MANUALMAX | manualMax |
| MANUALMIN | manualMin |
| MAXAXISTYPE | maxAxisType |
| MINAXISTYPE | minAxisType |
| LINEWEIGHT | lineWeight |
折れ線、縦棒、および勝敗スパークラインの数式には、以下の書式を使用します。
=LINESPARKLINE(data, dataOrientation, dateAxisData, dateAxisOrientation, setting)
=COLUMNSPARKLINE(data, dataOrientation, dateAxisData, dateAxisOrientation, setting)
=WINLOSSSPARKLINE(data, dataOrientation, dateAxisData, dateAxisOrientation, setting)
コードの使用
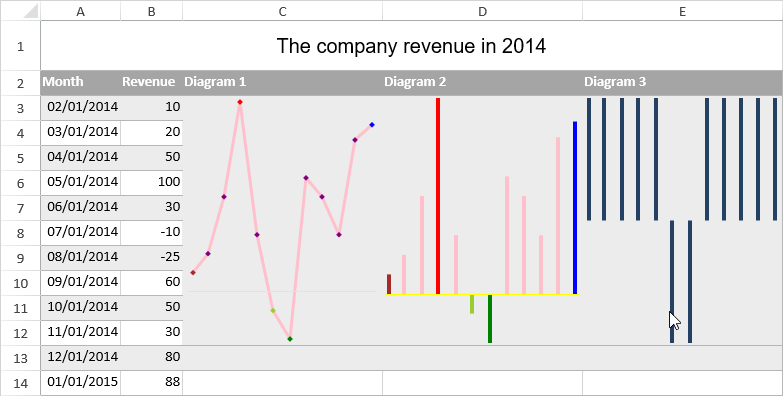
次のサンプルコードでは、数式を使用して縦棒、折れ線、および勝敗スパークラインを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.addSpan(0, 0, 1, 5); activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("The company revenue in 2014").font("20px Arial").hAlign(GC.Spread.Sheets.HorizontalAlign.center).vAlign(GC.Spread.Sheets.VerticalAlign.center); var table1 = activeSheet.tables.add("table1", 1, 0, 13, 5, GC.Spread.Sheets.Tables.TableThemes.medium4); table1.filterButtonVisible(false); activeSheet.setValue(1, 0, "Month"); activeSheet.setValue(1, 1, "Revenue"); activeSheet.setValue(1, 2, "Diagram 1"); activeSheet.setValue(1, 3, "Diagram 2"); activeSheet.setValue(1, 4, "Diagram 3"); for (var i = 2; i < 14; i++) { activeSheet.setValue(i, 0, new Date(2014, i - 1, 1)); } activeSheet.getRange(-1, 0, -1, 1).formatter("mm/dd/yyyy"); activeSheet.setValue(2, 1, 10); activeSheet.setValue(3, 1, 20); activeSheet.setValue(4, 1, 50); activeSheet.setValue(5, 1, 100); activeSheet.setValue(6, 1, 30); activeSheet.setValue(7, 1, - 10); activeSheet.setValue(8, 1, -25); activeSheet.setValue(9, 1, 60); activeSheet.setValue(10, 1, 50); activeSheet.setValue(11, 1, 30); activeSheet.setValue(12, 1, 80); activeSheet.setValue(13, 1, 88); activeSheet.addSpan(2, 2, 10, 1); activeSheet.setFormula(2, 2, '=LINESPARKLINE(B3:B14,0,A3:A14,0,"{axisColor:rgb(255,255,0),firstMarkerColor:brown,highMarkerColor:red,lastMarkerColor:blue,lowMarkerColor:green,markersColor:purple,negativeColor:yellowgreen,seriesColor:pink,displayXAxis:true,showFirst:true,showHigh:true,showLast:true,showLow:true,showNegative:true,showMarkers:true,lineWeight:3,displayHidden:false,displayEmptyCellsAs:1,rightToLeft:false,minAxisType:1,maxAxisType:1,manualMax:5,manualMin:-3}")'); activeSheet.addSpan(2, 3, 10, 1); activeSheet.setFormula(2, 3, '=COLUMNSPARKLINE(B3:B14,0,A3:A14,0,"{axisColor:rgb(255,255,0),firstMarkerColor:brown,highMarkerColor:red,lastMarkerColor:blue,lowMarkerColor:green,markersColor:purple,negativeColor:yellowgreen,seriesColor:pink,displayXAxis:true,showFirst:true,showHigh:true,showLast:true,showLow:true,showNegative:true,showMarkers:true,lineWeight:3,displayHidden:false,displayEmptyCellsAs:1,rightToLeft:false,minAxisType:1,maxAxisType:1,manualMax:5,manualMin:-3}")'); activeSheet.addSpan(2, 4, 10, 1); activeSheet.setFormula(2, 4, '=WINLOSSSPARKLINE(B3:B14,0,A3:A14,0)'); activeSheet.setRowHeight(0, 50); for (var i = 1; i < 14; i++) { activeSheet.setRowHeight(i, 25); } activeSheet.setColumnWidth(0, 80); activeSheet.setColumnWidth(2, 200); activeSheet.setColumnWidth(3, 200); activeSheet.setColumnWidth(4, 200); |
|
関連トピック