Spread.Sheetsでは文字飾りがサポートされます。textDecorationメソッドを使用して、テキストに下線、上線、取り消し線を指定できます。

コードの使用
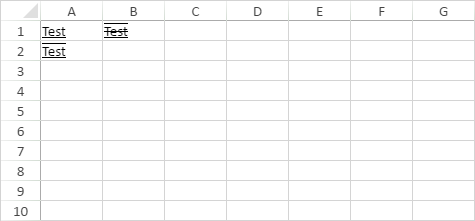
次のサンプルコードは、セル(0,0)内のテキストに上線を、セル(1,0)内のテキストに上線および下線を、セル(0,1)内のテキストに上線、下線、および取り消し線をそれぞれ追加します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(1, -1, 1, -1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline); activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.LineThrough | GC.Spread.Sheets.TextDecorationType.Underline); var style = new GC.Spread.Sheets.Style(); style.textDecoration = GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline; activeSheet.setStyle(1, 1, style, GC.Spread.Sheets.SheetArea.viewport); activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test"); activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("Test"); |
|
関連トピック