Spread.Sheetsでは、さまざまな種類の形式と線を使用してデータマーカーを構成し、強力なチャートを作成できます。 データマーカーは、チャート内のデータポイントを強調表示するように使用されます。折れ線グラフとレーダーグラフを使用する際、データマーカーの外観を変更することで系列を区別し、データの視覚化を強化できます。
次のチャートタイプでは、データマーカーを構成できます。
- マーカー付き折れ線グラフ
- マーカー付き100%積み上げ折れ線
- マーカー付き積み上げ折れ線グラフ
- 散布図(直線とマーカー)
- 散布図(平滑線とマーカー)
- マーカー付きレーダーチャート
チャートでデータマーカーを構成する際、SymbolShape 列挙型で提供される次の図形を使用できます。
| シンボルの図形 | 値 | 画像 |
|---|---|---|
| circle丸 | 0 |  |
| dash破線 | 1 |  |
| diamond菱型 | 2 |  |
| dot点線 | 3 |  |
| noneなし | 4 | none |
| plusプラス | 6 |  |
| square 四角 | 7 |  |
| starアステリスク | 8 |  |
| triangle三角 | 9 |  |
| xX | 10 |  |
チャートでデータマーカーを構成する際、LineType 列挙型で提供される次の線を使用できます。
| 線タイプ | 値 | 画像 |
|---|---|---|
| solid実線 | 0 |  |
| dot点線 | 1 |  |
| dash破線 | 2 |  |
| lgDash | 3 |  |
| dashDot | 4 |  |
| lgDashDot | 5 |  |
lgDashDotDot |
6 |  |
| sysDash | 7 |  |
| sysDot | 8 |  |
| sysDashDot | 9 |  |
| sysDashDotDot | 10 |  |
例
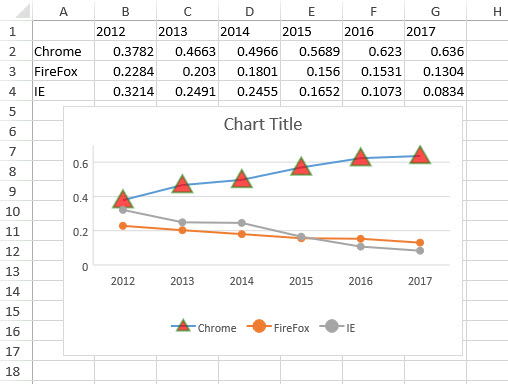
例として、折れ線グラフを使用してさまざまなWebブラウザーの使用状況を表示するビジネスアプリケーションで作業しているとします。チャート内の他のデータを変更せず、チャート内の特定のポイントの色と図形を強調表示して系列内のすべてのデータポイントを変更したい場合があります。さまざまな色や形のデータマーカーを構成すると、チャートを目立たせることができ、ビジネスアナリストが重要な情報をすばやく効率的に強調することができます。
次の図は、マーカー付き折れ線グラフを示します。 線上の各ポイントは、セルに存在する単一のデータ値を表すデータマーカーです。

コードの使用
次のサンプルコードは、折れ線グラフでデータマーカーを構成する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<script> $(document).ready(function() { var chart_line, chart_lineStacked, chart_lineStacked100, sheet; window.onload = function() { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); var dataArray = [ ["", '2012', '2013', '2014', '2015', '2016', '2017'], ["Chrome", 0.3782, 0.4663, 0.4966, 0.5689, 0.6230, 0.6360], ["FireFox", 0.2284, 0.2030, 0.1801, 0.1560, 0.1531, 0.1304], ["IE", 0.3214, 0.2491, 0.2455, 0.1652, 0.1073, 0.0834], ]; sheet.setArray(0, 0, dataArray); var chart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.lineMarkers, 30, 85, 400, 250, 'A1:G4'); var ser1 = chart.series().get(0); ser1.symbol = { fill: 'red', fillColorTransparency: 0.3, size: 20, shape: GC.Spread.Sheets.Charts.SymbolShape.triangle, border: { color: "green", width: 2, lineType: GC.Spread.Sheets.Charts.LineType.solid, colorTransparency: 0.5, } } chart.series().set(0, ser1); }; }); </script> |
|