Spread.Sheets では、チャート内の軸と表示単位を設定およびカスタマイズできます。
軸とは
軸は、水平スケール(X軸またはカテゴリ軸)と垂直スケール(Y軸または値軸)でプロット領域の寸法を指します。
軸の種類: 通常、基本的な2次元チャートには、第1カテゴリ軸、第1値軸、第2カテゴリ軸、第2値軸の4種類の軸が含まれます。
値軸の表示単位の構成
表示単位は、値軸(第1値軸と第2値軸両方)の場合のみ設定できます。 Spread.Sheetsにて、チャート軸の表示単位を設定するには、次の2つの方法を使用できます。
- 組み込みの表示単位を設定する - ユーザーが、表示単位を表示する際、定義済みオプションのリスト(なし、百、千、10000(万)、100000(十万)、百万、100,000,000,000(千億)、10000000000(百億)、十億、兆など)から選択できます。
- カスタム表示単位を設定する - ユーザーが、組み込みのオプション以外の有効な数値を指定して、カスタム表示単位を定義できます。また、カスタム表示単位を定義する際、負数値やカスタムテキスト(文字列など)はサポートされません。
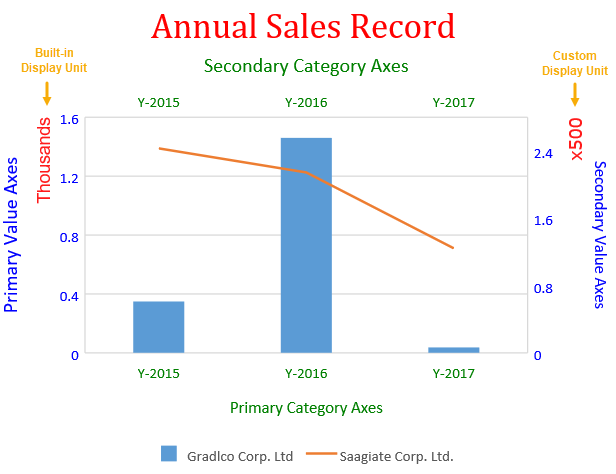
次の図は、第1値軸に組み込みの表示単位、第2値軸にカスタム表示単位が設定されているチャートを示します。

チャートの軸を取得または設定するには、Chart クラスのaxesメソッドを使用できます。必要に応じて、軸表示単位の追加、変更やカスタマイズが可能です。また、チャートから軸表示単位を削除する場合、軸表示単位の値をnullに設定する必要があります。
サポートされるチャートの種類 - 軸表示単位の構成は、値軸(第1値軸と第2値軸の両方)を含むチャートの全種類でサポートされます。
表示単位ラベルのカスタマイズ
ユーザーは表示単位のラベルを表示・非表示にすることができます。また、フォント、フォント色、およびフォントファミリを設定することにより、表示単位ラベルのデフォルトの外観も変更できます。
メモ:チャートの軸表示単位を構成およびカスタマイズする際、次のような制限があります。
- displayUnit.visibleがfalse(表示単位が非表示)に設定されている場合、JSONファイルをインポートまたはエクスポートすると、XMLファイルに表示単位ラベルのノードが作成されず、出力のXMLファイルに表示単位ラベルのスタイル設定も失われます。
- 本機能は、表示単位ラベルのテキストのカスタマイズをサポートしません。
コードの使用
次のコードは、チャートの表示単位とともに軸を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
<script> { // activesheetを取得します。 // チャートのデータを準備します。 // 集合縦棒チャートを追加します。 var series = chart_columnClustered.series(); var axes = chart_columnClustered.axes(); // 第1カテゴリ軸を設定します。
// 第1値軸を設定します。
// 「第1値軸」に対して組み込みの表示単位を設定します。 // 第2カテゴリ軸を設定します。
// 「第2値軸」に対して組み込みの表示単位を設定します。 // 第2値軸を設定します。
// チャートのタイトルを設定します。 |
|
カテゴリ軸で日付の構成
Spread.Sheetsでは、カテゴリー軸を日付(タイム スケール)軸として構成することにより、日付を設定できます。、次のさまざまなプロパティを使用して、日数、月数、または年数をカテゴリ軸にプロットできます。
- BaseUnit:日数、月数、年数の基本単位の値を表します。
- MajorUnit:2つの主目盛の間隔を指定する単位を表します。
- MajorUnitScale:カテゴリ軸の主単位スケール値を表します。
- MinorUnit:2つの副目盛の間隔を指定する単位を表します。
- MinorUnitScale:カテゴリ軸の補助単位スケール値を表します。
基本単位の間隔の差は最小値であり、チャートのサイズで対応できます。ただし、この差は、MajorUnitプロパティとMinorUnitプロパティを使用して2つの目盛の間隔の単位を指定することでカスタマイズできます。
次の図は、さまざまな日付にて3つのブラウザでサイトの閲覧に費やした平均時間の例を示します。カテゴリ軸は、日付軸として構成されており、月数を基本単位とし、2つの目盛の間隔の単位に「2」を指定しています。
メモ:
- 日付軸では時間、分、秒がサポートされていません。
- minorUnitScaleの値がmajorUnitScaleより大きい場合は、minorUnitScaleの値が反映されません。
コードの使用
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getActiveSheet();
// 配列数式を作成します。
var dataArray = [
["", new Date(2019, 1, 1), new Date(2019, 2, 1), new Date(2019, 3, 1), new Date(2019, 4, 1), new Date(2019, 5, 1), new Date(2019, 6, 1)],
["Chrome", 5.782, 6.263, 7.766, 8.389, 9.830, 11.260],
["FireFox", 4.284, 4.130, 3.951, 3.760, 3.631, 3.504],
["IE", 2.814, 2.491, 2.455, 1.652, 1.073, 0.834],
];
// 列幅を設定します。
for (var i = 0; i < 8; i++) {
activeSheet.setColumnWidth(i, 80.0, GC.Spread.Sheets.SheetArea.viewport);
}
// 配列を設定します。
activeSheet.setArray(0, 0, dataArray);
// 範囲に日付書式を設定します。
activeSheet.getRange(0, 0, 1, 7).formatter("yyyy/m/d");
// チャートを追加します。
var chart = activeSheet.charts.add('ChartWithDateAxis', GC.Spread.Sheets.Charts.ChartType.line, 2, 85, 400, 400, 'A1:G4');
// チャートのタイトルを設定します。
chart.title({ text: "日付軸付きのチャート" });
// 軸のプロパティを設定します。
var axes = chart.axes();
// DateAxisとしてprimaryCategoryのプロパティを設定します。
axes.primaryCategory.baseUnit = GC.Spread.Sheets.Charts.TimeUnit.months;
axes.primaryCategory.majorUnit = 2;
// axes.primaryCategory.minorUnit = 1;
axes.primaryCategory.majorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.months;
// axes.primaryCategory.minorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.days;
chart.axes(axes);
});
|
|