複合チャートは、データをより解釈しやすく、分かりやすく見せる目的で、複数の種類のチャートを1つに統合したチャートです。複合チャートは、互いにまったく関連性がない数種のデータ(価格と量など)を視覚化する場合や、1つまたは複数のデータ系列を第2軸にプロットする必要がある場合に便利です。
複合チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。複合チャートは、2段階で作成します。まず、縦棒チャートを作成します。次に、系列を追加し、チャートの種類を設定します。たとえば、折れ線チャートを追加します。
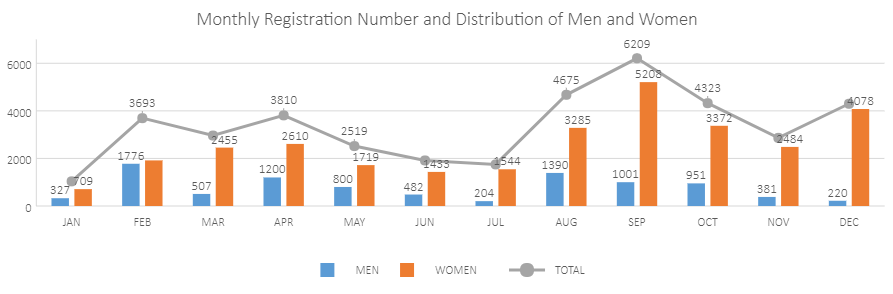
次の例では、複合チャートを使用して、月間登録件数、および男女別の分布(2種類のデータ)状況を表します。

コードの使用
次のコードは、スプレッドシートに複合チャートを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 3 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // チャートのデータを準備します。 var dataArray = [["", "JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC"], ["MEN", 327, 1776, 507, 1200, 800, 482, 204, 1390, 1001, 951, 381, 220], ["WOMEN", 709, 1917, 2455, 2610, 1719, 1433, 1544, 3285, 5208, 3372, 2484, 4078], ["TOTAL", 1036, 3693, 2962, 3810, 2519, 1915, 1748, 4675, 6209, 4323, 2865, 4298] ]; activeSheet.setArray(0, 0, dataArray); var chartType = [{ type: GC.Spread.Sheets.Charts.ChartType.columnClusterd, comboType: GC.Spread.Sheets.Charts.ChartType.lineMarkers }]; // 複合チャートを追加します。 var chart = activeSheet.charts.add('ComboChart', chartType[0].type, 10, 120, 900, 300, "A1:M3", GC.Spread.Sheets.Charts.RowCol.rows); chart.title({ text: "Monthly Registration Number and Distribution of Men and Women" }); var seriesItem = {}; seriesItem.chartType = chartType[0].comboType; seriesItem.border = { width: 3 }; seriesItem.name = 'A4'; seriesItem.xValues = 'B1:M1'; seriesItem.yValues = 'B4:M4'; chart.series().add(seriesItem); var dataLabels = chart.dataLabels(); dataLabels.showValue = true; dataLabels.showSeriesName = false; dataLabels.showCategoryName = false; var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition; dataLabels.position = dataLabelPosition.above; chart.dataLabels(dataLabels); |
|