円チャートは、1つのデータ系列を構成する個々の項目が、全体の量に対してどのような大きさとなるかを表すチャートであり、幅広い用途に使用されます。データポイントは、円全体に対する百分率(%)として表されます。円チャートは、データの比率または占有率を視覚化する場合に適します。
円チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。通常、円チャートはいくつかの扇形に分割された1つの円のようなものです。扇形の1つ1つが、全体に対して個々のカテゴリが寄与する構成比を表します。一般的に円チャートは、1グループのデータのみを表します。
Spread.Sheetsでは、以下の種類の円チャートがサポートされます。以下の例では、さまざまなブラウザの市場占有率(%)を、各種の円チャートで表現します。
-
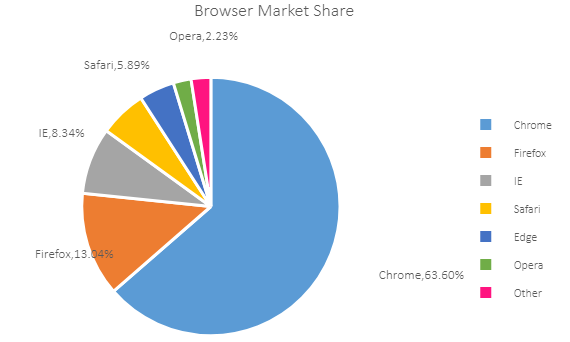
円チャート
1つのデータ系列を円の構造で表します。扇形の1つ1つが、各種のカテゴリを表します。
次に、円チャートの例を示します。

-
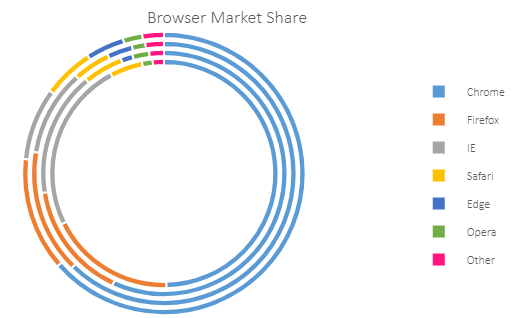
ドーナツチャート
このチャートでは、複数のデータ系列を同時に表示できます。個々のリングが、1つのデータ系列を表します。
次に、ドーナツチャートの例を示します。

コードの使用
次のコードは、スプレッドシートに円チャートとドーナツチャートを追加し、いくつかのチャート要素をカスタマイズする例を示します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 3 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); //チャートのデータを準備します。 var dataArray = [ ["", 'Chrome', 'Firefox', 'IE', 'Safari', 'Edge', 'Opera', 'Other'], ["2014", 0.4966, 0.1801, 0.2455, 0.0470, 0.0, 0.0150, 0.0158], ["2015", 0.5689, 0.1560, 0.1652, 0.0529, 0.0158, 0.0220, 0.0192], ["2016", 0.6230, 0.1531, 0.1073, 0.0464, 0.0311, 0.0166, 0.0225], ["2017", 0.6360, 0.1304, 0.0834, 0.0589, 0.0443, 0.0223, 0.0246] ]; activeSheet.setArray(0, 0, dataArray); // 円チャートを追加します。 var chart = activeSheet.charts.add('PieChart', GC.Spread.Sheets.Charts.ChartType.pie, 0, 50, 600, 400, "A1:H2"); var dataLabels = chart.dataLabels(); dataLabels.showValue = true; dataLabels.showSeriesName = false; dataLabels.showCategoryName = true; dataLabels.format = "0.00%"; var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition; dataLabels.position = dataLabelPosition.bestFit; chart.dataLabels(dataLabels); var title = chart.title(); title.text = "Browser Market Share"; title.fontSize = 18; chart.title(title); chart.legend({ position: GC.Spread.Sheets.Charts.LegendPosition.right }); var seriesItem = chart.series().get(0); seriesItem.backColor = 'rgb(91, 155, 213),rgb(237, 125, 49),rgb(165, 165, 165),rgb(255, 192, 0),rgb(68, 114, 196),rgb(112, 173, 71),rgb(255,20,128)'; seriesItem.border.width = 3; chart.series().set(0, seriesItem); // ドーナツチャートを追加します。 var chart = activeSheet.charts.add('DoughnutChart', GC.Spread.Sheets.Charts.ChartType.doughnut, 0, 100, 600, 320, "A1:H5"); var series = chart.series().get(); for (var i = 0; i < series.length; i++) { var seriesItem = series[i]; seriesItem.backColor = 'rgb(91, 155, 213),rgb(237, 125, 49),rgb(165, 165, 165),rgb(255, 192, 0),rgb(68, 114, 196),rgb(112, 173, 71),rgb(255,20,128)'; chart.series().set(i, seriesItem); } chart.legend({ position: GC.Spread.Sheets.Charts.LegendPosition.right }); var title = chart.title(); title.text = "Browser Market Share"; title.fontSize = 18; chart.title(title); |
|