レーダーチャート(別名スパイダーチャート)は、行と列にプロットされた多変量データをグラフィカルに表現するための2次元チャートです。
Spread.Sheetsのスプレッドシートでは、レーダーチャートがサポートされます。これによりユーザーは動的なデータ比較を行い、包括的な情報分析を実施できます。さらに、レーダーチャートを使用すると、複数のデータ系列の集計値を詳細に評価できるため、情報を簡単に、短時間で視覚化して操作できます。
レーダーチャートの処理
レーダーチャートは通常、一連の特性に基づき複数のエンティティを比較するために使用します。レーダーチャートでは、3つ以上の定量的変数を軸上に表します。個々のカテゴリにはそれぞれの値軸があり、各値軸は中心から放射線状に広がっています。系列値は直線で結ばれ、軸の相対位置または角度は、通常は予測不可能です。
Spread JSでは、「レーダー」、「塗りつぶしレーダー」、「マーカー付きレーダー」の3種類のレーダーチャートがサポートされます。
例
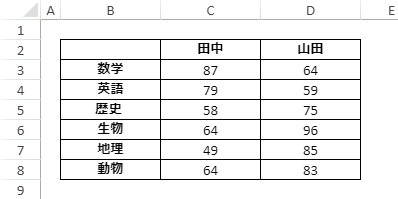
次の例では、「Lisa」と「Tim」という2人の生徒の試験成績を分析します。試験が行われたのは、数学、英語、歴史、生物学、地理、動物学の6教科。ここでは、次のスプレッドシートのデータを、それぞれの種類のレーダーチャートを使用して分析します。

- レーダー
次の図は、2人の生徒の試験成績を分析するレーダーチャートです。個々の生徒の領域は、それぞれ別の色の線で表されます。

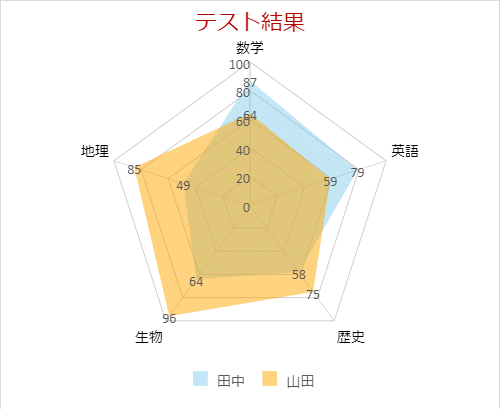
- 塗りつぶしレーダー
次の図は、2人の生徒の試験成績を分析する塗りつぶしレーダーチャートです。個々の生徒の領域は、それぞれ別の色で塗りつぶされます。

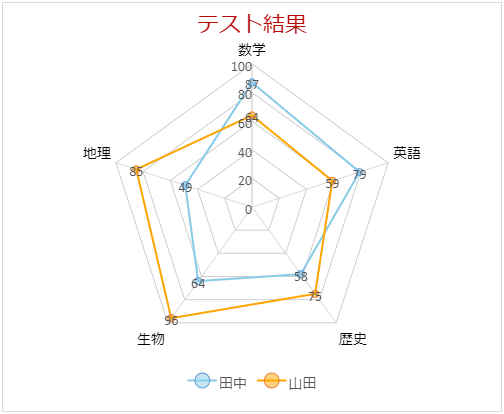
- マーカー付きレーダー
次の図は、2人の生徒の試験成績を分析するマーカー付きレーダーチャートです。各教科の点数をマーカーで表すとともに、個々の生徒の領域をそれぞれ別の色の線で表しています。

コードの使用
次のサンプルコードは、レーダー、塗りつぶしレーダー、マーカー付きレーダーの各レーダーチャートをワークシート上に作成し、2人の生徒の試験成績を分析します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 3 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // チャートのデータを準備します。 var dataArray = [ ['', '田中', '山田'], ['数学', 87, 64], ['英語', 79, 59], ['歴史 ', 58, 75], ['生物', 64, 96], ['地理', 49, 85], ['動物', 64, 83] ]; activeSheet.setArray(1, 1, dataArray); activeSheet.setColumnWidth(0, 20); for (var i = 1; i < 4; i++) { activeSheet.setColumnWidth(i, 100); } activeSheet.options.gridline.showHorizontalGridline = false; activeSheet.options.gridline.showVerticalGridline = false; activeSheet.getRange(1, 1, 7, 3) .hAlign(GC.Spread.Sheets.HorizontalAlign.center) .setBorder(new GC.Spread.Sheets.LineBorder('black', GC.Spread.Sheets.LineStyle.thin), { all: true }); activeSheet.getRange(1, 2, 1, 3).font('bold normal 10pt Arial'); activeSheet.getRange(2, 1, 6, 1).font('bold normal 10pt Arial'); // すべてのレーダーチャート // 1 - radar // 2 - radarFilled // 3 - radarMarkers var chart = activeSheet.charts.add('RadarChart', GC.Spread.Sheets.Charts.ChartType.radar, 250, 0, 500, 410, '$B$2:$D$7'); var legend = chart.legend(); legend.visible = true; legend.position = GC.Spread.Sheets.Charts.LegendPosition.bottom; chart.legend(legend); var chartArea = chart.chartArea(); chartArea.fontSize = 14; chart.chartArea(chartArea); var dataLabels = chart.dataLabels(); dataLabels.showValue = true; dataLabels.showSeriesName = false; dataLabels.showCategoryName = false; dataLabels.position = GC.Spread.Sheets.Charts.DataLabelPosition.above; chart.dataLabels(dataLabels); var title = chart.title(); title.text = 'テスト結果'; title.fontSize = 22; title.color = "#b20000"; title.fontFamily = 'Cambria'; chart.title(title); var axes = chart.axes(); axes.primaryCategory.style.color = '#000000'; axes.primaryValue.majorGridLine.color = '#ccc'; chart.axes(axes); var series = chart.series(); var lisaSeries = series.get(0); lisaSeries.border.color = 'skyblue'; lisaSeries.backColor = 'skyblue'; lisaSeries.backColorTransparency = '0.5'; series.set(0, lisaSeries); var timSeries = series.get(1); timSeries.border.color = 'orange'; timSeries.backColor = 'orange'; timSeries.backColorTransparency = '0.5'; series.set(1, timSeries); |
|