サンバーストチャートは、複数のカテゴリやレベルに対し、行および列にプロットしたデータに基づく階層型データセットをグラフィカルに表示します。
Spread.Sheetsではサンバーストチャートがサポートされます。これにより、ユーザーはワークシートのテーブルやリレーショナルデータベースに基づき、同種データおよび異種データを分析できます。また、このようなチャートを使用すると、データをいくつものエンティティに分解して、さまざまなビジネスシナリオでの複数レベルの親子関係をすばやく効率的に特定し、視覚化できます。
サンバーストチャートの処理
通常、サンバーストチャートは、複数のレベルまたはカテゴリに基づいて作成します。個々のカテゴリまたはレベルは1つのリング(円)で表現されます。最も内側の円が、階層の最上位のデータです。このように、サンバーストチャートは、外側の円(子カテゴリまたは下位レベル)が内側の円(親カテゴリまたは上位レベル)とどのように関連するかを表します。
Spread.Sheetsでは、DataPointsクラスによって、1つのチャート系列内のすべてのデータポイントが表されます。各データポイントは、階層データ内の最上位データポイントと、そのすべての下位データポイントを個別に表します。
1つのカテゴリまたはレベルのみで作成されたサンバーストチャートは、ドーナツチャートと同じような外観となります。サンバーストチャートは特に、ある1つのカテゴリまたはレベル(円)が、どのような寄与因子に分解されるかを示したい場合に便利です。
例
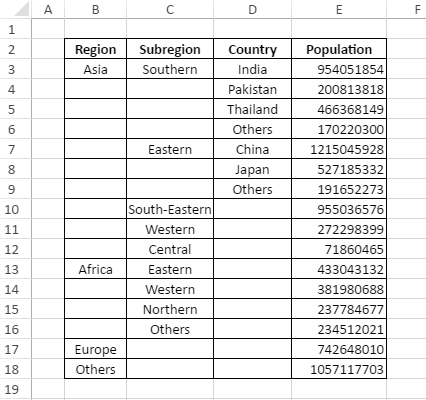
たとえば、次のテーブルに示すように、世界の人口を4つの主要地域(アジア、アフリカ、欧州、その他)別に表すとします。主要地域を表すデータポイントが最上位カテゴリです。各地域はそれぞれ小地域に分かれ、小地域はさらに各国に分かれ、国別に人口統計が表示されます。

上記のデータをサンバーストチャートで表すと、情報をより簡単に、短時間で操作、理解、視覚化でき、包括的なデータ分析を効率的に行えます。
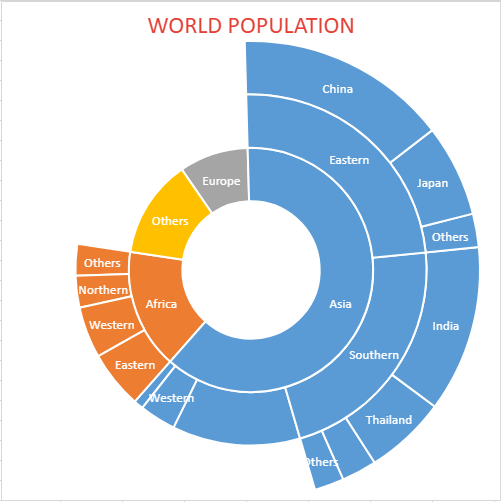
上記のテーブルにプロットした、世界の各地域、小地域、および国ごとの人口を表すデータをサンバーストチャートで表現すると、次の図のようになります。

明らかに、最も内側の円が4つの最上位レベル(アジア、アフリカ、欧州、その他)を表しています。この中ではアジアが世界中最も人口の多い地域であり、欧州の人口が世界最低となります。このチャートから、アジア東地域で最も人口の多い国は中国であることも分かります。
コードの使用
次のサンプルコードは、スプレッドシートでサンバーストチャートを作成し、世界人口を分析します。
| JavaScript |
コードのコピー
|
|---|---|
|
// サンバーストチャートを作成します。 window.onload = function () { sheet.setColumnWidth(2, 100); var dataArray = [ sheet.setArray(1, 1, dataArray); GC.Spread.Sheets.Charts.ChartType.sunburst,450, 0, 500, 500, "B2:E18"); var dataPoints = chart.series().dataPoints(); { }; |
|