Spread.Sheetsでは、ユーザーは2つのCellType(テキストとコンボボックス)に対して、Excelと同様に数値と日付を表示できます。 セル内のデータは、列の幅に応じて表示されます。
この機能は、データ量が多く、幅が異なるスプレッドシートを表示する際に便利です。セル内のデータは、列の表示可能なスペースに応じて最適な書式で表示されます。
サンプル
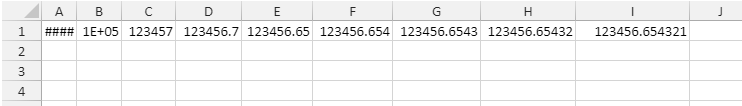
たとえば、セルに「123456.654321」と入力すると、セル内のデータは、下の図に示すように列幅に応じて表示方法が異なります。
123456.654321 -> 123456.65432 -> 123456.6543 -> 123456.654 -> 123456.65 -> 123456.7 -> 123457 -> 1E+05 -> ####

数値の表示について、以下の規則が適用されます。
- 列の幅が整数部分を表示するのに十分でない場合は、科学表記法が使用されます(例:上の画像のB1セル)。
- 列の幅が整数部分を表示できるが小数部分は表示できない場合、小数点が切り上げられて表示されます(例:上の画像のC1セル)。
- 科学表記法によっても表示できない場合は、"####"と表示されます(例:上の画像のA1セル)。なお、"#"の数は、列幅によって異なります。
日付の表示について、以下の規則が適用されます。
- 日付の文字列の長さが列の幅よりも長い場合は、"######"と表示されます。なお、"#"の数は、列幅によって異なります。


コードの使用
列幅に応じて数値および日付を表示するには、以下のコードを参照してください。
| JavaScript |
コードのコピー
|
|---|---|
|
// 数値の表示 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); for (var c = 0; c < 9; c++) // 日付の表示 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); |
|
注:以下は、制限事項となります。
- TextIndentプロパティの設定は、表示に影響します。たとえば、列幅が60ピクセルでテキストのインデントが40ピクセルに設定されている場合、表示に使われるのは20ピクセル(60ピクセル - 40ピクセル)だけです。しかし、"#"を表示するには、60ピクセルを使います。
- shrinkToFitプロパティをtrueに設定している場合は、この表示方法は有効になりません。
- セルの書式およびセルの値が数値の場合、Spread.Sheetsは値を変更しませんが、文字列の長さが列幅よりも長い場合にのみ、"###"を表示します。
- 数値および日付の表示は、オーバーフロー機能をサポートしません。