WorkbookクラスのhitTestメソッドを使用すると、ワークブックのXY座標から特定のヒット領域を取得できます。このメソッドを使用すると、ワークブックの指定の画面座標内にどの要素があるのかを素早く確認できます。
次の表は、1つのワークブックに含まれるさまざまなヒット領域と、各ヒット領域内のサブ領域(クリック領域の要素)を示します。
| ワークブック領域 | クリック領域の要素 |
|---|---|
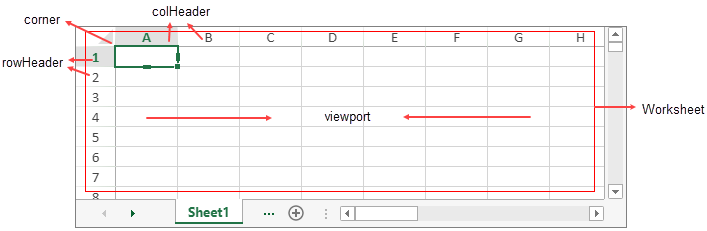
| ワークシート | コーナーセル(corner)、行ヘッダ(rowHeader)、列ヘッダ(colHeader)、ビューポート(viewport) |
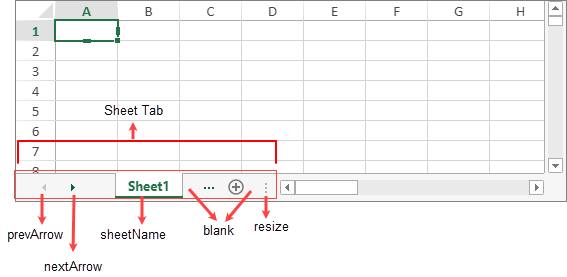
| シートタブ | 前への矢印(prevArrow)、次への矢印(nextArrow)、シート名(sheetName)、空白領域(blank)、サイズ変更ボタン(resize) |
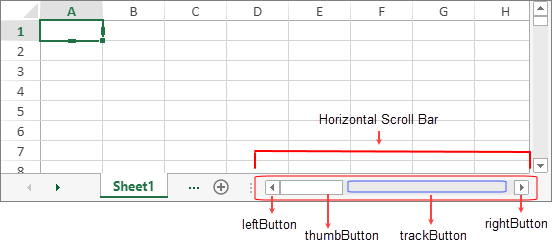
| 水平スクロールバー | 左ボタン(leftButton)、右ボタン(rightButton)、サムボタン(thumbButton)、トラックボタン(trackButton) |
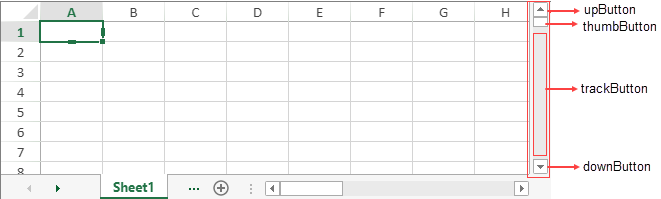
| 垂直スクロールバー | 上ボタン(upButton)、下ボタン(downButton)、サムボタン(thumbButton)、トラックボタン(trackButton) |
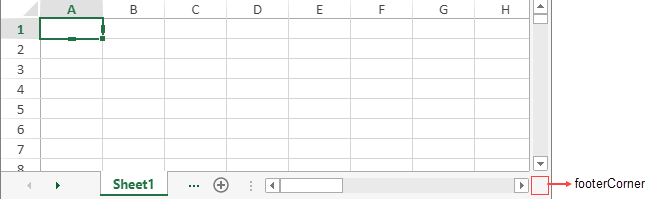
| フッタコーナー | フッタコーナー(footerCorner) |
以下の図では、5つのワークブック領域と、それぞれのクリック領域要素を示します。
- ワークシート

- シートタブ

- 水平スクロールバー

- 垂直スクロールバー

- フッタコーナー

コードの使用
次のサンプルコードは、hitTestメソッドを使用してヒットテストを行います。ユーザーがワークブック上の領域をクリックすると、hitTestメソッドが呼び出され、ワークブック上のXY座標からヒット領域を返します。
| JavaScript |
コードのコピー
|
|---|---|
| var hitArea = workbook.hitTest(0,0) | |
関連トピック