コンテキストメニューは単一レベル、または複数レベルのポップアップメニューです。ユーザーがワークシート上で右クリックしたとき、関連するオプションのセット(メニュー項目)を提供します。
Spread.Sheetsでは、組み込みコンテキストメニューとそのカスタマイズがサポートされます。
コンテキストメニューは、ユーザーがスプレッドシート上でマウスの右クリックイベントを発生させると表示されます。このため、スプレッドシート上でユーザーが行う重要な操作、または繰り返し行う操作を、柔軟に、すばやく実行させることができます。コンテキストメニュー項目は、スプレッドシート上でクリックされた場所に基づいて表示されます。カスタムメニュー項目を追加または削除したり、コンテキストメニューの構造をカスタマイズしたりすることも可能です。
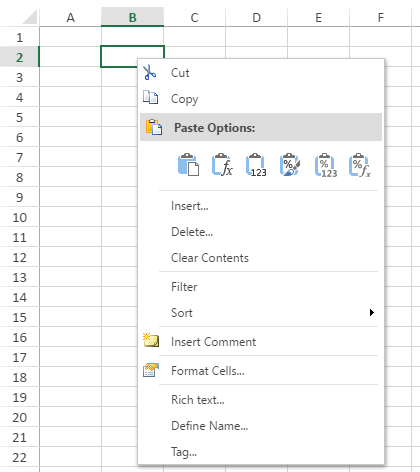
次の図は、組み込みのコンテキストメニューを示します。

Spread.Sheetsでは、組み込みコンテキストメニューのカスタマイズもサポートされます。コンテキストメニューの定義済みのStyleクラスを書き換えることで、好みのスタイルを適用できます。また、必要に応じてカスタムメニューオプションを追加または削除することもできます。コンテキストメニューは、単一レベルのものも、複数レベルのものもサポートされます。ただし、生成される応答はメニュービューに基づき、メニュー内の項目は、マウスでクリックされた領域によって異なります。
コンテキストメニューに対し、以下の機能を使用できます。
- コンテキストメニューのテーマは、Spreadのテーマと類似しています。
- [フィルタ]コンテキストメニューのデータ結果を変更できます。
- メニュービューの外観や構造を変更できます。
allowContextMenuプロパティを使用すると、組み込みのコンテキストメニューを表示するかどうかを指定できます。デフォルトではこのオプションはtrueであり、スプレッドシートを右クリックするたびにコンテキストメニューが表示されます。コンテキストメニューを表示させたくない場合は、このオプションをfalseにすることで、コンテキストメニューの表示を無効にできます。
コードの使用
最初のサンプルコードは、allowContextmenuオプションを使用して、コンテキストメニューを無効にする方法を示します。
2番目のサンプルコードは、createMenuItemElementメソッドを使用して、メニュー項目のビューと構造をカスタマイズする方法を示します。
3番目のサンプルコードは、コンテキストメニューにカスタムメニューオプションを追加および削除する方法を示します。各オプションは、JSONスキーマで定義されたメニューデータに基づきます。
| JavaScript |
コードのコピー
|
|---|---|
|
// コンテキストメニューを使用しない場合は、コンテキストメニューオプションを無効にします。 var spread = $('#ss').data('workbook'); |
|
| JavaScript |
コードのコピー
|
|---|---|
| var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss')); function CustomMenuView() {} CustomMenuView.prototype = new GC.Spread.Sheets.ContextMenu.MenuView(); CustomMenuView.prototype.createMenuItemElement = function (menuItemData) { // 独自のメニュー項目ビューを作成します。 // ここで super createMenuItemElementを呼び出し、いくつかのメニュー項目をカスタマイズします。 // メニュー項目ビューを返します。 }; spread.contextMenu.menuView = new CustomMenuView(); |
|
| JavaScript |
コードのコピー
|
|---|---|
|
//メニューデータを定義します。 var openDialog = { // カスタムメニューオプションを追加および削除します。 $.each(spread.contextMenu.menuData, function (p, v) { |
|