Spread.Sheetsはステータスバー機能を提供します。ステータスバーはワークシート下部に表示され、現在のセルモード、平均、データの個数、数値の個数、最小値/最大値、選択したセル値の合計、ズームスライダー、表示倍率といった、さまざまな情報を提供します。
次の表は、ステータスバーで使用可能なすべてのオプションと、それぞれの簡単な説明を示します。
| オプション | 説明 |
| セルモード | 選択されたセルのセルモードを表示します。 |
| 平均 | 選択された複数のセル(数値を含むセル)の平均値を表示します。 |
| データの個数 | 選択されたセルの個数を表示します。 |
| 数値の個数 | 選択されたセルのうち、数値を含むセルの個数を表示します。 |
| 最小値 | 選択された複数のセル内で最も小さい数値を表示します。 |
| 最大値 | 選択された複数のセル内で最も大きい数値を表示します。 |
| 合計 | 選択された複数のセル(数値を含むセル)の合計値を表示します。 |
| ズームスライダー | [+]、[-]ボタンで表示倍率を変更できるスライダーを表示します。 |
| ズーム(100%) | ズームレベルを表示します。倍率(%)を選択すると、いくつかの表示倍率オプションを選べるダイアログが表示されます。 |
ステータスバーでは、Spread.Sheetsワークブックテーマの他にも、以下の6つのテーマがサポートされます。
- Spread JS
- Excel 2013白
- Excel 2013明るい灰色
- Excel 2013濃い灰色
- Excel 2016カラフル
- Excel 2016濃い灰色
コードの使用
ワークシートにステータスバーを表示するには、次のようなコードを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
// ステータスバーを作成してホストに追加し、コンテキストにバインドします。 var statusBar = new GC.Spread.Sheets.StatusBar.StatusBar(document.getElementById('statusBar')); |
|
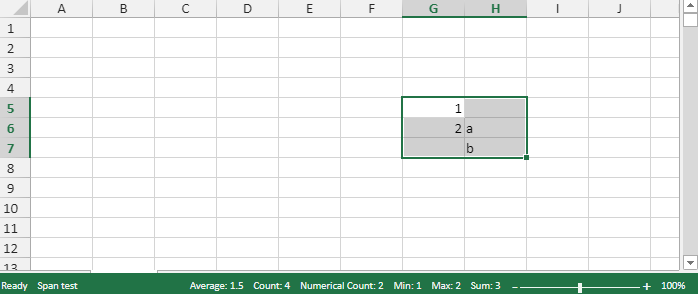
独自のカスタムオプション(結合テストなど)を追加して、ステータスバーをカスタマイズすることもできます。次の図を参照してください。

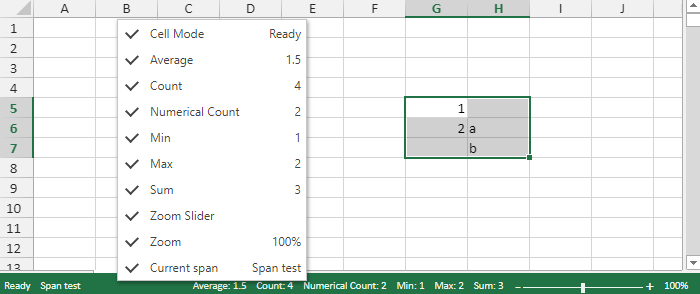
ステータスバーを右クリックすると、ステータスバーのコンテキストメニューが表示されます。このコンテキストメニューに、使用可能なオプションリスト内にカスタムオプション([現在の結合セル]−[結合テスト])が追加されているのが分かります。次の図を参照してください。

コードの使用
ワークシートのステータスバーをカスタマイズするには、次のようなコードを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
// GC.Spread.Sheets.StatusBar.StatusItemを使用してステータス項目をカスタマイズします。 var spanItem = new GC.Spread.Sheets.StatusBar.StatusItem('spanItem', { menuContent: 'Current span', value: 'Span test' });
// gc.spread.sheets.statusbar.statusitemを拡張してステータス項目をカスタマイズします。 var statusbar = new gc.spread.sheets.statusbar.statusbar(document.getelementbyid('statusbar')); var statusitem = gc.spread.sheets.statusbar.statusitem; { { // クリック操作を行います。 { |
|
コードの使用
ワークシートからステータスバーを削除するには、次のようなコードを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
// ステータスバーを削除します。 |
|