Spread.Sheetsでは、ワークシートのセル型の1つとして、InputManコントロールとの統合が可能です。こうすることで、ユーザーはセル内に指定の書式で簡単に、かつ効率的に値を入力できます。
InputManセル型を扱うには、以下のタスクを実行します。
ファイル参照の指定、または依存ファイルのインストール
InputManセル型をSpread.Sheetsで使用できるようにするには、以下のいずれかの方法を使用します。
1)プロジェクト内で、必要なcssファイルおよびスクリプトファイルを参照できます。次に、コード例を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
<link rel="stylesheet" type="text/css" href="css/spread/gc.spread.sheets.excel2013white.13.2.3.css"> <link rel="stylesheet" type="text/css" href="css/inputman/gc.inputman-js.css"> <script src="js/spread/gc.spread.sheets.all.13.2.3.min.js" type="text/javascript"></script> <script src="js/spread/resources/ja/gc.spread.sheets.resources.ja.13.2.3.min.js" type="text/javascript"></script> <script src="js/inputman/gc.inputman-js.ja.js" type="text/javascript"></script> <script src="js/inputman/gc.spread.sheets.inputmancelltype.js" type="text/javascript"></script> |
|
スクリプトを直接参照する場合は、InputManセル型を次のように作成できます。
| JavaScript |
コードのコピー
|
|---|---|
|
var gcNumberCellType = new GC.Spread.Sheets.CellTypes.GcNumberCellType(); |
|
2)以下のnpmパッケージをインストールします。
a) npm install @grapecity/inputman;
b) npm install @grapecity/spread-sheets;
c) npm install @grapecity/spread-sheets-inputmancelltype
npmパッケージを直接参照する場合は、InputManセル型を次のように作成できます。
| JavaScript |
コードのコピー
|
|---|---|
|
import { GcNumberCellType } from "@grapecity/spread-sheets-inputmancelltype"; var gcNumberCellType = new GcNumberCellType ({ formatDigit: "###.##" |
|
InputManセル型の使用
サポートされるセル型には、GcDateTimeCellType、GcMaskCellType、GcNumberCellType、GcComboBoxCellTypeの4タイプがあります。
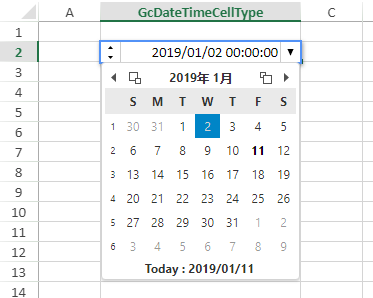
GcDateTimeCellTypeは、セルに有効な日付値を入力しなければならない場合に使用します。有効な日付値が入力されるためには、特定の書式を決めておく必要があります。また、ユーザーはドロップダウンカレンダーから日付を選択することも、次の図に示すように、スピン機能(スピンボタンを使用、または上下の矢印キーで移動)を使用して日付を調整することもできます。

GcDateTimeCellTypeを使用する際の注意事項
- exitOnLeftRightKeyオプションが「none」以外の場合は、現在のセルを表します。このオプションは、コントロール内の最初の文字または最後の文字にキャレットがある状態で、ユーザーが[→]または[←]キーを押すと編集モードを終了し、1つ前または次のセルに移動するように指定します。
- exitOnLastCharオプションを「true」に設定した場合、ユーザーがGcDateTimeCellType内の最後の文字を入力すると、現在のセルは編集モードを終了し、次のセルに移動します。
- spinOnKeysオプションを「true」に設定した場合は、上下の矢印キーを押すとスピンが起動します。そうでない場合は、上下の矢印キーを押すと現在のセルは編集モードを終了し、上または下のセルに移動します。
コードの使用
次のサンプルコードは、スプレッドシートにGcDateTimeCellTypeを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
sheet.setText(0, 1, "GcDateTimeCellType", GC.Spread.Sheets.SheetArea.colHeader); // GcDateTimeCellTypeを設定します。 { dropDownType: GC.InputMan.DateDropDownType.Calender,} |
|
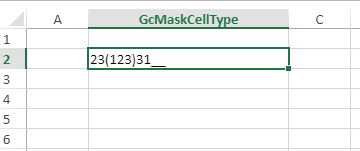
GcMaskCellTypeは、特定の書式またはパターンをセルに入力する必要がある場合に使用します。次の図に示すように、ユーザーは値を直接入力できます。

GcMaskCellType を使用する際の注意事項
- exitOnLeftRightKeyオプションが「none」以外の場合は、現在のセルを表します。このオプションは、コントロール内の最初の文字または最後の文字にキャレットがある状態で、ユーザーが[→]または[←]キーを押すと編集モードを終了し、1つ前または次のセルに移動するように指定します。
- exitOnLastCharオプションを「true」に設定した場合、ユーザーがGcMaskCellType内の最後の文字を入力すると、現在のセルは編集モードを終了し、次のセルに移動します。
コードの使用
次のサンプルコードは、スプレッドシートにGcMaskCellTypeを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
sheet.setColumnWidth(1, 200.0, GC.Spread.Sheets.SheetArea.viewport); // GcMaskCellTypeを設定します。 |
|
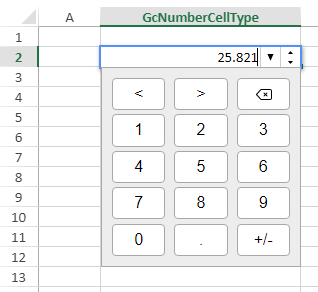
GcNumberCellTypeは、セル内に有効な数値を入力させたい場合に使用します。有効な入力値として、数値および小数値(特定の書式でサポートされる場合)が許容されます。また、無効な値は無視されます。このセル型では、ドロップダウンのテンキーを使用して値を入力することも、スピン機能によって数値を調整することもできます。次の図を参照してください。

GcNumberCellTypeでは、exitOnLeftRightKeyオプションが「none」以外の場合は、現在のセルを表します。このオプションは、コントロール内の最初の文字または最後の文字にキャレットがある状態で、ユーザーが[→]または[←]キーを押すと編集モードを終了し、1つ前または次のセルに移動するように指定します。
コードの使用
次のサンプルコードは、スプレッドシートにGcNumberCellTypeを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
sheet.setColumnWidth(1, 200.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setText(0, 1, "GcNumberCellType", GC.Spread.Sheets.SheetArea.colHeader); // GcNumberCellTypeを設定します。 }); |
|
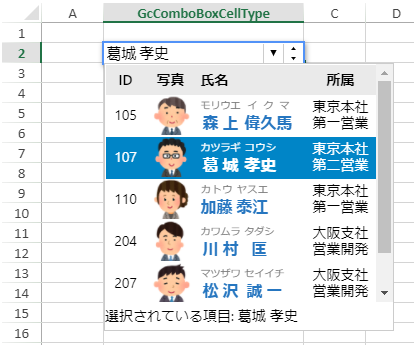
GcComboBoxCellTypeは、ドロップダウンリストから値を選択させたい場合に使用します。シンプルなリストのほか、複数列のリストや、テンプレートを使用してグラフィカルでリッチなリストを表示することもできます。編集可能にしてセルの編集部分に入力すると、入力した値でドロップダウンリストをフィルタリングして表示することもできます。

コードの使用
次のサンプルコードは、スプレッドシートにGcComboBoxCellTypeを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
sheet.setColumnWidth(1, 200.0, GC.Spread.Sheets.SheetArea.viewport); sheet.setText(0, 1, "GcComboBoxCellType", GC.Spread.Sheets.SheetArea.colHeader); // GcComboBoxCellTypeを設定します。 |
|
InputMan API
InputMan APIメンバとその説明を以下に示します。
次の表には、GcNumberCellTypeのAPIメンバとその説明を示しています。
| 種類 | 説明 |
| watermarkZeroText | 編集モード時に、セルの値がゼロに等しい場合はこのテキストを表示します。 |
| formatDigit | 編集モード時に、入力可能な桁数と、小数部分および千単位の区切り文字を設定します。 |
| maxValue | 編集モード時に許可される最大数を示します。 |
| minValue | 編集モード時に許可される最小数を示します。 |
| positivePrefix | セルの値が正の数である場合に、このテキストを接頭辞として使用します。 |
| positiveSuffix | セルの値が正の数である場合に、このテキストを接尾辞として使用します。 |
| negativePrefix | セルの値が負の数である場合に、このテキストを接頭辞として使用します。 |
| negativeSuffix | セルの値が負の数である場合に、このテキストを接尾辞として使用します。 |
| valueSign | 編集モード時に、コントロールのセルの値が正または負の数であることを示します。 |
| adjustValueOnFocus | 編集モード時に、入力した日付が無効の場合に、値を直ちに調整します。 |
| allowDeleteToNull | 編集モード時に、ユーザーがセルの値を削除してnullにするのを許可します。 |
| acceptsDecimal | 編集モード時に、小数点を制御して切り捨てるか削除します。 |
| currencySymbol | 編集モード時に、リテラル文字に通貨記号を設定します。 |
| decimalPoint | 編集モード時に、小数点として表示する文字を設定します。 |
| maxMinBehavior | 編集モード時に、値が範囲外の場合にどのように調整するかを設定します。 |
| highlightText | ユーザーがセルで編集を行う際に、すべてのテキストを選択します。 |
| allowSpin | 編集モード時に、一定の増減量でのスピン動作を許可するかどうかを設定します。 |
| clipContent | 編集モード時に、クリップボードにデータをどのようにコピーするか、リテラル文字列を省くかどうかを設定します。 |
| spinDown | ユーザーがスピンダウンボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンダウンを行なった場合にこのイベントが発生します。 |
| spinUp | ユーザーがスピンアップボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンアップを行なった場合にこのイベントが発生します。 |
| invalidRange | ユーザーが範囲外の値を入力した場合にこのイベントが発生します。 |
次の表には、GcMaskCellTypeのAPIメンバとその説明を示しています。
| 種類 | 説明 |
| autoConvert | 編集モード時に、書式設定に従って文字を自動変換するかどうかを設定します。 |
| formatPattern | 編集モード時に、セルの入力パターンを設定します。 |
| promptChar | 編集モード時に、現在のフィールドに入力がない場合に表示するプロンプト文字を設定します。 |
| showLiterals | 編集モード時に、タイプ中にリテラル文字列を表示するかどうかを設定します。 |
| clipContent | 編集モード時に、クリップボードにデータをどのようにコピーするか、リテラル文字列を省くかどうかを設定します。 |
| allowSpin | I編集モード時に、スピン動作を許可するかどうかを設定します。 |
| exitOnLastChar | 編集モード時に、セルの最後の文字を入力し終わった時に自動で次のセルへ移動するかどうかを設定します。 |
| spinUp | ユーザーがスピンアップボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンアップを行なった場合にこのイベントが発生します。 |
| spinDown | ユーザーがスピンダウンボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンダウンを行なった場合にこのイベントが発生します。 |
次の表には、GcDateTimeCellTypeのAPIメンバとその説明を示しています。
| 種類 | 説明 |
| maxDate | 編集モード時に、許可される日付の最大値を示します。 |
| minDate | 編集モード時に、許可される日付の最小値を示します。 |
| formatPattern | 編集モード時に、入力パターンを制御します。 |
| spinIncrement | 編集モード時に、スピン動作の増減量を設定します。 |
| spinOnKeys | 編集モード時に、上下キーでのスピン動作を許可するかどうかを設定します。 |
| spinWrap | 編集モード時に、スピン動作を有効範囲内でループさせるかどうかを設定します。 |
| allowSpin | 編集モード時に、一定の増減量でのスピン動作を許可するかどうかを設定します。 |
| watermarkEmptyEraText | 編集モード時に、セルの値が和暦で表示できない場合に、代わりにこのテキストを設定します。 |
| promptChar | 編集モード時に、フィールドに何も入力されない場合に表示するプロンプト文字を設定します。 |
| AMDesignator | 編集モード時に、時刻が午前であることを示す1文字を設定します。 |
| PMDesignator | 編集モード時に、時刻が午後であることを示す1文字を設定します。 |
| twoDigitYearMax | 編集モード時に、年を下2桁で表示する場合の年の最大値を設定します。 |
| hour12Mode | 編集モード時に、時刻を12時間形式で表示する場合に、12時に代わるテキストを設定します。 |
| maxMinBehavior | 編集モード時に、値が範囲外の場合にどのように調整するかを設定します。 |
| midnightAs24 | 編集モード時に、時刻を24時間形式で表示する場合に、24時に代わるテキストを設定します。 |
| ShowLiterals | 編集モード時に、タイプ中にリテラル文字列を表示するかどうかを設定します。 |
| adjustValueOnFocus | 編集モード時に、無効な日付が入力された場合に、値を直ちに調整します。 |
| useTwoDigitYearMax | 編集モード時に、年を下2桁で表示する場合の年の最大値を設定します。 |
| validateMode | 編集モード時に、「チェックなし」か、「完全チェック」のいずれかの検証モードを選択します。 |
| clipContent | 編集モード時に、クリップボードにデータをどのようにコピーするか、リテラル文字列を省くかどうかを設定します。 |
| exitOnLastChar | 編集モード時に、セルの最後の文字を入力し終わった時に自動で次のセルへ移動するかどうかを設定します。 |
| spinUp | ユーザーがスピンアップボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンアップを行なった場合にこのイベントが発生します。 |
| spinDown | ユーザーがスピンダウンボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンダウンを行なった場合にこのイベントが発生します。 |
| invalidRange | ユーザーが範囲外の値を入力した場合にこのイベントが発生します。 |
| invalidValue | ユーザーが無効な値(例: 月の値として13以上の値)を入力した場合にこのイベントが発生します。 |
次の表には、GcComboBoxCellTypeのAPIメンバとその説明を示しています。
| 種類 | 説明 |
| items | ドロップダウンのデータソースを設定します。 |
| allowDropDownResize | ドロップダウンをユーザー操作でリサイズできるかどうかを設定します。 |
| autoSelect | テキストを入力したときにアイテムを自動的に選択するかどうかを設定します。 |
| autoFilter | コンボボックスのフィルタリング方法を指定します。 |
| isEditable | コンボボックスに入力できるかどうかを設定します。 |
| showDropDownButton | ドロップダウンボタンを表示するかどうかを設定します。 |
| dropDownButtonPosition | ドロップダウンボタンを表示する位置を設定します。 |
| showSpinButton | スピンボタンを表示するかどうかを設定します。 |
| spinButtonPosition | スピンボタンの配置方法を指定します。 |
| dropDownWidth | ドロップダウンの幅を設定します。 |
| dropDownHeight | ドロップダウンの高さを設定します。 |
| minPrefixLength | テキストを入力したときにフィルタリングを実行する最少の文字数を設定します。 |
| dropDownOverflow | スクロールバーの種類を指定します。 |
| visibleItems | ドロップダウンの表示領域に表示するアイテムの数を設定します。 |
| itemHeight | ドロップダウンのアイテムの高さを設定します。 |
| columns | ドロップダウンの各列の設定を定義します。 |
| showHeader | ドロップダウンの列ヘッダを表示するかどうかを設定します。 |
| displayMemberPath | ドロップダウンに表示するメンバーを指定します。 |
| itemTemplate | ドロップダウンのアイテムのHTMLテンプレートを設定します。 |
| headerTemplate | ドロップダウンの列ヘッダのHTMLテンプレートを設定します。 |
| footerTemplate | ドロップダウンのフッタのHTMLテンプレートを設定します。 |
| spinWheel | マウスホイールを使用したスピン機能を有効にするかどうかを設定します。 |
| emptyTemplate | ドロップダウンリストの項目が空の場合に表示するHTMLテンプレートを設定します。 |
| virtualMode | ドロップダウンのレンダリングモードを設定します。仮想モードで表示する場合は trueを設定します。 |
| generatingItem | ドロップダウンリストのDOM要素が生成されるときに実行する処理を設定します。 |
| selectTemplate | アイテムのテンプレートを選択するときに実行する処理を設定します。 |
| formatItem | ドロップダウンリストのアイテムの値をフォーマットするときに実行する処理を設定します。 |
| allowColumnResize | ドロップダウンリストの列幅をユーザー操作でリサイズできるかどうかを設定します。 |
| colHeaderHeight | ドロップダウンの列ヘッダの高さを設定します。 |
| showClearButton | コントロールにクリアボタンを表示します。 |
| showTip | ドロップダウンの内容が見切れている場合に、すべての項目にチップを表示するかどうかを設定します。 |
| autoDropDown | コントロールがフォーカスを取得すると、自動的にドロップダウンを開くかどうかを設定します。 |
| selectedChanged | 選択しているアイテムが変更されたときに発生します。 |
| dropDownClosed | ドロップダウンリストが閉じられたときに発生します。 |
| dropDownOpened | ドロップダウンリストが開いたときに発生します。 |
| spinDown | ユーザーがスピンダウンボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンダウンを行なった場合にこのイベントが発生します。 |
| spinUp | ユーザーがスピンアップボタンをクリック、あるいは、上下キーまたはマウスホイールを押下してスピンアップを行なった場合にこのイベントが発生します。 |
次の表には、GcInputManCellTypeのAPIメンバとその説明を示しています。
| 種類 | 説明 |
| exitOnLeftRightKey | 編集モード時に、方向キーを使用して次または前のセルに移動します。 |
| editMode | 編集モードを指定します。 |
| watermarkNullText | 編集モード時に、セルの値がnullの場合にこのテキストを表示します。 |
| acceptsCrLf | 編集モード時に、文字列のコピー、切り取り、貼り付けを行った場合に改行をどのように処理するかを示します。 |
| displayType | 編集モード時に、Spreadのセルに返される値の種類(例: 「値」「テキスト」)を示します。 |
| invalidInput | 入力値が無効な文字から成る場合に、このイベントが発生します。 |