Spread.Sheetsでは、チャートにて誤差範囲の追加、変更及び削除が可能です。
チャートを操作する際、ユーザーが標準のデータ系列上に誤差範囲を追加することができます。また、データ系列内のすべてのデータポイントまたはデータマーカーに標準誤差量やパーセント値および標準偏差として表示することができます。
使用例
誤差範囲は、科学者、統計学者、調査分析専門家がデータのばらつきや測定確度を発表するのに特に役立ちます。
次のような場合、誤差範囲を使用することができます。
- 誤差の範囲や標準偏差を一目で確認して分析します。
- 系列内の単一または複数のデータポイントに対して、誤差量を示すか、不確実性を定量化します。
- 最大限の正確さが必要なアプリケーションで作業する場合、誤差範囲を使用すると、データ分析や研究損失のリスクがなく、結果を正確に保持できます。
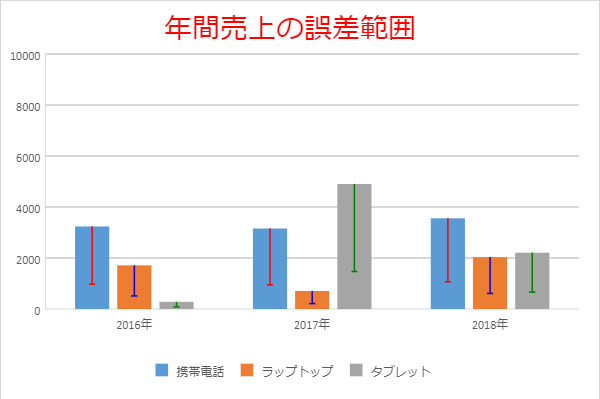
例: 科学実験または会計アプリケーションの結果に15%のプラスおよびマイナスの誤差量を表示するには、チャートでこのようなデータを誤差範囲を構成することで視覚的に実現できます。(次の図を参考してください)

誤差範囲を使用すると、信頼区間、誤差の範囲、標準偏差を計算して表示するだけではなく、チャートの全体的なデータ視覚化も向上できます。
サポートされるチャートの種類
チャートで誤差範囲を追加する際には、次のチャートの種類がサポートされます。
- 縦棒チャート
- 横棒チャート
- 折れ線チャート
- XY(散布図)
- 面チャート
- バブルチャート
方向および順序に関する規則
誤差範囲の方向は、ユーザーが使用しているチャートの種類によって自動的に決定され、このプロパティを設定および変更することはできません。
- 縦棒チャート、折れ線チャート、面チャートを使用する場合、誤差範囲が垂直方向に表示されます。
- 横棒チャートを使用する場合、誤差範囲が水平方向に表示されます。
- XY(散布図)またはバブルチャートを使用する場合、誤差範囲が水平方向、垂直方向、および両方向に同時に表示することができます。
誤差範囲と他のチャート要素が描画される順序は、ユーザーが選択したチャートタイプによって異なります。
- 面チャート、縦棒チャート、横棒チャートを使用する場合、誤差範囲が前面に表示されます。
- 折れ線チャート、散布チャート、バブルチャートを使用する場合、誤差範囲が背面に描画されます。
誤差範囲の種類
ユーザーが、チャートに誤差範囲をプラス、マイナス、または両方向で表示できます。
| 種類 | 説明 |
| プラス | 正の値のみを表します。 |
| マイナス | 誤差値を同じ方向軸のデータ値の割合として表示します。 |
| 両方向 | 誤差は、設定された偏差とチャートのデータ値に依存する計算値とともに、標準偏差の数として表します。 |
誤差範囲の終点スタイル
ユーザーは、線の終点キャップの表示・非表示(「キャップなし」と「キャップ」オプション)を切り替えることにより、誤差範囲バーのデフォルトの外観を調整できます。
| 種類 | 説明 |
| キャップなし | 誤差範囲バーの終点キャップを非表示にします。 |
|
キャップ
|
誤差範囲バーの終点キャップを表示にします。 |
誤差量
必要に応じて、正確な誤差量を表示するために独自の値を設定することができます。誤差量を標準誤差量、パーセント値、標準偏差、およびカスタムとして表示することができます。
| 種類 | 説明 |
| 固定値 | 誤差を固定値で示します。 |
| パーセンテージ | 誤差値を同じ方向軸のデータ値の割合として表示します。 |
| 標準偏差 | 誤差を、設定された偏差とチャートのデータ値に依存する計算値とともに、標準偏差の数として表します。 |
| 標準誤差 | 平均(valueプロパティは使用されない)の標準誤差を示します。 |
| カスタム | bindingプロパティでバインドされた誤差値、または数式や固定値によってそれぞれ「正」および「負」の値を含むオブジェクトに設定されている誤差値を示します。 |
コードの使用
次のコードは、チャートでさまざまな誤差範囲を使用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); //チャートのデータを準備します。 activeSheet.setValue(0, 1, "2016年"); activeSheet.setValue(0, 2, "2017年"); activeSheet.setValue(0, 3, "2018年"); activeSheet.setValue(1, 0, "携帯電話"); activeSheet.setValue(2, 0, "ラップトップ"); activeSheet.setValue(3, 0, "タブレット"); for (var r = 1; r <= 3; r++) { for (var c = 1; c <= 3; c++) { activeSheet.setValue(r, c, parseInt(Math.random() * 5000)); } } // 集合縦棒チャートを追加します。 chart_columnClustered = activeSheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 100, 600, 400, "A1:D4"); // series[0](携帯電話)に誤差範囲を追加します。 var series1 = chart_columnClustered.series().get(0); series1.errorBars = { vertical: { type: 1, // マイナス valueType: 2, // パーセンテージ value: 70, // 70% noEndCap: false, // 終点キャップなし style: { color: 'red', // 線の色 width: 1.5 // 線の太さ } } }; // series[1](ラップトップ)に誤差範囲を追加します。 var series2 = chart_columnClustered.series().get(1); series2.errorBars = { vertical: { type: 1, // マイナス valueType: 2, // パーセンテージ value: 70, // 70% noEndCap: false, // 終点キャップなし style: { color: 'blue', // 線の色 width: 1.5 // 線の太さ } } }; // series[2](タブレット)に誤差範囲を追加します。 var series3 = chart_columnClustered.series().get(2); series3.errorBars = { vertical: { type: 1, // マイナス valueType: 2, // パーセンテージ value: 70, // 70% noEndCap: false, // 終点キャップなし style: { color: 'green', // 線の色 width: 1.5 // 線の太さ } } }; chart_columnClustered.series().set(0, series1); chart_columnClustered.series().set(1, series2); chart_columnClustered.series().set(2, series3); // チャートのタイトルを設定します。 var title = chart_columnClustered.title(); title.text = "年間売上の誤差範囲"; title.fontFamily = "Cambria"; title.fontSize = 28; title.color = "Red"; chart_columnClustered.title(title); activeSheet.resumePaint(); |
|