セル、列、または行の周囲に表示する罫線に対し、色や線種を設定できます。グリッド線の色を指定することも、グリッド線を表示するかどうかを指定することもできます。また、セルおよびセル範囲には、斜め線を設定することもできます。
罫線を設定するには、setBorderメソッドを使用します。また、セル罫線の設定にはborderBottom、borderTop、borderRight、およびborderLeftプロパティも使用できます。

options.gridlineプロパティを使用すると、グリッド線の色のほか、水平または垂直グリッド線のどちらをウィジェットに表示するかを指定できます。デフォルトでは、シートに水平と垂直のグリッド線の両方が表示されます。デフォルトのグリッド線の色は「#d0d7e5」です。
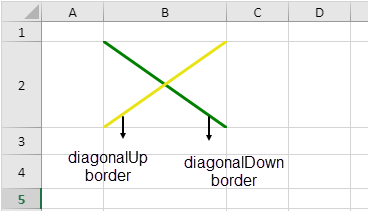
セル内に斜めの罫線を設定することで、複雑なデータヘッダも見やすく整理できます。セルまたはセル範囲に斜め線を設定するには、diagonalUpおよびdiagonalDownメソッドを使用します。diagonalUpメソッドは、セル内の右上の点から左下の点を結ぶ線を表します(下図の黄色の線)。diagonalDownメソッドは、セル内の左上の点から右下の点を結ぶ線を表します(下図の緑色の線)。

Spread JSの斜め線機能では、次の図に示すように、すべての線種(一点鎖線、二点鎖線、破線、点線、二重線、空白、細線、中太実線、中太一点鎖線、中太二点鎖線、中太破線、傾斜した一点鎖線、極太線、細い実線)がサポートされます。
これらの線種がサポートされるだけではなく、斜め線はJSONシリアル化/逆シリアル化、Excel入出力、PDFエクスポート(印刷用)でもサポートされます。
コードの使用
次のサンプルコードは、グリッド線を表示するかどうかを指定し、グリッド線の色も設定します。
| JavaScript |
コードのコピー
|
|---|---|
sheet.setGridlineOptions({color:"#FF2235", showVerticalGridline: true, showHorizontalGridline: false});
|
|
コードの使用
次のサンプルコードは、罫線の色を設定します。
| JavaScript |
コードのコピー
|
|---|---|
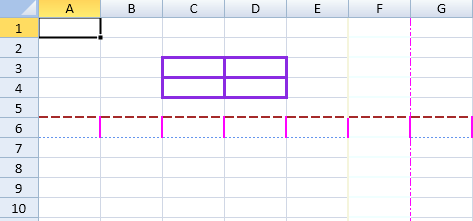
| var r = new GC.Spread.Sheets.Range(2, 2, 2, 2); activeSheet.setBorder(r, new GC.Spread.Sheets.LineBorder("#7FFFD4",GC.Spread.Sheets.LineStyle.medium), {all:true}); activeSheet.getColumn(5).borderTop(new GC.Spread.Sheets.LineBorder("#F0FFFF",GC.Spread.Sheets.LineStyle.medium)); activeSheet.getColumn(5).borderLeft(new GC.Spread.Sheets.LineBorder("#F5F5DC",GC.Spread.Sheets.LineStyle.medium)); activeSheet.getColumn(5).borderRight(new GC.Spread.Sheets.LineBorder("#FF02FF", GC.Spread.Sheets.LineStyle.dashDot)); activeSheet.getColumn(5).borderBottom (new GC.Spread.Sheets.LineBorder("#FFE4C4",GC.Spread.Sheets.LineStyle.thin)); activeSheet.setBorder(r, new GC.Spread.Sheets.LineBorder("#8A2BE2",GC.Spread.Sheets.LineStyle.thick), { all:true }); activeSheet.getRow(5).borderTop( new GC.Spread.Sheets.LineBorder("#A52A2A",GC.Spread.Sheets.LineStyle.mediumDashed)); activeSheet.getRow(5).borderLeft( new GC.Spread.Sheets.LineBorder("#FF02FF",GC.Spread.Sheets.LineStyle.medium)); activeSheet.getRow(5).borderRight(new GC.Spread.Sheets.LineBorder("#5F9EA0", GC.Spread.Sheets.LineStyle.dashDot)); activeSheet.getRow(5).borderBottom (new GC.Spread.Sheets.LineBorder("#6495ED",GC.Spread.Sheets.LineStyle.dotted)); |
|
コードの使用
次のサンプルコードは、セル内に斜め線を設定します。
| JavaScript |
コードのコピー
|
|---|---|
var sheet = spread.getActiveSheet(); var cell = sheet.getCell(1, 1); cell.diagonalDown(new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.thick)); cell = sheet.getCell(1, 3); cell.diagonalDown(new GC.Spread.Sheets.LineBorder("green" ,GC.Spread.Sheets.LineStyle.double)); cell.diagonalUp(new GC.Spread.Sheets.LineBorder("yellow",GC.Spread.Sheets.LineStyle.double)); |
|
