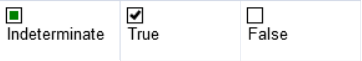
チェックボックス型セルを使用すると、セル内にチェックボックスを表示できます。 チェックボックス型セルは、3つの状態(チェック、未チェック、中間状態)のいずれかを表すことのできる小さなチェックボックスを表示します。 テキストを設定して、チェックボックスをカスタマイズできます。
2状態(チェック、未チェック)ではなく3状態のチェックボックスを表示するには、isThreeStateメソッドをtrueに設定します。 textAlignメソッドを使用すると、チェックボックスおよびテキストの配置を指定することもできます。

次の表のように、valueメソッドを使用して、コードでチェックボックスの状態を変更することができます。
| 値 | 状態 |
| null | Indeterminate |
| 0 | Unchecked |
| 1 | Checked |
コードの使用
次のサンプルコードは、3状態のチェックボックス型セルを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| var cellType = new GC.Spread.Sheets.CellTypes.CheckBox(); cellType.caption("caption"); cellType.textTrue("True"); cellType.textFalse("False"); cellType.textIndeterminate("Indeterminate"); cellType.textAlign(GC.Spread.Sheets.CellTypes.CheckBoxTextAlign.bottom); cellType.isThreeState(true); activeSheet.getCell(1, 1).cellType(cellType); // activeSheet.getCell(1, 1).value(1); |
|
関連トピック