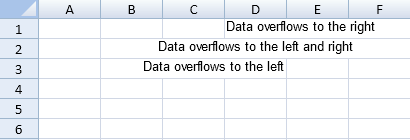
options.allowCellOverflowプロパティ-を使用すると、セル内のテキストを隣接セルにオーバーフロー表示できます。

コードの使用
次のサンプルコードは、テキストの配置を設定し、他のセルへのオーバーフロー表示を有効にします。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.options.allowCellOverflow = true; activeSheet.getCell(0,3, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.left); activeSheet.getCell(1,3, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.center); activeSheet.getCell(2,3, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.right); activeSheet.getCell(3,3, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.general); activeSheet.getCell(0,3, GC.Spread.Sheets.SheetArea.viewport).text("Data overflows to the right"); activeSheet.getCell(1,3, GC.Spread.Sheets.SheetArea.viewport).text("Data overflows to the left and right"); activeSheet.getCell(2,3, GC.Spread.Sheets.SheetArea.viewport).text("Data overflows to the left"); |
|