addSpanメソッドを使用して、セルの結合をセル、行ヘッダ、または列ヘッダ領域内で実行できます。 また、 removeSpanメソッドを使用して、セル結合を解除することもできます。

[Tab]キーを使用して、アクティブセルを結合セルに移動すると、結合セル全体がアクティブセルとして扱われます。 アクティブセルを示す枠線は、結合セル全体の周囲に表示されます。
コードの使用
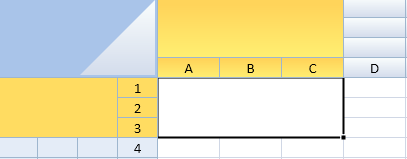
次のサンプルコードは、ヘッダー内とデータ領域内に結合セルを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setRowCount(4,1); activeSheet.setColumnCount(4,2); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.colHeader); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.rowHeader); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.viewport); |
|
関連トピック