値に大きな違いがあるデータをプロットする際、多くの場合、誤ったデータ分析が行われ、分かりにくいチャートが表示される可能性があります。
Spread.Sheetsを使用すると、値軸とも呼ばれる垂直軸の最小目盛値および最大目盛値を指定できます。 本機能を使用することで、ユーザーが値軸を対数目盛に変更し、チャート書式設定に関連する特定の分析要件を満たすことができます。
使用例
本機能は、次のような場合に役に立ちます。
- チャートにプロットされる値が膨大なデータ範囲を含む場合。
- ビジネスアナリストが会社ごとに売上高の詳細な比較を実行する場合。
- 経済、人口統計、マーケティングなどの包括的なデータセットを視覚化する場合。
- データ系列値の絶対的な変化ではなく相対的な変化を比較する場合。
- 大幅に異なるデータセット間の差異をすばやく分析する場合。
例 - 製品会社のA社とB社の売上高を比較するとします。A社は、ゆっくり成長している大企業であり、B社は急成長を続けている小企業であるとします。
このような場合、両社の売上高を折れ線グラフで表示すると、絶対データ値だけが比較され、チャートが分かりにくくなります。また、小企業(B社)が大企業(A社)よりも比較的速く成長していることを判断するのは困難になります。このような場合は、対数目盛を使用して、ビジネスアナリストは簡単で 効果的 な方法で競合他社の売上高を常に追跡できます。

LogBaseと目盛設定の規則
チャートの軸を取得または設定するには、IAxisインターフェイスのscalingプロパティを使用できます。LogBaseを、「Null」、「10」、「2」などのさまざまなオプションに設定できます。
垂直軸を対数軸に変更する際、次の規則に注意する必要があります。
- 垂直軸(値軸)に対してのみ対数目盛を設定できます。
- 軸のラベル数値は、指定されている底に従って増加します。 たとえば、対数の底が3の場合、ラベル数は1、3、9、27、81 ...になります。
- 最小対数の底は2になります。
- LogBaseの値を2〜1000の値に設定できます。
- 下限値が自動に設定されている場合、最小値は1になります。
次の表は、縦軸を対数目盛に変更する際に使用できるさまざまな対数の底のオプションを示します。
| LogBase | 説明 |
| Null | 対数目盛を無効にします。 |
| 10 | 対数目盛の底を10に設定します。 |
| 2 | 対数目盛の底を2に設定します。 |
サポートされるチャートの種類
対数目盛は、ヒストグラム、箱ひげ図、ウォーターフォールチャートを除き、1つ以上の値軸を含むすべてのチャートタイプでサポートされます。
メモ:対数目盛には、次のような制限があります。
- 散布図またはバブルチャートの場合、ユーザーがX軸に対数目盛を有効にしてからチャートタイプをカテゴリ軸(X軸)を含む他のチャートタイプに変更すると、チャートは奇妙な表示になり、「チャート要素(軸)を追加」状態が期待どおりに機能しない場合があります。
コードの使用
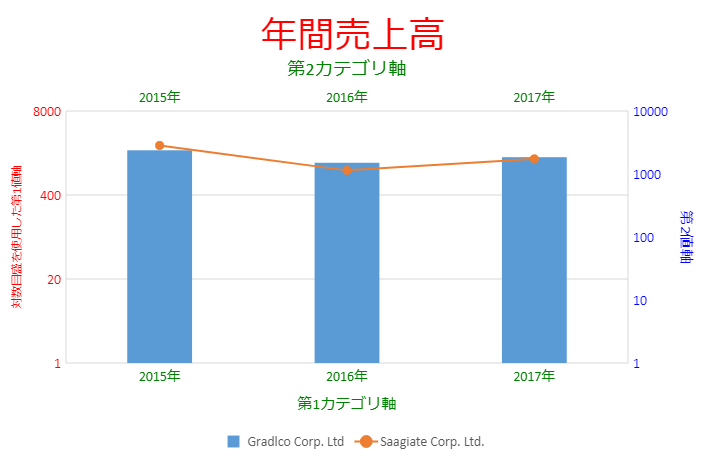
次のコードは、チャートの対数目盛を使用して2つの異なる企業の売上高の相対的な比較を示します。
| JavaScript |
コードのコピー
|
|---|---|
var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); // チャートのデータを準備します。 activeSheet.setValue(0, 1, "2015年"); activeSheet.setValue(0, 2, "2016年"); activeSheet.setValue(0, 3, "2017年"); activeSheet.setValue(0, 4, "2018年"); activeSheet.setValue(0, 5, "2019年"); activeSheet.setValue(1, 0, "Gradlco Corp. Ltd"); activeSheet.setValue(2, 0, "Saagiate Corp. Ltd."); activeSheet.setColumnWidth(0, 120); for (var r = 1; r <= 2; r++) { for (var c = 1; c <= 5; c++) { activeSheet.setValue(r, c, parseInt(Math.random() * 5000)); } } // 集合縦棒チャートを追加します。 chart_columnClustered = activeSheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 100, 600, 400); var series = chart_columnClustered.series(); series.add({ chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered, axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary, name: "Sheet1!$A$2", xValues: "Sheet1!$B$1:$F$1", yValues: "Sheet1!$B$2:$D$2" }); series.add({ chartType: GC.Spread.Sheets.Charts.ChartType.lineMarkers, axisGroup: GC.Spread.Sheets.Charts.AxisGroup.secondary, name: "Sheet1!$A$3", xValues: "Sheet1!$B$1:$F$1", yValues: "Sheet1!$B$3:$D$3" }); var axes = chart_columnClustered.axes(); axes.primaryCategory.style.color = 'green'; axes.primaryCategory.title.color = 'green'; axes.primaryCategory.title.text = '第1カテゴリー軸'; axes.primaryValue.style.color = 'red'; axes.primaryValue.title.color = 'red'; axes.primaryValue.title.text = '対数目盛を使用した第1値軸'; axes.primaryValue.title.fontSize = 16; axes.primaryValue.scaling = { logBase: 20 }; axes.secondaryCategory.visible = true; axes.secondaryCategory.style.color = 'green'; axes.secondaryCategory.title.color = 'green'; axes.secondaryCategory.title.text = '第2カテゴリー軸'; axes.secondaryCategory.title.fontSize = 16; axes.secondaryValue.style.color = 'blue'; axes.secondaryValue.title.color = 'blue'; axes.secondaryValue.format = 'General'; axes.secondaryValue.title.text = '第2値軸'; chart_columnClustered.axes(axes); // チャートのタイトルを構成します。 var title = chart_columnClustered.title(); title.text = "年間売上高"; title.fontFamily = "Cambria"; title.fontSize = 28; title.color = "Red"; chart_columnClustered.title(title); activeSheet.resumePaint(); |
|