Spread.Sheets では、スプレッドシートのデータを視覚化する際にチャートのタイトルを構成できます。基本的には、チャートタイトルは、チャートに付ける名前です。
チャートのタイトルをカスタマイズする
タイトルをチャートに追加するには、Chartクラスのtitle メソッドを使用します。このメソッドのさまざまなオプションを使用することで、チャートにカスタムテキストを設定できるほか、フォントファミリの定義、フォントのサイズや色の変更も行えます。
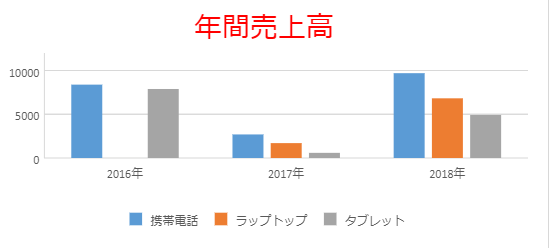
次の図は、基本コンポーネントをカスタマイズしたチャートを示します。このチャートのタイトルは「年間売上高」です。

コードの使用
次のコードは、チャートの基本コンポーネントを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); // チャートのデータを準備します。 { // チャートを追加します。 // チャートタイトルを設定します。 |
|