横棒チャートは、個々の項目間またはカテゴリ間の比較を表す目的で、広く使用されます。
横棒チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。横棒チャートでは、カテゴリは垂直軸上に、データ値は水平軸上に配置されます。
Spread.Sheetsでは、以下の種類の横棒チャートがサポートされます。以下の例では、それぞれの種類の横棒チャートを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録を表しています。
-
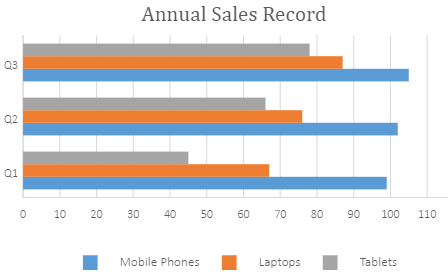
集合横棒チャート
集合横棒チャートでは、数種類のカテゴリ間で、値の比較を表します。
次に、集合横棒チャートの例を示します。

-
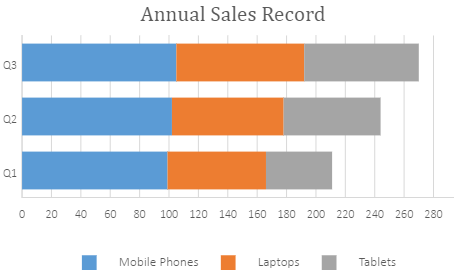
積み上げ横棒チャート
積み上げ横棒チャートでは、全体に対する個々の項目やカテゴリの関係を、2次元または3次元の横棒で表現します。
次に、積み上げ横棒チャートの例を示します。

-
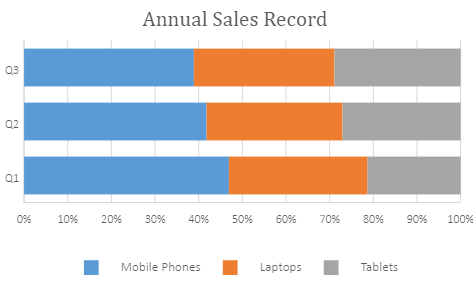
100%積み上げ横棒チャート
100%積み上げ横棒チャートでは、数種類のカテゴリ間で、全体に対する個々の値の寄与度を百分率(%)で比較します。
次に、100%積み上げ横棒チャートの例を示します。

コードの使用
次のコードは、スプレッドシートにさまざまな種類の横棒チャートを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var chart_barClustered, chart_barStacked, chart_barStacked100, sheet; window.onload = function () { // チャートのデータを準備します。 // 集合横棒チャートを追加します。 // 積み上げ横棒チャートを追加します。 // 100%積み上げ横棒チャートを追加します。 sheet.resumePaint(); |
|