いくつかのケースにおいては、データを昇順または降順で並べ替えるだけで十分ではない場合があります。たとえば、XXS、XS、S、M、L、XL、XXLなどのさまざまなサイズに従って服のリストを並べ替えるには、アイテムを比較してから並べ替える必要があります。このようなカスタムの並べ替え操作を実装するために、Spread.Sheets ではEvents.RangeSortingイベントおよびcompareFunction関数が提供されています。
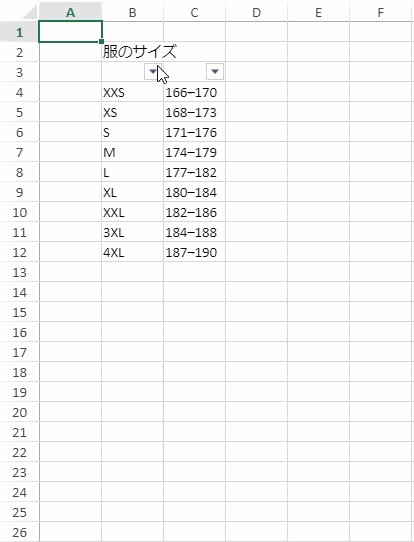
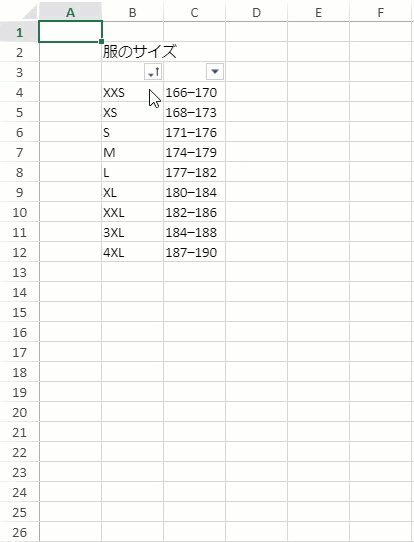
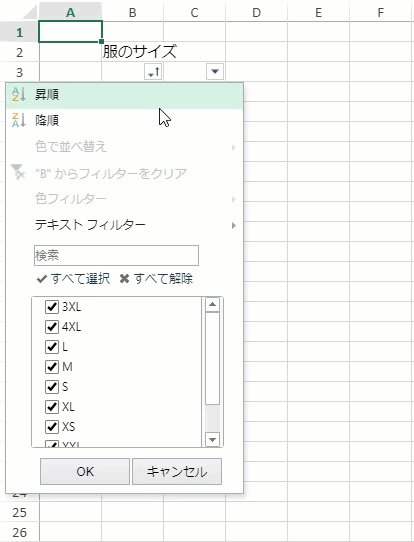
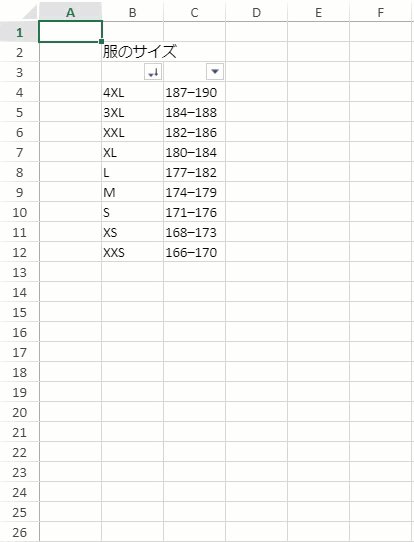
次の図は、カスタマイズされた並べ替え操作の実装を示しています。

コードの使用
次のコードは、さまざまなサイズに従って服のリストを並べ替えます。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getActiveSheet(); // データを設定します。 activeSheet.setArray(1, 1, [ ["服のサイズ"], [], ["XXS", "166?170"], ["XS", "168?173"], ["S", "171?176"], ["M", "174?179"], ["L", "177?182"], ["XL", "180?184"], ["XXL", "182?186"], ["3XL", "184?188"], ["4XL", "187?190"]]); // XXSから7XLまでのサイズを並べ替えます。 // アイテムを比較して並べ替える関数 function compareList(obj1, obj2) { var list = ["XXS", "XS", "S", "M", "L", "XL", "XXL", "3XL", "4XL", "5XL", "6XL", "7XL"]; var index1 = list.indexOf(obj1), index2 = list.indexOf(obj2); if (index1 > index2) { return 1; } else if (index1 < index2) { return -1; } else { return 0; } } activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(3, 1, 9, 2))); activeSheet.bind(GC.Spread.Sheets.Events.RangeSorting, function (e, info) { info.compareFunction = compareList; }); |
|
注:カスタムUIの並べ替えでは、色(スタイル)の並べ替えはサポートされていません。