Spread.Sheets では、データバールールがサポートされます。
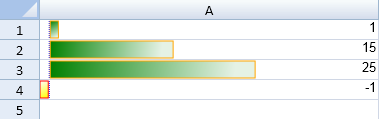
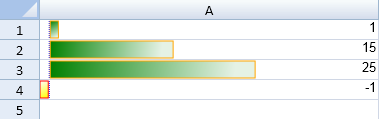
データバールールでは、各セルの背景として表示されるバーを使用します。 バーの長さは、ワークシート内の他のデータとの相対的なデータサイズを表します。 データバーが長いほど、セル内の値が大きいことを意味します。
最小値や最大値のタイプ、および条件付き書式で比較する値を指定できます。 minTypeメソッドでは、最小値のタイプを数値、最小値、最大値、パーセント、数式、パーセンタイル、自動最小値、または自動最大値に設定できます。

addDataBarRuleメソッドを使用して、ルールを作成し、コレクションに追加します。データバーの方向、および軸の位置を指定するには、BarDirectionおよびDataBarAxisPositionタイプを使用します。
コードの使用
次のサンプルコードは、データバールールを作成した後、addRuleメソッドを使用してこのルールを追加します。
| JavaScript |
コードのコピー
|
|
activeSheet.setValue(0,0,1,3);
activeSheet.setValue(1,0,15,3);
activeSheet.setValue(2,0,25,3);
activeSheet.setValue(3,0,-1,3);
var dataBarRule = new GC.Spread.Sheets.ConditionalFormatting.DataBarRule(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number, -1, GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number, 40, "green", [new GC.Spread.Sheets.Range(0,0,4,1)]);
dataBarRule.color("green");
dataBarRule.showBorder(true);
dataBarRule.borderColor("orange");
dataBarRule.dataBarDirection(GC.Spread.Sheets.ConditionalFormatting.BarDirection.LeftToRight);
dataBarRule.negativeFillColor("yellow");
dataBarRule.useNegativeFillColor(true);
dataBarRule.negativeBorderColor("red");
dataBarRule.useNegativeBorderColor(true);
dataBarRule.axisPosition(GC.Spread.Sheets.ConditionalFormatting.DataBarAxisPosition.Automatic);
dataBarRule.axisColor("blue");
dataBarRule.showBarOnly(false);
activeSheet.conditionalFormats.addRule(dataBarRule);
|
関連トピック