スプレッドシートでデータを視覚化する際、チャートで他のデータと組み合わせて空白セルを表示したい場合があります。
Spread.Sheetsでは、Excelと同様、チャートに空白セルとnull値を表示することができます。 本機能は、チャートに不足データをプロットするのに役立ち、ユーザーがデータに関する問題などをすばやく特定して修正することができます。
ユーザーが、必要に応じて、空のセルや空の値を空白、ゼロ値(0)や線で接続して表示できます。デフォルトでは、ワークシート内の空のセルを参照するチャートは、空のポイントを線で接続することにより、不足データを自動的に埋めます。
空のセルを空白として表示する
チャートに空のセルを空白として表示するには、Chart クラスのdisplayBlanksAs() メソッドを使用できます。
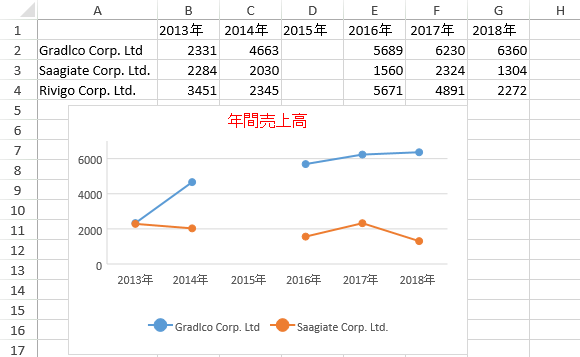
例- 次の図は、2つの異なる会社の年間売上高を比較するチャートの例を示します。この図では、スプレッドシートのセルD2およびD3に空白のデータが含まれていることを確認できます。このような場合、空のセルを空白として表示するには、displayBlanksAs()メソッドの値を「空白」に設定する必要があります。

空のセルをゼロ値として表示する
チャートに空のセルをゼロ値(0)として表示するには、Chart クラスのdisplayBlanksAs()メソッドを使用できます。
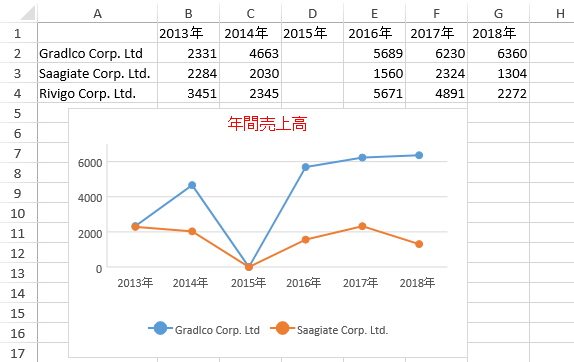
例- 次の図は、2つの異なる会社の年間売上高を比較するチャートの例を示します。 スプレッドシートのセルD2とD3に空白のデータが含まれていることを確認できます。このような場合、空のセルをゼロ値(0)として表示するには、displayBlanksAs()メソッドの値を「0」に設定する必要があります。

空のポイントを線で接続する
チャートで空のデータを接続している線として表示するには、Chart クラスのdisplayBlanksAs() メソッドを使用できます。
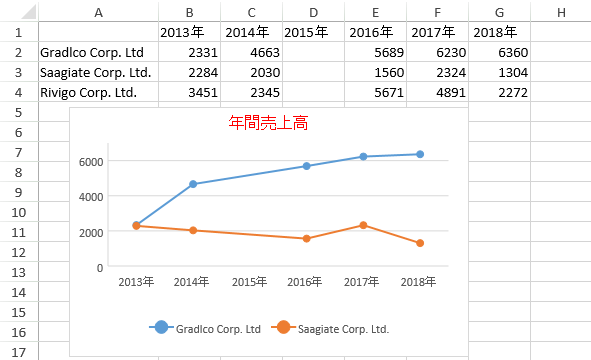
例:次の図は、2つの異なる会社の年間売上高を比較するチャートの例を示します。スプレッドシートのセルD2とD3に空白のデータが含まれていることを確認できます。このような場合、空のセルを接続済み値として表示するには、displayBlanksAs() メソッドの値を「接続している」に設定する必要があります。

サポートされるチャートの種類
本機能は、すべてのチャート種類でサポートされています。 ただし、次で説明されているように、チャート別で空のセルの表示方法は違う場合があります。
- line、lineMarkers、xyScatterLines、xyScatterLinesNoMarkers、xyScatterSmooth、xyScatterSmoothNoMarkers、およびradarチャートの種類の場合、「空白」、「0」、「接続している」のオプションがすべてサポートされます。
- line、lineMarkers、xyScatterLines、xyScatterLinesNoMarkers、xyScatterSmooth、xyScatterSmoothNoMarkers、およびradarの種類の系列が含まれている複合チャートの場合、「空白」、「0」、「接続している」のオプションがすべてサポートされます。それ以外の場合、「空白」、「0」の2つのオプションのみがサポートされます。
- sunburst、treemap、lineMarkersStacked、lineMarkersStacked100、lineStacked、lineStacked100のチャート種類の場合、「0」オプションのみがサポートされます。ユーザーは空のセルをゼロ値(0)としてのみ表示できます。
- 複合チャートでない他のチャートの場合、「空白」と「0」のオプションのみがサポートされます。
コードの使用
次のサンプルコードは、空のセルを空白として表示する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // activesheetを取得します。 var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); // チャートのデータを準備します。 activeSheet.setValue(0, 1, "2013年"); activeSheet.setValue(0, 2, "2014年"); activeSheet.setValue(0, 3, "2015年"); activeSheet.setValue(0, 4, "2016年"); activeSheet.setValue(0, 5, "2017年"); activeSheet.setValue(0, 6, "2018年"); activeSheet.setValue(1, 0, "Gradlco Corp. Ltd"); activeSheet.setValue(2, 0, "Saagiate Corp. Ltd."); activeSheet.setColumnWidth(0, 120); var dataArray = [ [2331, 4663, , 5689, 6230, 6360], [2284, 2030, , 1560, 2324, 1304] ]; activeSheet.setArray(1, 1, dataArray); // マーカー付き折れ線チャートを追加します。 var chart = activeSheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.lineMarkers, 30, 85, 400, 250, 'A1:G3'); // 空白値の表示を空白として設定します。 chart.displayBlanksAs(GC.Spread.Sheets.Charts.DisplayBlanksAs.gaps); // チャートのタイトルを設定します。 var title = chart.title(); title.text = "年間売上高"; title.fontFamily = "Cambria"; title.fontSize = 16; title.color = "Red"; chart.title(title); activeSheet.resumePaint(); |
|