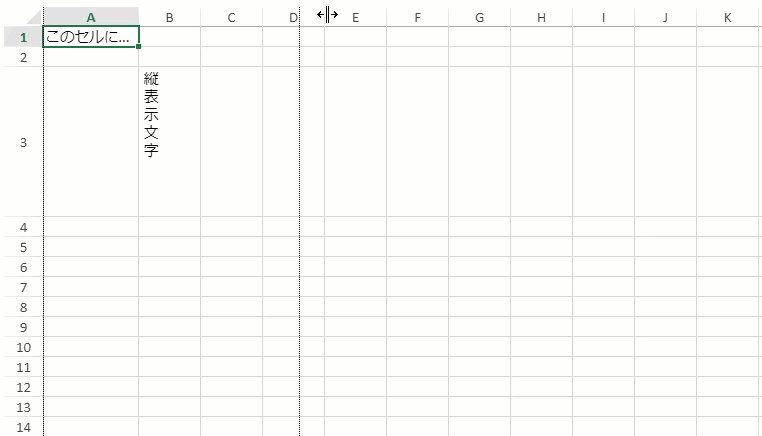
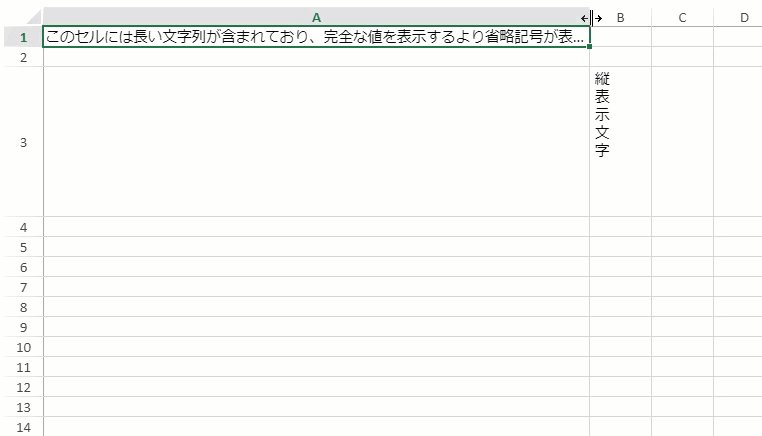
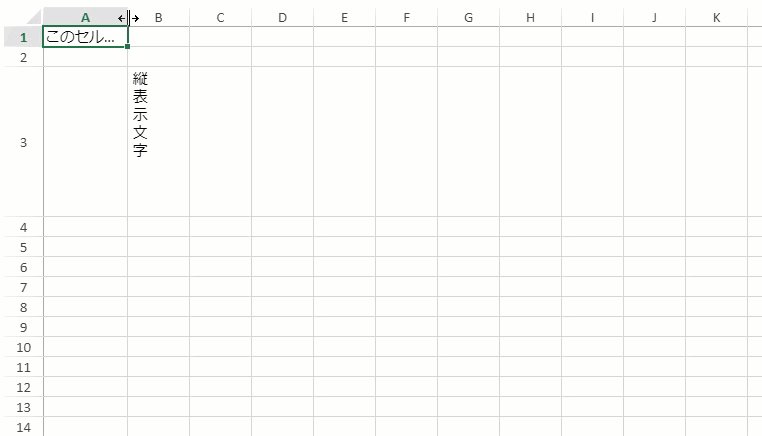
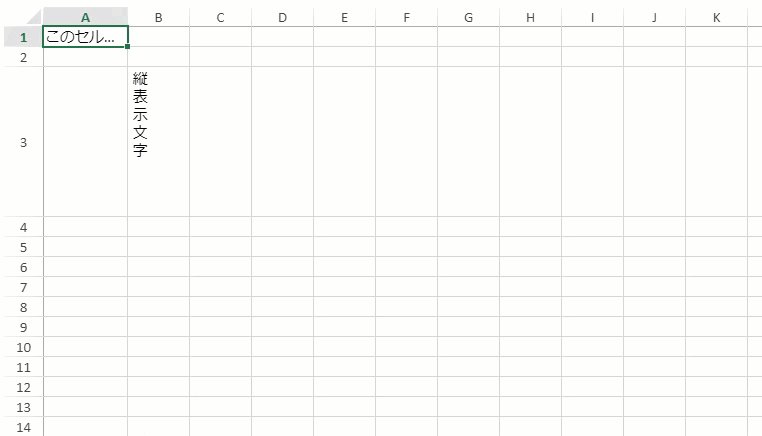
Spread.Sheetsでは、表示テキストの幅が列の幅または行の高さ(縦書きのテキスト)より長い場合に、セルに省略記号(...)を表示できます。オーバーフロー表示されたテキストは切り取られ、省略記号が表示されます。
省略記号が表示されるセルにマウスポインタを移動させた時に、セルの完全な値がを示すツールチップが表示されます。デフォルトでは、ツールチップは省略記号または「####」のようなテキストを含むセルに対して表示されます。
テキストを隣のセルにはみ出して表示するセルオーバフローより、省略記号の表示が優先されます。

コードの使用
次のサンプルコードは、showEllipsisプロパティをtrueに設定し、長い文字列に対して省略記号とツールチップを表示します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを取得します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // showEllipsisプロパティをtrueに設定してスタイルを作成します。 var horizontalStyleWithEllipsis = new GC.Spread.Sheets.Style(); horizontalStyleWithEllipsis.showEllipsis = true; // セルのテキストを設定します。 activeSheet.setText(0, 0, "このセルには長い文字列が含まれており、完全な値を表示するより省略記号が表示されます。"); // セルにスタイルを適用します。 activeSheet.setStyle(0, 0, horizontalStyleWithEllipsis); // showEllipsisプロパティをtrueに設定してスタイルを作成します。 var verticalStyleWithEllipsis = new GC.Spread.Sheets.Style(); verticalStyleWithEllipsis.showEllipsis = true; verticalStyleWithEllipsis.isVerticalText = true; // セルのテキストを設定します。 activeSheet.setText(2, 1, "縦表示文字"); // セルにスタイルを適用します。 activeSheet.setStyle(2, 1, verticalStyleWithEllipsis); // 行の高さを設定します。 activeSheet.setRowHeight(2, 150); |
|