Spread.Sheetsでは、セルのデータ型に応じて条件付きフィルタ(数値フィルタ、テキストフィルタ、日付フィルタ、色フィルタ、カスタムオート)の適用を許可できます。ワークシートでフィルタ操作を実行すると、フィルタ条件に適合する行だけが表示され、その他の行は非表示となります。
フィルタを許可する列の列ヘッダには、フィルタボタンが表示されます。ユーザーはこのボタンをクリックして、フィルタの基準とする項目を選択できます。項目リストを並べ替えることもできます。
フィルタ条件に適合しない行は非表示にできます。列に適用したフィルタ条件を解除することもできます。フィルタを解除すると、非表示の行は再度表示され、メニューの[フィルタをクリア]項目は無効になります。
フィルタ列内で、最大数のセルが数値型セルの場合は、オートフィルタリストボックスメニューには数値フィルタが表示されます。フィルタ列内の最大数のセルがテキスト型であれば、オートフィルタリストボックスメニューにはテキストフィルタが表示されます。
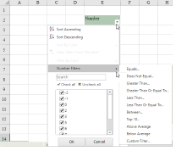
次の図は、数値フィルタの例を示します。
フィルタダイアログリストボックスは、階層ツリー表示をサポートします。フィルタ列内の最大数のセルが日付型の場合は、オートフィルタリストボックスメニューには日付フィルタが表示され、データは日付ツリー表示で表されます。フィルタデータに複数のデータ型の値が混在する場合は、フィルタ項目はExcel同様、「日付」、「数値」、「テキスト」、「論理値」、「空白」の順序となります。
日付ツリービューでは、階層ごとに書式ポリシーが異なります。詳細は次のとおりです。
- 日付ツリーの表示書式は、先頭の日付型セルの書式に基づきます。ユーザーが設定した書式でない場合は、日付の自動書式が適用されます。
- カルチャが「EN」で、日付フォーマッタ文字列にロケールIDが含まれていない場合は、日付ツリービュー書式では、年のパターンが「YYYY」、月のパターンが「MMMM」、日のパターンが「DD」となります。
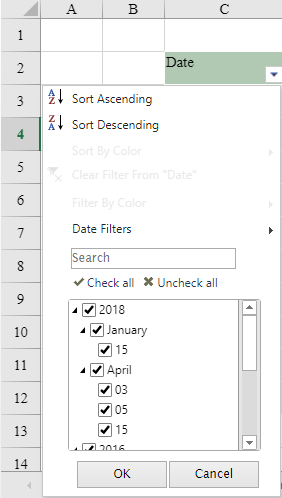
次の図は、3レベルの階層(年-->月-->日)で表示する日付フィルタの例を示します。

フィルタ列に色フィルタを適用することもできます。これには、「フォント色によるフィルタ」、「セル背景色によるフィルタ」の2つのモードがあります。色フィルタメニューが有効となるのは、フィルタ範囲に複数のセル背景色またはフォント色が含まれる場合です。
ユーザーはマウス、またはさまざまなキーボードキーを使用して、フィルタダイアログを操作できます。[Esc]キーを使用すると、ダイアログをキャンセルできます。[Tab]キーを使用すると、セクション間を移動できます。上下の矢印キーを使用すると、項目リスト間を移動できます。スペースバーを使用すると、チェック状態を変更できます。

コードでフィルタを作成するには、rowFilter HideRowFilterクラスを使用します。フィルタアイコンの表示/非表示を設定するには、filterButtonVisibleメソッドを使用します。
フィルタ範囲にアウトライン列が含まれている場合は、フィルタダイアログリストボックスにはアウトライン列データと同じ階層が表示されます。このとき、フィルタ項目チェックボックスでは、「チェック」、「未チェック」、「中間(すべての子のチェック状態が同じではない)」の3状態がサポートされます。詳細については、「アウトライン列」を参照してください。
コードの使用
次のサンプルコードは、フィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| var cellrange =new GC.Spread.Sheets.Range(0, 2, 5, 1); var hideRowFilter =new GC.Spread.Sheets.Filter.HideRowFilter(cellrange); activeSheet.rowFilter(hideRowFilter); //activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0,0,4,4))); |
|
コードの使用
次のサンプルコードは、コードを使用して行をフィルタ処理します。
| JavaScript |
コードのコピー
|
|---|---|
|
$(function () { }); |
|
コードの使用
次のコードは、条件付きフィルタをワークシートに適用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
| var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); sheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(1, 1, 10, 3))); var filter = sheet.rowFilter(); filter.filterDialogVisibleInfo({ sortByValue: false, sortByColor: true, filterByColor: true, filterByValue: true, listFilterArea: false }) |
|
コードの使用
次のサンプルコードは、カスタムフィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
// カスタム条件を作成します。 if (value !== null && value >= 10 && value <= 50) { $(function () { $("#button1").click(function(){
|
|