Spread.Sheets では、ワークシート分析が拡張的にサポートされています。ワークシートの参照元セルと参照先セルをトレースすることで、ユーザーが数式とセル間の関係を表示させることができます。
ワークシート分析のメリット
ワークシート分析を使用することで、ユーザーが計算ボトルネックの確認、数式のデバッグ、結果の正確性の検証などを行うことができます。
この機能は、次の場合にも役に立ちます。
- 法令順守の維持- 財務、会計、その他の複雑なアプリケーションを使用する場合、ワークシート分析は規制順守の維持に役立ちます。
- エラー確認- ワークシート分析は、エラーの原因を特定するのに役立ちます。エラーの原因を特定することは、特にワークシートの数式で参照元セルまたは参照先セルが使用されている場合は非常に困難なタスクです。
- 環参照の検出- ワークシート分析では、ワークシート内の参照元セルと参照先セルをトレースすることで、時間を節約し、すべての循環参照をすばやく検出することができます。
- 不整合の検出- 大量のデータを持つワークシートでは、データ検証時にすべての数式を手動で確認することなく、数式の不整合について列を推測できます。
参照元セルと参照先セルのトレース
参照元セルは、別のセルの数式で参照されているセルです。一方で、参照先セルには、他のセルを参照する数式が含まれています。
たとえば、セルD10に数式「=B5」が含まれている場合、セルB5はセルD10の参照元と見なされ、セルD10がセルB5の参照先と見なされます。
ワークシート分析を使用する際、参照元セルをトレースするには、getPrecedents メソッドを使用できます。また、参照先セルをトレースするには、getDependentsメソッドを使用できます。これにより、選択された数式セルに関連するセルを視覚化して表示することができます。
使用例
たとえば、スプレッドシートで数式を使用して、ひと月当たりの取引(債権・債務)を分析し、各顧客について月次レポートを生成する財務またはバンキングアプリケーションで作業しているとします。このような場合、一つの評価エラーが損失となる可能性があるため、毎月の会計レポートを顧客に送信する前にワークシート分析が必要になります。
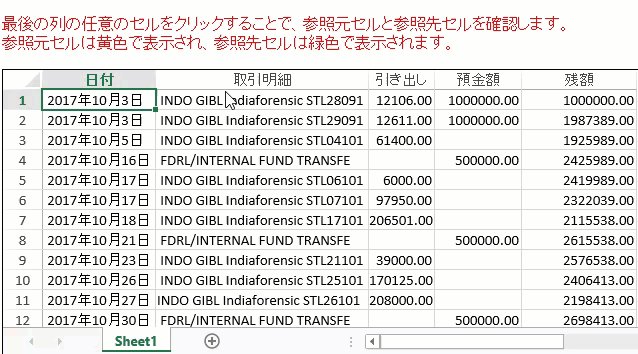
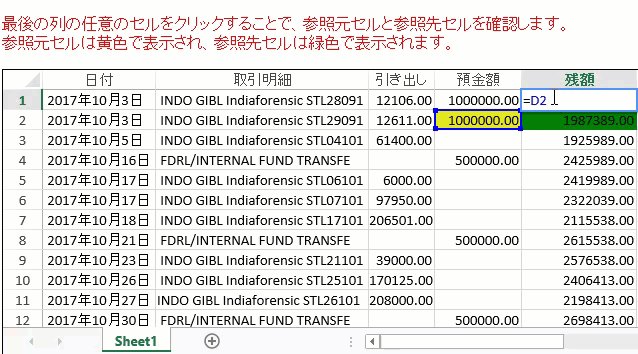
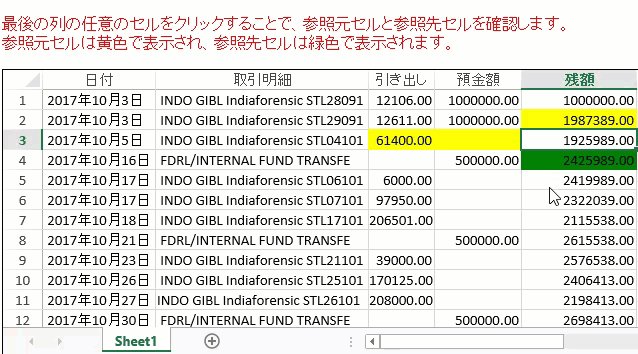
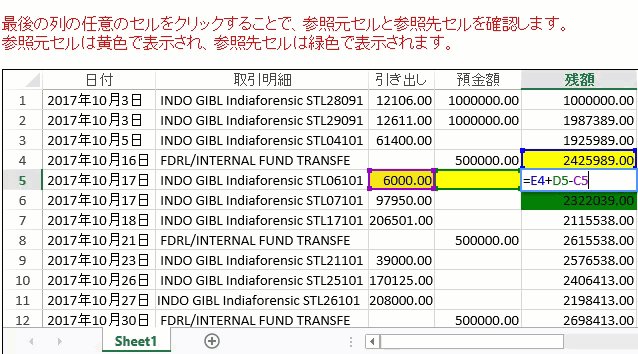
次の図は、数式にてすべての取引の残高金額が計算され、最後列の任意のセルをクリックすると、参照元セルと参照先セルが強調表示される方法を示す簡単なバンキングアプリケーションの例です。

コードの使用
次のサンプルコードは、ワークシートの参照元セルと参照先セルを強調する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<script type = "text/javascript"> var oldPrecedentCells, oldDependentCells; $(document).ready(function() { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook($("#sampleDiv")[0], { autoFitType: GC.Spread.Sheets.AutoFitType.cellWithHeader }); // シートのデータソースを設定します。 var jsonArray = [ { " 日付 ": " 2017年10月3日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL28091 ", " 引き出し ": 12106.00, " 預金額 ": 1000000.00, " 残額 ": "" }, { " 日付 ": " 2017年10月3日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL29091 ", " 引き出し ": 12611.00, " 預金額 ": 1000000.0, " 残額 ": "" }, { " 日付 ": " 2017年10月5日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL04101 ", " 引き出し ": 61400.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月16日 ", " 取引明細 ": " FDRL/INTERNAL FUND TRANSFE ", " 引き出し ": null, " 預金額 ": 500000.00, " 残額 ": "", }, { " 日付 ": " 2017年10月17日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL06101 ", " 引き出し ": 6000.00, " 預金額 ": null, " 残額 ": "", }, { " 日付 ": " 2017年10月17日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL07101 ", " 引き出し ": 97950.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月18日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL17101 ", " 引き出し ": 206501.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月21日 ", " 取引明細 ": " FDRL/INTERNAL FUND TRANSFE ", " 引き出し ": null, " 預金額 ": 500000.00, " 残額 ": "" }, { " 日付 ": " 2017年10月23日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL21101 ", " 引き出し ": 39000.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月26日 ", " 取引明細 ": " INDO GIBL Indiaforensic STL25101 ", " 引き出し ": 170125.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月27日 ", " 取引明細 ": "INDO GIBL Indiaforensic STL26101", " 引き出し ": 208000.00, " 預金額 ": null, " 残額 ": "" }, { " 日付 ": " 2017年10月30日 ", " 取引明細 ": " FDRL/INTERNAL FUND TRANSFE ", " 引き出し ": null, " 預金額 ": 500000.00, " 残額 ": "" }]; var activeSheet = spread.getActiveSheet(); activeSheet.setDataSource(jsonArray); // シート設定を構成します。 activeSheet.getRange(0, 2, 12, 3).formatter('* #.00'); for (var c = 0; c < activeSheet.getColumnCount(); c++) { activeSheet.autoFitColumn(c); } // セルで数式を設定します。 activeSheet.setFormula(0, 4, "D2"); for (var r = 1; r < activeSheet.getRowCount(); r++) { activeSheet.setFormula(r, 4, "E" + r.toString() + "+ D" + (r + 1).toString() + "- C" + (r + 1).toString()); } // アクティブセルの参照元セルと参照先セルをトレースします。 activeSheet.bind(GC.Spread.Sheets.Events.SelectionChanging, function(e, info) { spread.suspendPaint(); var newRow = info.newSelections[0].row; var newCol = info.newSelections[0].col; ColorPrecedents(activeSheet, newRow, newCol); ColorDependents(activeSheet, newRow, newCol); spread.resumePaint(); }); }); // 参照元セルを黄色で塗りつぶします。 function ColorPrecedents(sheet, row, col) { if (oldPrecedentCells) { oldPrecedentCells.forEach(function(node) { sheet.getCell(node.row, node.col).backColor(undefined); }); } var precedentCells = sheet.getPrecedents(row, col); if (precedentCells) { setTimeout(function() { oldPrecedentCells = precedentCells; precedentCells.forEach(function(node) { sheet.getCell(node.row, node.col).backColor("yellow"); }); }, 10); } } // 参照先セルを緑色で塗りつぶします。 function ColorDependents(sheet, row, col) { if (oldDependentCells) { oldDependentCells.forEach(function(node) { sheet.getCell(node.row, node.col).backColor(undefined); }); } var dependentCells = sheet.getDependents(row, col); oldDependentCells = dependentCells; if (dependentCells) { dependentCells.forEach(function(node) { sheet.getCell(node.row, node.col).backColor("green"); }); } } </script> |
|