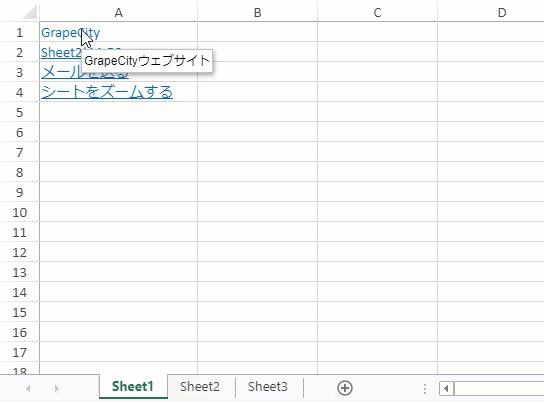
Spread.Sheetsでは、ハイパーリンクがサポートされます。setHyperlink メソッドを使用して、セルにハイパーリンクを追加して、web ページにある関連情報に移動するや、ワークブック内の任意のセル範囲にリンクする、メールを送信することができます。セルには、以下のようなハイパーリンクを設定できます。
- リンク先WebページのURL(例:”https://www.grapecity.co.jp/”)
- メールアドレス(例:”sales@grapecity.com”)
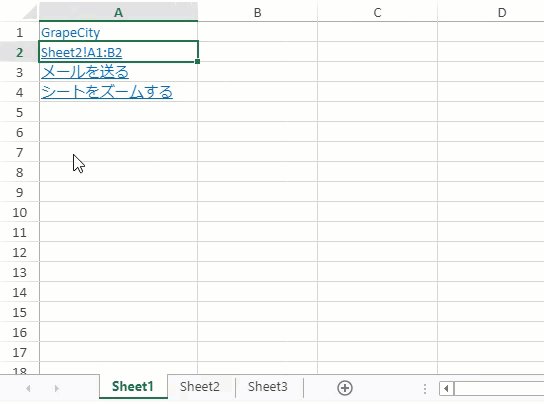
- ワークブック内の任意のセル範囲(例:”sjs://Sheet2!A1:B2”)
ユーザーは、ハイパーリンクの対象を表す文字列値を入力し、allowAutoCreateHyperlinkプロパティをtrueに設定することにより、ハイパーリンクを自動的に作成できます。
- 文字列値がwwwから始まる場合は、URLとみなします。
- 文字列値が電子メールアドレスと一致するが、mailto:から始まらない場合は、URLとみなします。
- 文字列値が「sjs://」から始まるワークブックの場所と一致する場合は、URLとして設定します。

機能
- ハイパーリンクを持つExcelファイルをSpreadJSにインポートできます。その逆も可能です。
- HyperlinkTargetType列挙を使用して、ハイパーリンクを新しいウィンドウまたはタブ、同じフレーム、親フレーム、またはウィンドウ全体で開くことができます。
- さまざまなプロパティを使用して、ハイパーリンクに対してツールチップ、クリックされる前のリンクの色、訪問済みリンクの色、下線を定義できます。
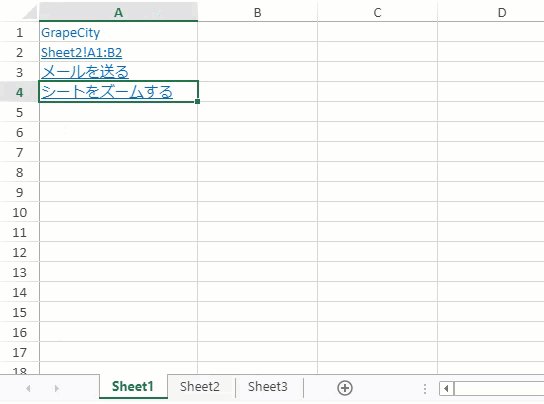
- ハイパーリンクでは、シートの拡大縮小表示や日付ピッカーを開くなどのカスタムコマンドを定義できます。
- ハイパーリンクは、数式、コピー、貼り付け、ドラッグ移動、ドラッグフィル、ヘッダー、オーバーフローなどの操作もサポートします。
特殊なケース
- すでにハイパーリンクが設定されているセルに別のハイパーリンクを設定する場合は、新しいハイパーリンクは既存のハイパーリンクに結合するのではなく、置き換えます。
- ハイパーリンクを変更するには、まずgetHyperlinkでハイパーリンクオブジェクトを取得し、ハイパーリンクの値を変更します。最後に、変更したハイパーリンクをsetHyperlinkで設定します。
- セルからハイパーリンクを削除するには、setHyperlinkメソッドを使用してハイパーリンクをnullに設定します。
ハイパーリンクのスタイルの優先順位
- セルにForeColor プロパティ (Style)とハイパーリンクにlinkColorまたはvisitedLinkColor プロパティが設定されている場合は、ハイパーリンクの色が優先されます。
- ハイパーリンクのスタイルより、ハイパーリンクのdrawUnderlineプロパティが優先されます。
- linkColorまたはvisitedLinkColorプロパティが定義されない、またはdrawUnderlineプロパティがfalseに設定される場合は、ハイパーリンク型セルはセルのスタイルに対応するスタイルを使用します。
- セルにハイパーリンクとセル型(たとえば、buttonList)の両方が設定されている場合、セル型が優先されます。
注:以下は、制限事項となります。
- ハイパーリンクのcommandプロパティに関数が渡されると、fromJSONまたはtoJSONメソッドを使用するときに関数が失われます。このため、関数よりコマンドを使用することをお勧めします。
- PDFにエクスポートするとき、ハイパーリンクが表示されるが、クリックできません。
コードの使用
次のサンプルコードは、スプレッドシート内のセルにさまざまなハイパーリンクを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // URLへのツールチップ付きのハイパーリンクと下線なしのリンク activeSheet.setValue(0, 0, 'GrapeCity'); activeSheet.setHyperlink(0, 0, { url: 'https://www.grapecity.com/spreadjs', tooltip: "GrapeCityウェブサイト", linkColor: '#0066cc', visitedLinkColor: '#3399ff', drawUnderline: false }); // シートの場所へのハイパーリンク activeSheet.setValue(1, 0, 'Sheet2!A1:B2'); activeSheet.setHyperlink(1, 0, { url: 'sjs://Sheet2!A1:B2', tooltip: "Link to Sheet2!A1:B2" }, GC.Spread.Sheets.SheetArea.viewport); // メールアドレスへのハイパーリンク activeSheet.setValue(2, 0, 'メールを送る'); activeSheet.setHyperlink(2, 0, { url: 'spread.sales@grapecity.com', tooltip: "「spread.sales@grapecity.com」にメールを送信します。" }); // メールアドレスと件名へのハイパーリンク activeSheet.setValue(3, 0, '件名付きのメールを送信する'); activeSheet.setHyperlink(3, 0, { url: 'spread.sales@grapecity.com?subject=Purchase Of License', tooltip: "Send email to spread.sales@grapecity.com with Subject" }); // カスタムコマンドへのハイパーリンク activeSheet.setValue(4, 0, 'シートをズームする'); activeSheet.setHyperlink(4, 0, { command: function (activeSheet) { if (activeSheet.zoom() === 1) { activeSheet.zoom(1.3); } else { activeSheet.zoom(1); } } }); // 日付のハイパーリンクを設定します activeSheet.setValue(5, 0, '日付を設定する'); activeSheet.setHyperlink(5, 0, { command: 'openMonthPicker' }); // ハイパーリンク式 activeSheet.setValue(6, 1, "www.google.com") activeSheet.setValue(6, 2, "Google") activeSheet.setFormula(6, 0, "=HYPERLINK(B7, C7"); |
|