Spread.Sheets では、スプレッドシートのセル内にラジオボタンのリストを表示できます。
ラジオボタンリストとは
ラジオボタンリスト型セルを使用すると、ワークシートのセル内にリストされているいくつかのオプションのリストから単一の項目を選択できます。ラジオボタンリスト型セルは、1つのセル内に埋め込まれたラジオボタン(小さな丸いオプションボタン)のグループを意味します。これにより、リスト内の特定のオプションを選択または選択解除できます。
使用例
ラジオボタンリスト型セルは、複数のオプションのリストを含む投票またはアンケートを作成する場合に役立ちます。このような場合、ユーザーが各質問に対して1つの回答のみを選択する必要があります。
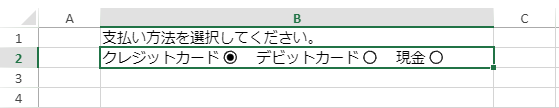
例 - 特定の製品の購入際に顧客が使用する支払モードを記録する販売アプリケーションで作業しているとします。このような場合、スプレッドシートでラジオボタンリスト型セルを使用すると、ユーザーを利用可能な支払いオプション(現金、クレジットカード、デビットカードなど)のリストから単一の支払モードのみを選択できるようにします。
次の図は、上記のラジオボタンリスト型セルの例を示します。

ラジオボタンリスト型セルをカスタマイズする
Spread.Sheetsでラジオボタンリスト型セルをカスタマイズするには、次のタスクを実行できます。
- テキストの配置を設定するには、textAlign() メソッドを使用できます。TextAlign列挙体で使用可能なオプションはleftとrightです。
- ラジオボタンリストのレイアウトが自動調整されているかどうかを識別するには、isFlowLayout() メソッドを使用できます。既定では、trueに設定されています。
- ラジオボタンリスト型セルの方向を水平方向または垂直方向に設定するには、Direction列挙体を使用できます。
- ラジオボタンリストの行数の項目を取得または設定するには、maxRowCount()メソッドを使用できます。 この設定を適用するには、isFlowLayout() プロパティをtrue、方向を水平方向に設定する必要があります。既定では、1に設定されています。
- ラジオボタンリストの列数の項目を取得または設定するにはmaxColumnCount() を使用できます。この設定を適用するには、isFlowLayout() を使用して、方向を水平方向に設定する必要があります。既定では、1に設定されています。
- セルのリスト項目内が混みあっている場合、 itemSpacing()メソッドを使用して2つのリスト項目間の間隔を設定できます。
コードの使用
次のサンプルコードは、スプレッドシートを操作する際、基本的なラジオボタンリスト型セルを作成する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<script> $(document).ready(function() { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // activeSheetを取得します。 var activeSheet = spread.getSheet(0); // このサンプルコードは、ラジオボタンリスト型セルを作成します。 var radioButtonListCellType = new GC.Spread.Sheets.CellTypes.RadioButtonList(); activeSheet.setText(0, 1, "支払い方法を選択ししてください。 ", GC.Spread.Sheets.SheetArea.viewport); radioButtonListCellType.items([{ text: "クレジットカード", value: 1 }, { text: "デビットカード", value: 2 }, { text: "現金", value: 3 }]); radioButtonListCellType.isFlowLayout(true); // RadioListDirectionを水平方向に設定します。 radioButtonListCellType.direction(GC.Spread.Sheets.CellTypes.Direction.horizontal); // ラジオボタンリストの2つの項目間の間隔を設定します。 radioButtonListCellType.itemSpacing({ horizontal: 20, vertical: 10 }); // ラジオボタンテキストの位置を構成します。leftとrightのみがサポートされます。 radioButtonListCellType.textAlign(GC.Spread.Sheets.CellTypes.CheckBoxTextAlign.left); activeSheet.getCell(1, 1).cellType(radioButtonListCellType); // 列幅を設定します。 activeSheet.setColumnWidth(1, 300.0, GC.Spread.Sheets.SheetArea.viewport); }); </script> |
|