Spread.Sheetsでは、Excelと同様にテーブルのサイズを変更することができます。
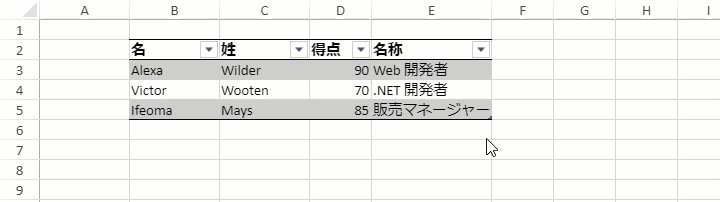
サイズ変更インジケータ:showResizeHandleメソッドがtrueに設定されている場合、サイズ変更インジケータがテーブルの右下隅に表示されます。
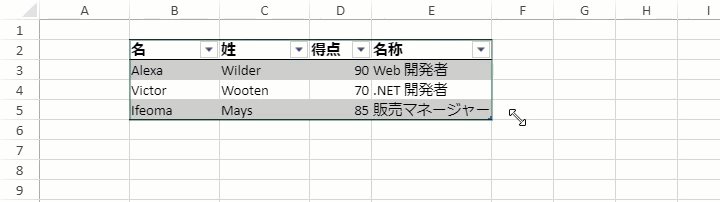
サイズ変更ハンドラ:サイズ変更インジケータの上にマウスを移動すると、サイズ変更ハンドラが表示されます。
サイズ変更ハンドルを表示するかどうかを示す値を取得または設定するには、showResizeHandle() メソッドを使用します。
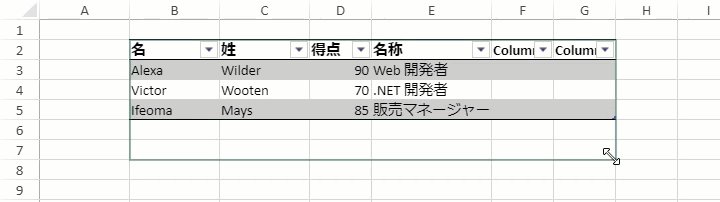
showResizeHandleメソッドがtrueに設定されている場合、テーブルの右下隅に小さなサイズ変更インジケータが表示されます。このインジケータを使用して、テーブルのサイズを変更できます。インジケータを選択し、右方向にドラッグすると列が追加され、下方向にドラッグすると行が追加されます。

テーブルのサイズ変更
ユーザーが、テーブルを要件に応じて、より小さい範囲だけではなく、より大きい範囲にもサイズ変更できます。
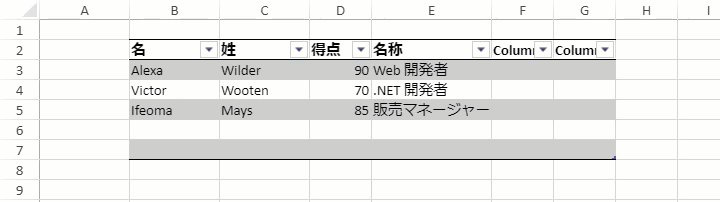
- より大きい範囲:サイズ変更ハンドラを右方向または下方向に移動してテーブルのサイズを変更した場合、新しい列または行が追加され、追加されたセルに同じスタイルが適用されます。
- より小さい範囲:サイズ変更ハンドラを左方向または上方向に移動してテーブルのサイズを変更した場合、テーブルデータはそのまま保持され、列または行からスタイルが削除されます。
ヘッダ行と合計行を含むテーブルのサイズ変更
ヘッダ行と合計行を含むテーブルのサイズを変更することもできます。
サイズ変更ハンドラを右方向に移動してヘッダ行と合計行を含むテーブルのサイズを変更すると、新しい列が新規名で追加され、追加されたセルに同じスタイルが適用されます。
サイズ変更ハンドラを下方向に移動する場合、変更されたセル範囲にヘッダ行と合計行が含まれます。左方向の場合は、テーブルデータはそのまま保持され、列からスタイルが削除されます。上方向の場合、行数も変更されます(例:変更された範囲の行数 + 1)。
数式を含むテーブルのサイズ変更
テーブルのサイズを変更しても、選択した範囲はそのまま保持されます。スタイルとデータを含むテーブルのサイズを変更した後、数式はそのまま保持され、新しいセル範囲にも自動的に適用されます。テーブルの範囲を参照する式は、テーブルのサイズによって更新されます。
テーブルのサイズを変更する際、下記の点に注意する必要があります。
- 一度に列方向または行方向のみにサイズを変更できます。
- テーブルの最小サイズは、ヘッダ行と合計行を除き、1つのテーブル行とテーブル列を含むセル範囲です。
- テーブルの最大サイズは、テーブルの行数や列数、およびシートの行数や列数を含むセル範囲です。
- 追加された範囲に値がある場合は、それらの値はテーブルに自動的に入力されます。
- 合計行を含むテーブルのサイズを変更した場合、Excelでは既存のテーブル範囲の下にあるすべての値が拡張された範囲に含まれます。ただし、Spread.Sheetsでは合計行が既存のテーブル範囲の下にある最終行と重複します。
- 本機能は、スプレッドシートのセルにスパークラインが含まれている場合にもサポートされます。
注:以下は、テーブルのサイズ変更に対する制限事項となります。
- テーブルにデータがバインドされている場合、サイズ変更ハンドラが無効になります。
- テーブルのサイズを結合セルまで変更すると、「操作を完了できません:テーブルは結合セルやテーブルと重ねることはできません。」エラーが発生し、操作が無効であることを示します。
- 合計行を含むテーブルを下方向にサイズ変更して、フィルタ処理された列のサイズを変更すると、「フィルター処理された範囲またはテーブル内のセルは移動できません。」エラーが発生します。
- フィルタ処理されたテーブルを垂直方向にサイズ変更すると、「非表示の行または列に隣接するテーブルのサイズを変更することはできません。」エラーが発生します。
- 非表示の行と列を含むテーブルを垂直方向にサイズ変更すると、「非表示の行または列に隣接するテーブルのサイズを変更することはできません。」エラーが発生します。
- 他のテーブルと重なってテーブルのサイズを変更すると、「操作を完了できません:テーブル範囲の内側と外側の両方にセルを含む操作および複数のテーブルに重なるセルに影響する操作は実行できません。」エラーが発生します。
コードの使用
次のサンプルコードは、サイズ変更ハンドラを有効にして、テーブルのサイズを変更する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // シートオブジェクトを取得します。 var activeSheet = spread.getActiveSheet(); // テーブルを追加します。 var table = activeSheet.tables.add("table1", 1, 1, 4, 4, GC.Spread.Sheets.Tables.TableThemes.light1); // showResizeHandleメソッドをtrueに設定して、テーブルのサイズ変更ハンドラを有効にします。 table.showResizeHandle(true); activeSheet.getCell(1, 1).text("名"); activeSheet.getCell(1, 2).text("姓"); activeSheet.getCell(1, 3).text("得点"); activeSheet.getCell(1, 4).text("名称"); activeSheet.getCell(2, 1).text("Alexa"); activeSheet.getCell(2, 2).text("Wilder"); activeSheet.getCell(2, 3).text("90"); activeSheet.getCell(2, 4).text("Web 開発者"); activeSheet.getCell(3, 1).text("Victor"); activeSheet.getCell(3, 2).text("Wooten"); activeSheet.getCell(3, 3).text("70"); activeSheet.getCell(3, 4).text(".NET 開発者"); activeSheet.getCell(4, 1).text("Ifeoma"); activeSheet.getCell(4, 2).text("Mays"); activeSheet.getCell(4, 3).text("85"); activeSheet.getCell(4, 4).text("販売マネージャー"); for (var i = 0; i < 3; i++) activeSheet.setColumnWidth(i, 90.0, GC.Spread.Sheets.SheetArea.viewport); activeSheet.setColumnWidth(4, 120); |
|