テーブルを作成し、ウィジェットに連結することができます。

コードの使用
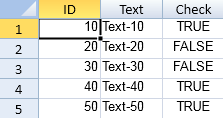
次のサンプルコードは、テーブルを手動で作成し、ウィジェットに連結します。
| JavaScript |
コードのコピー
|
|---|---|
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
//データテーブルを手動で作成します。
var sampleTable = [
{"ID":10, "Text":"Text-10", "Check":true},
{"ID":20, "Text":"Text-20", "Check":false},
{"ID":30, "Text":"Text-30", "Check":false},
{"ID":40, "Text":"Text-40", "Check":true},
{"ID":50, "Text":"Text-50", "Check":true}
];
//このデータテーブルを連結します。
activeSheet.setDataSource(sampleTable);
}
|
|
関連トピック