ヘッダテキストを指定できます。

コードの使用
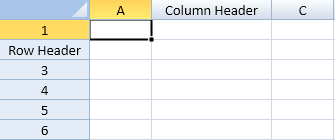
次のサンプルコードは、ヘッダにカスタムテキストを表示します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var sheet = spread.getActiveSheet();
// ヘッダに文字列を設定します。
sheet.setValue(0, 1, "Column Header", GC.Spread.Sheets.SheetArea.colHeader);
sheet.setValue(1, 0, "Row Header", GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setColumnWidth(1, 120.0,GC.Spread.Sheets.SheetArea.colHeader);
sheet.setColumnWidth(0, 90.0,GC.Spread.Sheets.SheetArea.rowHeader);
});
|
|
関連トピック