行の小計を使用できます。

コードの使用
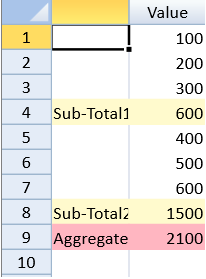
次のサンプルコードは、小計を計算する数式を使用します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
activeSheet.setColumnCount(2);
activeSheet.options.colHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.blank;
activeSheet.setText(0, 1, "Value", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.options.gridline = {showHorizontalGridline: false};
activeSheet.setText(3, 0, "Sub-Total1");
activeSheet.setText(7, 0, "Sub-Total2");
activeSheet.setText(8, 0, "Aggregate");
activeSheet.getRange(3, -1, 1, -1).backColor("lemonChiffon");
activeSheet.getRange(7, -1, 1, -1).backColor("lemonChiffon");
activeSheet.getRange(8, -1, 1, -1).backColor("lightPink");
activeSheet.setValue(0, 1, 100);
activeSheet.setValue(1, 1, 200);
activeSheet.setValue(2, 1, 300);
activeSheet.setValue(4, 1, 400);
activeSheet.setValue(5, 1, 500);
activeSheet.setValue(6, 1, 600);
// SUBTOTAL関数を使用して、小計と総計を設定します。
activeSheet.setFormula(3, 1, "SUBTOTAL(9,B1:B3)");
activeSheet.setFormula(7, 1, "SUBTOTAL(9,B5:B7)");
activeSheet.setFormula(8, 1, "SUBTOTAL(9,B1:B7)");
});
|
|
関連トピック