SpreadJSでは、GroupSort 列挙体を使用して、グループ化されたデータをさまざまな方法で並べ替えることができます。GroupSort列挙体は、並べ替える方法を定義する4つの値を提供します。
| 値 | 並べ替えのタイプ | 説明 |
|---|---|---|
| none | フラット | グループを考慮せずにデータをフラットな方法で並べ替えます。 |
| group | グループレベル | グループのデータをそのまま保持して、グループを並べ替えて移動します。 |
| child | 子グループレベル | グループをそのまま保存して、グループのデータを並べ替えます。 |
| full | フル | グループとそのデータの両方を並べ替えます。 |
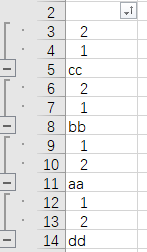
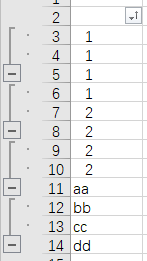
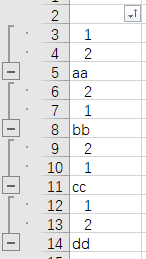
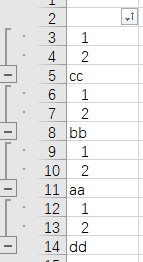
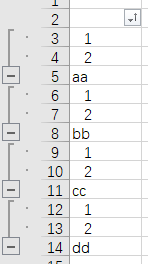
以下の画像は、グループを並べ替えるさまざまな方法を示します。
| 元のデータ | フラットな並べ替え | グループレベル並べ替え | 子グループレベル並べ替え | フル並べ替え |
|---|---|---|---|---|
 |
 |
 |
 |
 |
グループ化されたデータを含む範囲に並べ替えを適用し、GroupSort列挙体を定義しない場合は、グループレベルの並べ替えがグループ内で行われます。また、範囲外のデータの場所は変更されません。たとえば、列Aを並べ替えても、列Cのデータは変更されません。
コードの使用
次のサンプルコードは、APIメンバおよびUI操作を使用して、グループ化されたデータを並べ替えます。
| JavaScript |
コードのコピー
|
|---|---|
// データを設定します。 activeSheet.setArray(3, 0, [ [2], [1], ['cc'], [2], [1], ['bb'], [1], [2], ['aa'], [1], [2], ['dd'] ]); activeSheet.rowOutlines.group(3, 2); activeSheet.rowOutlines.group(6, 2); activeSheet.rowOutlines.group(9, 2); activeSheet.rowOutlines.group(12, 2); spread.resumePaint(); // rowFilterを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(3, 0, 13, 1))); //1) グループ化されたデータを並べ替えダイアログなどのUI操作で並べ替えるには、RangeSortingイベントを使用します。 spread.bind(GC.Spread.Sheets.Events.RangeSorting, function (e, info) { // GroupSortをfullに設定します。 info.groupSort = GC.Spread.Sheets.GroupSort.full; }); // 2) APIを使用してグループ化されたデータを並べ替えるには、次のコードを使用します。 //activeSheet.sortRange(3, 0, 13, 1, true, [{ index: 0, ascending: true }], { groupSort: GC.Spread.Sheets.GroupSort.full }); |
|