Styleオブジェクトを使用してスタイルを作成できます。また、Styleオブジェクトを使用する、独自の名前付きスタイルを作成することもできます。
スタイルには、罫線、色、フォントなどの設定を含めることができます。スタイルを設定できるのは、セル、行、列、およびシートです。
セルのスタイルは、優先順位に基づいて適用された各種設定の組み合わせです。セルに対するスタイルは、優先度が最高となります。次に優先度が高いのは、このセルが属する行のスタイルであり、このセルが属する列のスタイルがその次、最後はシートのデフォルトスタイルです。
Styleオブジェクトを割り当てるには、setStyleメソッドを使用します。行全体または列全体を指定するには、「-1」を使用します。
独自の名前付きスタイルを作成して、シートまたはSpreadに追加するには、addNamedStyleメソッドを使用します。スタイル設定を変更することも、名前付きスタイルを削除することもできます。セルにスタイルを適用するには、setStyleNameメソッドを使用します。行全体または列全体を指定するには、「-1」を使用します。
名前付きスタイルは、1つのスタイルを何度も使用する場合、または多数のセル内で使用する場合に便利です。名前付きスタイルは、使用するデータ量が少なくて済むため、JSONデータストアやExcelインポートおよびエクスポートでの使用に適します。
次の図は、セルB2に適用されたスタイルを示します。

コードの使用
次のサンプルコードは、setStyleメソッドを使用して、スタイルをセルに割り当てます。
| JavaScript |
コードのコピー
|
|---|---|
| var style = new GC.Spread.Sheets.Style(); style.backColor = "red"; style.borderLeft = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderTop = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderRight = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); style.borderBottom = new GC.Spread.Sheets.LineBorder("blue",GC.Spread.Sheets.LineStyle.medium); activeSheet.setStyle(1,1,style,GC.Spread.Sheets.SheetArea.viewport); //行 //activeSheet.setStyle(1,-1,style,GC.Spread.Sheets.SheetArea.viewport); //列 //activeSheet.setStyle(-1,2,style,GC.Spread.Sheets.SheetArea.viewport); |
|
コードの使用
次のサンプルコードは、setDefaultStyleメソッドを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
//setDefaultStyle //デフォルトのスタイルを設定します。 var rowCount = activeSheet.getRowCount(); |
|
コードの使用
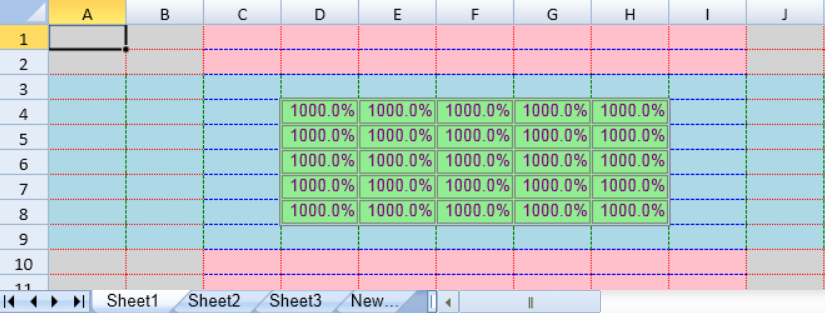
次のサンプルコードでは、次の図のような結果となる各スタイルをセル、行、および列に設定します。

| JavaScript |
コードのコピー
|
|---|---|
|
activeSheet.setRowCount(15); var cell = activeSheet.getRange(3, 3, 6, 6); var row = activeSheet.getRange(2, -1, 8, -1); var col = activeSheet.getRange(-1, 2, -1, 8); |
|
コードの使用
次のサンプルコードは、名前付きスタイルを使用して、いくつかのセルにスタイルを設定します。スタイルを削除するには、ボタンを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
<input type="button" id="button1" value="button1"/> var namedStyle = new GC.Spread.Sheets.Style(); $("#button1").click(function () { |
|