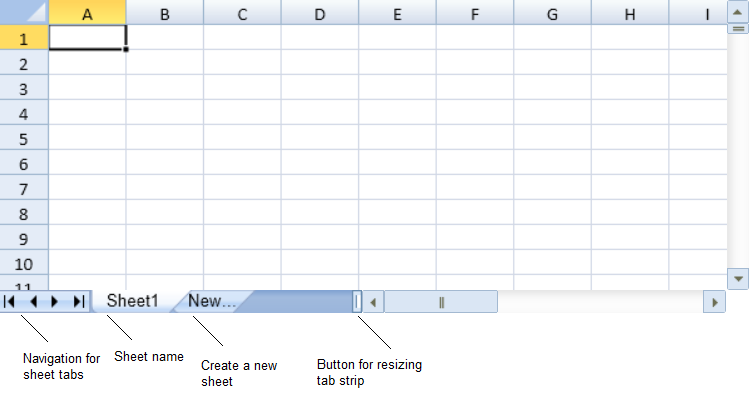
ユーザーはタブストリップを使用することで、シート間の移動、新規シートの追加、シート名の編集を実行できます。 開始シートを指定したり、タブの色を設定することもできます。
シートを選択するには、そのシート名のタブをクリックします。 [新規]タブをクリックすると、新規シートが追加されます。 サイズ変更ボタンを使用して、タブストリップの幅を変更することもできます。

シート名を編集するには、このシート名をダブルクリックします。 編集を終了するには、タブの外部をクリックするか、[Esc]または[Enter]キーを押します。
ユーザーがシート名を編集できるかどうかを指定するには、options.tabEditableプロパティを使用します。ユーザーが[新規]タブを使用できるかどうかを指定するには、options.newTabVisibleプロパティを使用します。
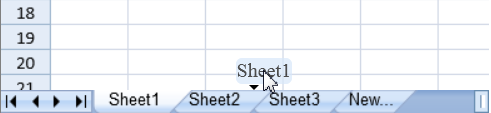
ユーザーにシートタブ名の並べ替えを許可するには、options.allowSheetReorderプロパティをtrueに設定します。タブストリップ内のシート名を選択してから、移動先となるシート名間にドラッグします。次の図に示すように、ドラッグ中はインジケータが表示されます。マウスを離すと、タブの移動が完了します。

SheetMovingイベントおよびSheetMovedイベントは、シートが新しい位置に移動されたときのユーザーアクションを処理します。SheetMovingイベントは、ユーザーがシートをドラッグして移動する直前に発生します。SheetMovedイベントは、ユーザーがシートをドラッグし、移動が完了した直後に発生します。シートの移動をキャンセルするには、SheetMovingクラスの引数の最後のパラメータ(cancelパラメータ)をtrueに設定します。
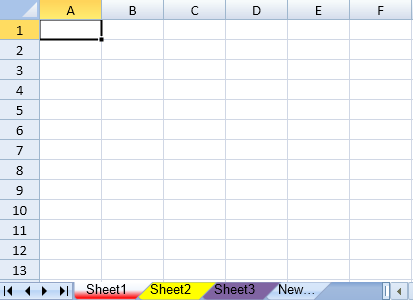
タブの色を設定するにはoptions.sheetTabColorプロパティを、開始シートを設定するにはstartSheetIndexメソッドをそれぞれ使用します。次の図は、各タブに色を設定し、開始シートを指定した状態を示します。

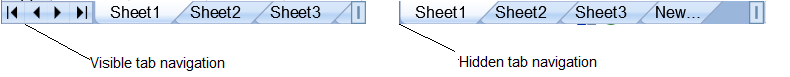
options.tabNavigationVisibleプロパティを使用すると、次の図に示すように、ナビゲーションボタンを非表示にできます。

options.tabStripVisibleプロパティを使用すると、タブストリップを非表示にできます。
コードの使用
次のサンプルコードは、タブストリップの各属性を設定します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.tabStripVisible = true; spread.options.tabEditable = true; spread.options.newTabVisible = true; spread.options.tabStripRatio = 1; |
|
コードの使用
次のサンプルコードは、開始シートのインデックス、およびタブの色を設定します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.setSheetCount(3); spread.startSheetIndex(0); spread.getSheet(0).options.sheetTabColor = "red"; spread.getSheet(1).options.sheetTabColor = "#FFFF00"; spread.getSheet(2).options.sheetTabColor = "Accent 4"; |
|