デフォルトのタッチ用ツールバーを使用すると、セルの切り取り、コピー、貼り付けのほか、セルへの自動入力を行えます。
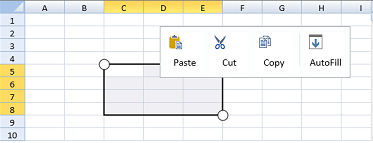
タッチ用ツールバーを表示するには、選択領域をタップします。次の図は、デフォルトのタッチ用ツールバーを示します。

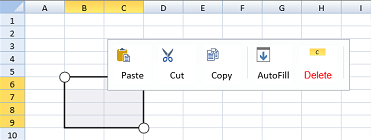
ツールバー内のアイテムを追加または削除することもできます。ツールバーに使用されるイメージやテキストもカスタマイズできます。ツールバーに区分線を追加することもできます。次の図は、カスタマイズしたタッチ用ツールバーを示します。

コードの使用
次のサンプルコードは、タッチ用ツールバーに独自のアイテムおよびイメージを追加します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripItem("Cut", "Delete", "cut.png", function(){ })) spread.touchToolStrip.getItem("Cut").font("15px Arial").foreColor("red"); spread.touchToolStrip.add(new GC.Spread.Sheets.Touch.TouchToolStripSeparator()); |
|
関連トピック