Spread.Sheets では、下記の2方法でドラッグアンドフィルオプションを使用してリストを自動的にフィルできます。
組み込みリストに対してドラッグアンドフィルの使用
Spread.Sheets を使用すると、デフォルトで組み込みリストが提供されます。ユーザーが「abbreviatedDayNames」、「dayNames」、「abbreviatedMonthNames」、「monthNames」をフィルしたい場合は、組み込みリストが使用されます。組み込みリストに対してドラッグアンドフィル操作を実行する際、大文字と小文字を区別する必要はないですが、フィルされた値はリスト内のエントリと正確に一致する必要があります。
さまざまな組み込みカルチャについては、以下のテーブルで示すように組み込みリストには異なる言語が表示されます。デフォルトのカルチャは「en-US」であり、英語でリストを定義します。
| カルチャ | リスト |
|---|---|
| "en-US" | [ ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'], ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'], ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] ] |
| "ja-JP" | [ ['日', '月', '火', '水', '木', '金', '土'], ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日'], ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'], ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] ] |
| "zh-cn" | [ ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'], ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'] ] |
| "ko-kr" | [ ["일", "월", "화", "수", "목", "금", "토"], ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"], ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"], ["1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월"] ] |
カスタムリストに対してドラッグアンドフィルの使用
本機能は、特に、繰り返し入力されるデータを含む大規模なビジネスアプリケーションで作業する場合に役立ちます。例えば、売上高の推定、特定の地域の解釈、製品カテゴリの評価、および毎月、四半期ごと、または毎年の情報の視覚化では、毎回手動でデータを入力してワークシートを分析するのは煩雑な手作業となります。また、ワークシートの作成中に複製したいカスタムの系列、シーケンス、スタイル、または順序があるため、デフォルトのオートフィルオプションは役立ちません。このようなシナリオでは、カスタムリストを使用して、ドラッグアンドフィル操作の実行時に定義された順序で常に繰り返される独自の一連のデータを作成できます。
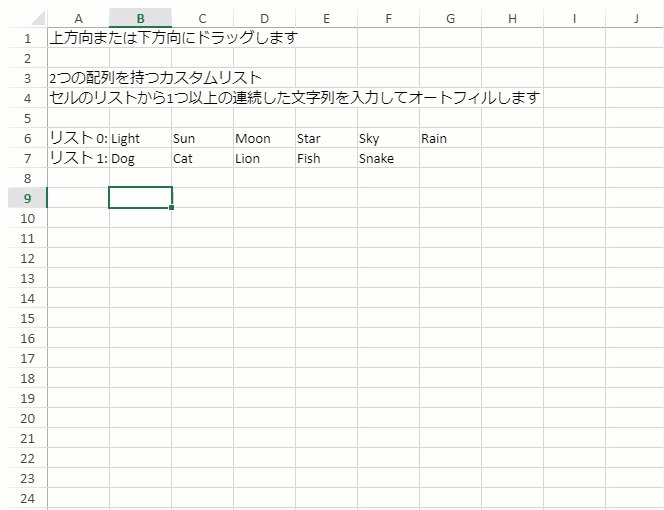
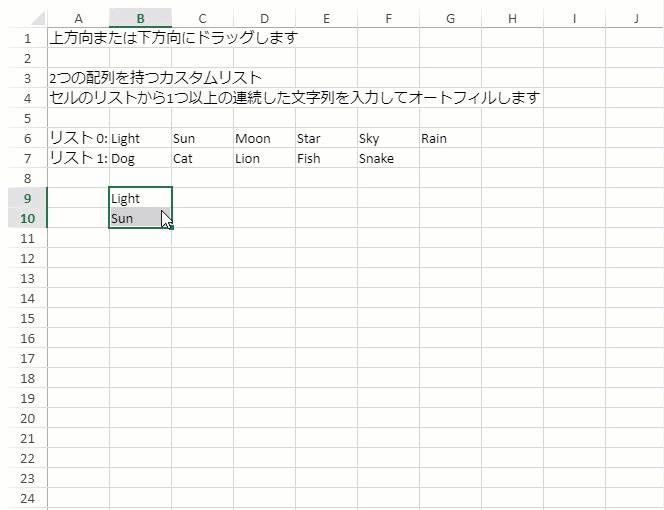
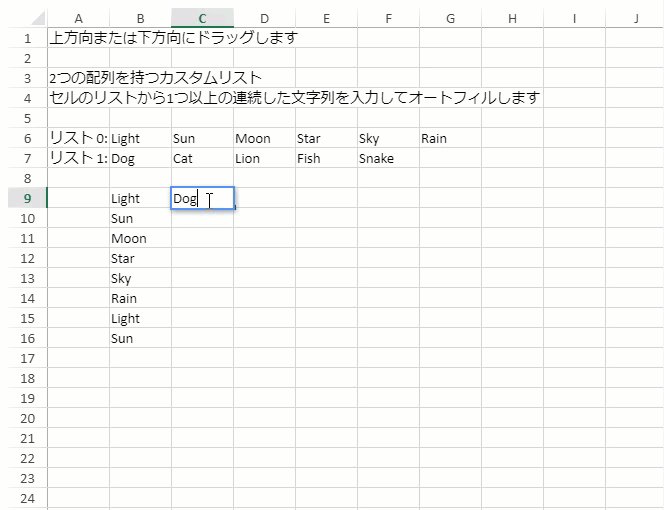
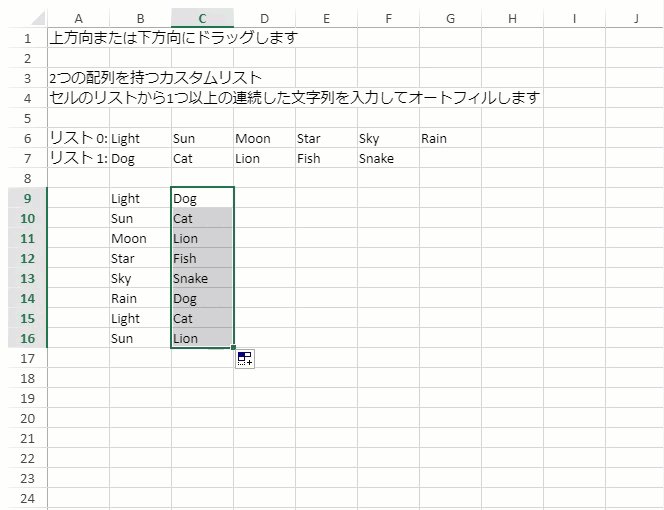
カスタムリストを作成するには、データをフィルするセルに移動して、シーケンスに2つ以上のエントリを書き込んで、フィルハンドルを上方向または下方向にドラッグします。以下の画像で示しているように、データがカスタムリストで定義されたコンテンツとその順序に従ってフィルされます。

コードの使用
以下のコードは、SpreadJSを使用する際、組み込みリストとカスタムリストでセルを自動的にフィルする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function() { // カスタムのリストを定義します。 var customList = [ ['Light', 'Sun', 'Moon', 'Star', 'Sky', 'Rain'], ['Dog', 'Cat', 'Lion', 'Fish', 'Snake'] ]; // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2, customList: customList }); var sheet = spread.getSheet(0); sheet.name("組み込みのドラッグフィル"); // 組み込みリストをフィルします。 sheet.setValue(0, 0, 'Sunday'); sheet.setValue(1, 0, 'Monday'); var startRange = new GC.Spread.Sheets.Range(0, 0, 2, 1); var fillRange = new GC.Spread.Sheets.Range(0, 0, 10, 1); sheet.fillAuto(startRange, fillRange, { fillType: GC.Spread.Sheets.Fill.FillType.auto, series: GC.Spread.Sheets.Fill.FillSeries.column }); // カスタムのドラッグフィル。 var sheet1 = spread.getSheet(1); sheet1.name("カスタムのドラッグフィル"); sheet1.setValue(0, 0, '上方向または下方向にドラッグします'); sheet1.setValue(2, 0, '2つの配列を持つカスタムリスト'); sheet1.setValue(3, 0, 'セルのリストから1つ以上の連続した文字列を入力してオートフィルします'); var customList = sheet1.parent.options.customList; for (var i = 0; i < customList.length; i++) { var itemList = customList[i]; sheet1.setValue(5 + i, 0, 'リスト ' + i + ": "); itemList.forEach(function(item, index) { sheet1.setValue(5 + i, index + 1, item); }); } }); |
|