18以上の使用可能な言語パックをサポートする以外、SpreadJSはカスタムローカライズもサポートします。
独自のカスタム言語を定義でき、特定の要件に従って単語またはテキストを変更するには既存の言語パックを編集することができます。
カスタム言語パックの使用
カスタム言語パックは、ユーザーが異なるロケールで作業する際、特定地域の日付と時刻の形式を設定する場合に役立ちます。
本機能を使用することで、優先する言語で関数名をローカライズしたり、カスタム関数を操作したり、テーブル関数を定義したり、テーブルの数式キーワード、CalcError句とブール値をカスタマイズしたり、特別な関数ロジックを操作したりすることができます。
カスタム言語パックを使用するには、CultureManagerクラスのculture()とaddCultureInfo()メソッドを使用できます。
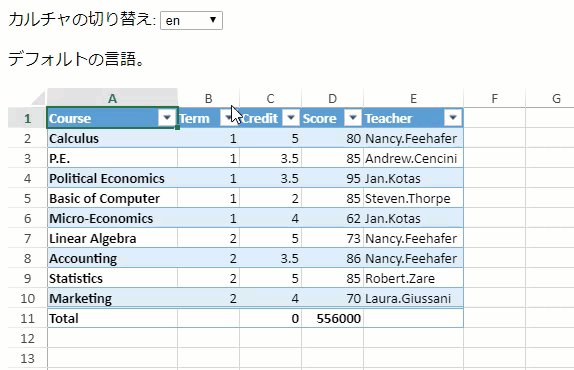
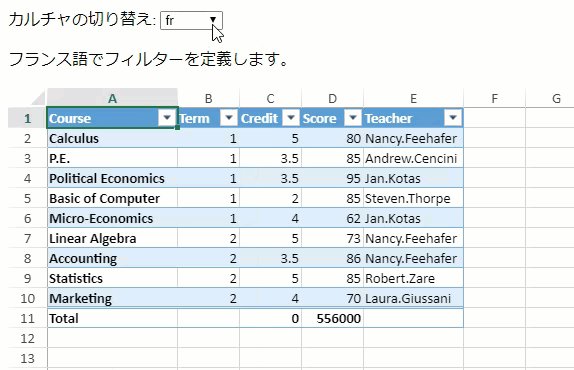
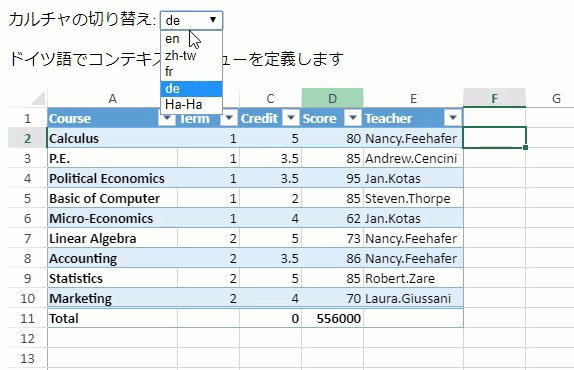
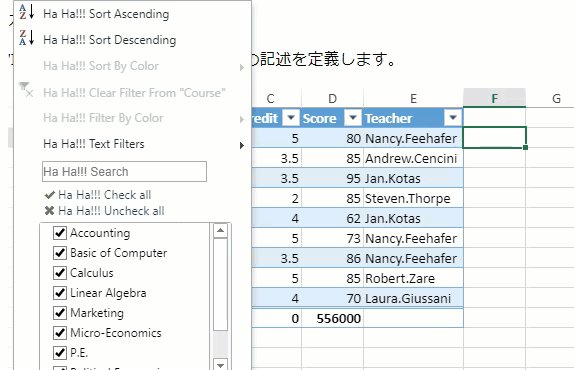
以下の画像は、いくつかのカスタム言語パックの使用を示します。

次のサンプルコードは、カスタム言語パックを作成して使用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<!DOCTYPE html> <html> <head> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <link href="css/gc.spread.sheets.excel2013white.12.2.0.css" rel="stylesheet" /> <script src="scripts/gc.spread.sheets.all.12.2.0.min.js"></script> <script src="scripts/demo.js"></script> <script src="scripts/resource.js"></script> <script> $(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // activesheetを取得します。 sheet = spread.getSheet(0); spread.suspendPaint(); spread.options.showScrollTip = 3; spread.options.showResizeTip = 3; var table = sheet.tables.addFromDataSource("table1", 0, 0, source, GC.Spread.Sheets.Tables.TableThemes.medium2) table.showFooter(true); table.showHeader(true); table.highlightFirstColumn(true); table.setColumnFormula(3, "=SUM(D4:D12)"); table.setColumnFormula(2, "=SUM(E4:E12)"); table.setColumnValue(0, "Total"); sheet.setColumnWidth(0, 130); sheet.setColumnWidth(4, 100); spread.resumePaint(); GC.Spread.Common.CultureManager.addCultureInfo("de", null, de); GC.Spread.Common.CultureManager.addCultureInfo("zh_tw", null, zh_tw); GC.Spread.Common.CultureManager.addCultureInfo("fr", null, fr); GC.Spread.Common.CultureManager.addCultureInfo("ha_ha", null, ha_ha); spread.resumePaint(); var select = document.getElementById('CultureSelect'); select.onchange = function () { debugger; var culture = this.value; GC.Spread.Common.CultureManager.culture(culture); $("#l_description").text(langDescription[culture]); $("#language").val(JSON.stringify(window[culture], null, 2)); } }); </script> </head> <body> <div id="settingsDiv"> Switch Culture: <select id="CultureSelect"> <option value="en">en</option> <option value="zh_tw">zh-tw</option> <option value="fr">fr</option> <option value="de">de</option> <option value="ha_ha">Ha-Ha</option> </select> </div> <p id="l_description">基本言語およびデフォルト言語。</p> <div id="ss" style="height:400px;width:600px"></div> <textarea id="language" cols="85" rows="40" style="max-width: 98%" readonly="readonly"></textarea> </body> </html> |
|
既存の言語パックの変更
既存の言語パックをカスタマイズして、特定の言語に翻訳することができます。 この機能は、スプレッドシート内の特定の要素のみに異なるテキストで表示する必要がある場合に特に役立ちます。
現在または指定されたカルチャのリソースを取得するには、CultureManager.getResourcesメソッドを使用できます。このメソッドは、現在作業する言語パックまたは指定された言語パックを返します。
変更した言語パックをSpreadに適用するには、次の手順を実行します。
- 取得した言語パックを変更します。
- addCultureInfoメソッドを使用して、カスタム言語をSpreadJSに追加します。
- CultureManager.cultureメソッドを使用してSpreadJS の言語を変更します。
または、CultureManager.getLanguageメソッドを直接使用することもできます。
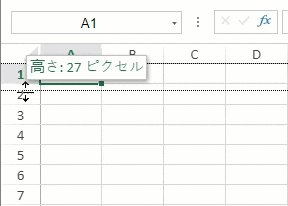
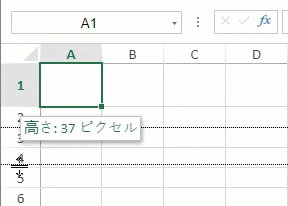
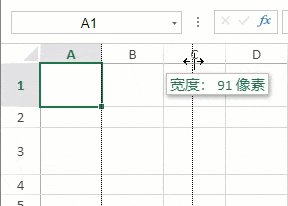
次の図は、日本語パックで特定の要素(セル幅の表示用のツールチップ)を中国語の文字列で表示する方法を示します。

次のサンプルコードは、既存の言語パックを変更して使用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// ワークブックとワークシートを構成します。 var spread = new GC.Spread.Sheets.Workbook("ss"); var sheet = spread.getActiveSheet(); // 行の高さと列の幅のサイズ変更を示すツールチップを表示します。 spread.options.showResizeTip = GC.Spread.Sheets.ShowScrollTip.both; // 指定されたカルチャのリソースを取得します。 var originResources = GC.Spread.Common.CultureManager.getResources("ja-jp"); // 元のカルチャのリソースに基づいてカルチャを変更します。 originResources.Sheets.Tip_Width = "宽度: {0} 像素"; GC.Spread.Common.CultureManager.addCultureInfo("custom", null, originResources); GC.Spread.Common.CultureManager.culture("custom"); |
|